カウンター値を更新する
counter-increment
{
counter-increment
counter-incrementプロパティは、contentプロパティで指定可能なカウンター値を更新します。HTMLのリスト要素などを使わずに、各項目に番号を振りたいときなどに利用します。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Basic User Interface Module Level 3 |
値の指定方法
カウンター名
| none | カウンターを更新しない場合に指定します。 |
|---|---|
| カウンター名 | 値を更新したいカウンター名を指定します。 |
更新値
| 任意の数値 | 進める数を指定します。省略すると1になります。0や負の値も指定できます。 |
|---|
使用例カウンター値でリストマーカーの順位を表示する
li::before
{counter-increment:
number;
content:
counter(number)"位:"; }
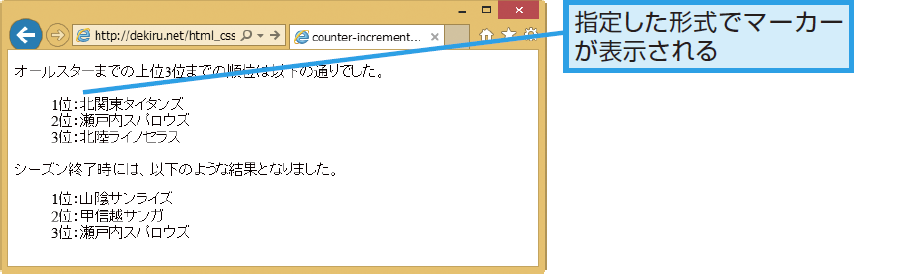
以下の例では、contentプロパティとcounter-incrementプロパティを使って、リストマーカーを「○位:」と表示しています。
まず、contentプロパティでcounter()を指定し、カウンター名をnumberとしています。さらに引用符(")で囲んで「位:」としておくことで、ここまでがマーカーとして表示されます。
次に、li要素が出現するたびに数値を更新するために、contentプロパティの前でcounter-incrementプロパティを指定しています。また、この例ではp要素でカウンター値をリセットするように、counter-resetプロパティも指定しているので、段落を挟んだリストは再度、1位から数えられています。
なお、通常のマーカーを表示しないために、ul要素についてはlist-style-typeプロパティをnoneに指定しています。
CSS
p{counter-reset: number; }
ul{list-style-type: none; }
li::before{
counter-increment: number;
content: counter(number)"位:";
}
HTML
<p>オールスターまでの上位3位までの順位は以下の通りでした。</p>
<ul>
<li>北関東タイタンズ</li>
<li>瀬戸内スパロウズ</li>
<li>北陸ライノセラス</li>
</ul>
<p>シーズン終了時には、以下のような結果となりました。</p>
<ul>
<li>山陰サンライズ</li>
<li>甲信越サンガ</li>
<li>瀬戸内スパロウズ</li>
</ul>