マウスポインターの表示方法を指定する
cursor
{
cursor
cursorプロパティは、対象となる要素内にマウスポインター(カーソル)があるときの表示方法を指定します。
| 初期値 | auto |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | Basic User Interface Module Level 3 |
値の指定方法
画像
| url() | 関数型の値です。マウスポインターとして使用したい画像ファイルのURLを指定します。1つ目の画像を表示できなかったときの候補として、カンマ(,)で区切って複数指定できます。 |
|---|
ポインターの位置
画像を指定した場合、マウスのクリックに反応する画像上の位置を、半角スペースで区切って2つの値で指定します。1つ目は水平方向、2つ目は垂直方向の位置を指定します。1つだけ指定した場合は、水平・垂直方向に同じ値が適用されます。
| 任意の数値 | ピクセル単位の数値を単位を付けずに指定します。 |
|---|
種類
画像を表示できなかった場合に表示するマウスポインターの種類を、以下のキーワードで指定します。必須の値です。
| auto | ブラウザーが自動的に適切なポインターを選択して表示されます。 |
|---|---|
| default | 通常の矢印型のポインターが表示されます。 |
| none | ポインターを表示しません。 |
| context-menu | コンテキストメニューのアイコンが付いたポインターが表示されます。(Internet Explorerのみ対応)。 |
| help | クエスチョンマークの付いたポインターが表示されます。 |
| pointer | リンクを表す指差しマークのポインターが表示されます。 |
| progress | データ処理の進行中(閲覧者は操作を続行可能)を表すポインターが表示されます。 |
| wait | データ処理の進行中(閲覧者は操作を続行不可)を表すポインターが表示されます。 |
| cell | セルまたはセルグループを選択できることを表すポインターが表示されます。 |
| crosshair | シンプルな十字のポインターが表示されます。 |
| text | テキストを選択・入力できることを表す縦バーのポインターが表示されます。 |
| virtical-text | 縦書きのテキストの選択・入力可能を表す横バーのポインターが表示されます。 |
| alias | ショートカットやエイリアスを作成できることを表す、小さな矢印が付いたポインターが表示されます。 |
| copy | コピーできることを表すプラス(+)マークが付いたポインターが表示されます。 |
| move | 移動できることを表す矢印十字のマークが付いたポインターが表示されます。 |
| no-drop | ドラッグ&ドロップ禁止を表すマークが付いたポインターが表示されます。 |
| not-allowed | 処理を実行できないことを表すマークが付いたポインターが表示されます。 |
| e-resize | 右方向にサイズ変更できることを表すポインターが表示されます。 |
| ne-resize | 右上方向にサイズ変更できることを表すポインターが表示されます。 |
| n-resize | 上方向にサイズ変更できることを表すポインターが表示されます。 |
| nw-resize | 左上方向にサイズ変更できることを表すポインターが表示されます。 |
| w-resize | 左方向にサイズ変更できることを表すポインターが表示されます。 |
| sw-resize | 左下方向にサイズ変更できることを表すポインターが表示されます。 |
| s-resize | 下方向にサイズ変更できることを表すポインターが表示されます。 |
| se-resize | 右下方向にサイズ変更できることを表すポインターが表示されます。 |
| ew-resize | 左右方向にサイズ変更できることを表すポインターが表示されます。 |
| ns-resize | 上下方向にサイズ変更できることを表すポインターが表示されます。 |
| nesw-resize | 右上左下方向にサイズ変更できることを表すポインターが表示されます。 |
| nwse-resize | 左上右下方向にサイズ変更できることを表すポインターが表示されます。 |
| col-resize | 列の幅を変更できることを表すポインターが表示されます。 |
| row-resize | 行の高さを変更できることを表すポインターが表示されます。 |
| all-scroll | 任意の方向へスクロールできることを表すポインターが表示されます。 |
| zoom-in | 拡大できることを表すポインターが表示されます(Internet Explorerは非対応)。 |
| zoom-out | 縮小できることを表すポインターが表示されます(Internet Explorerは非対応)。 |
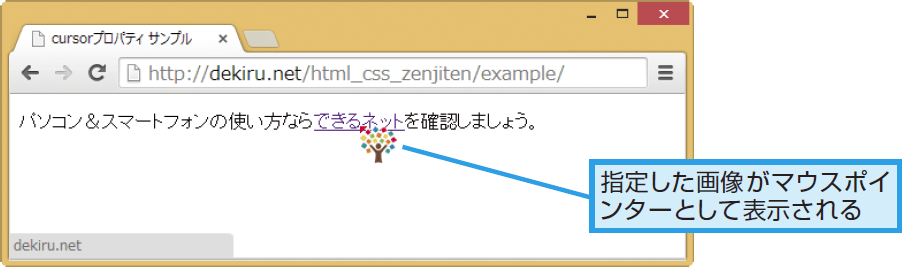
サンプルコード
a{
cursor: url(image/dnet_icon.png) 2 2, auto;
}
Google Chrome