WordPressのテーマを簡単にカスタマイズできる「テーマカスタマイザー」は、2012年6月に公開された「WordPress 3.4」で搭載された機能です。
管理画面の[外観]→[カスタマイズ]をクリックして、テーマの色調や利用するウィジェットなど各種設定をメニュー上で(HTMLやCSSを編集することなく)変更でき、変更内容をリアルタイムにプレビューできることも特徴です。
テーマが「テーマカスタマイズAPI」という機能に対応している必要があるため、すべてのテーマでテーマカスタマイザーが利用できるわけではありません。しかし、現在では対応しているテーマが増え、多くのテーマで利用可能です。
WordPress 4.5では、このテーマカスタマイザーに、新しく2つの機能が追加されました。
デスクトップからスマホまで表示確認できるライブレスポンシブプレビュー
テーマカスタマイザーの新機能の目玉となるのが、「ライブレスポンシブプレビュー」です。
モバイル対応はSEO上の評価においても重要な指標となっており、今やデバイスに応じてWebサイトの見え方を変えることは常識となりつつあります。
そこで用いられる方法が、1本のHTMLとひとつのCSSでデバイスに合わせて変化するデザインを実装する「レスポンシブデザイン」です。
WordPressではデフォルトテーマをはじめ、公式ディレクトリで配布される多くのテーマが、レスポンシブデザインに対応しています。
しかし、4.4以前のWordPressではテーマカスタマイザーで確認できるのはデスクトップ(パソコン)における見え方だけで、タブレットやスマートフォンでの見え方までは確認できませんでした。
4.5の「ライブレスポンシブプレビュー」では、タブレットやスマートフォンでのテーマの見え方もリアルタイムに確認できるようになっています。
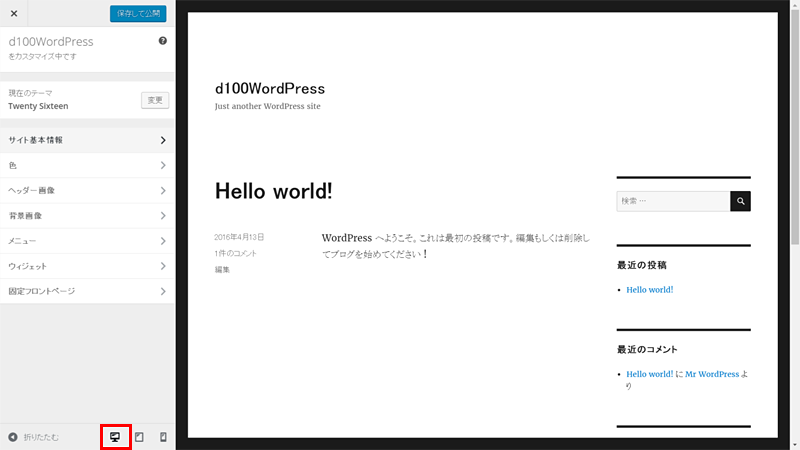
テーマカスタマイザーの画面のサイドバー左下にある[折りたたむ]の右側に、新しく[デスクトップ](パソコン)[タブレット][スマートフォン]のアイコンが並んでいます。これをクリックすることで、各デバイス相当の画面幅へと切り替わり、それに応じてテーマの見え方も切り替わります。
これによって、テーマをカスタマイズしたあとで実際にスマートフォンやタブレットで表示を確認する手間を軽減可能です。

テーマカスタマイザーで「Twenty Sixteen」をカスタマイズ中。画面左下のライブプレビューのアイコンは[デスクトップ]が選択されている。

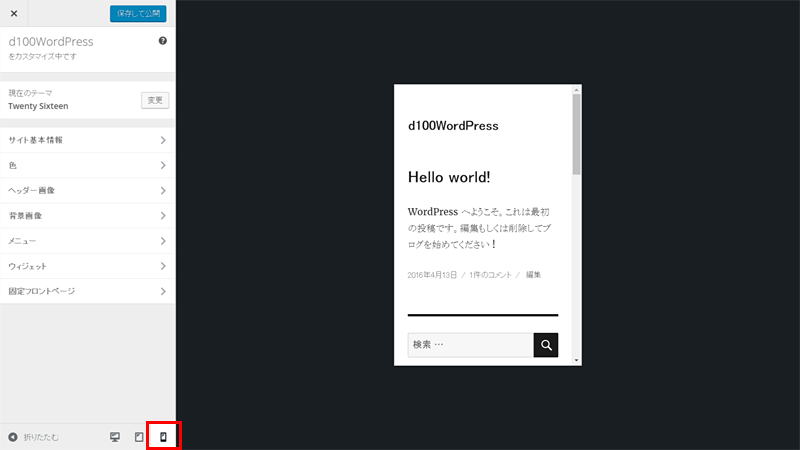
ライブプレビューの[スマートフォン]をクリックするだけで、すぐにスマートフォンでの表示に切り替わる。カスタマイズ内容もリアルタイムに反映される。
新規追加するテーマのプレビュー時にも利用でき、スマートフォンやタブレットでの見た目を確認してからインストールできます。
テーマのロゴ画像がカスタマイザーから設定可能に
サイトの個性を印象付ける重要な要素に、ロゴ画像があります。しかし、4.4以前のWordPressでは既存のテーマにオリジナルのロゴ画像を付けることは簡単でなく、テーマのHTMLやCSSを編集する必要がありました。
しかし、4.5からはロゴ画像もテーマカスタマイザーから設定可能になりました。ただし、テーマがロゴ画像に対応している必要があります。
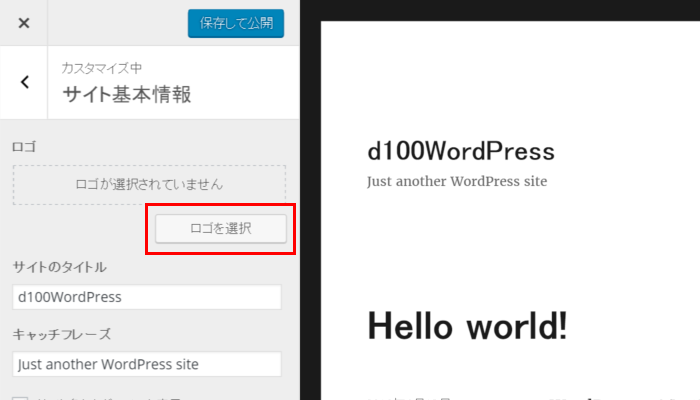
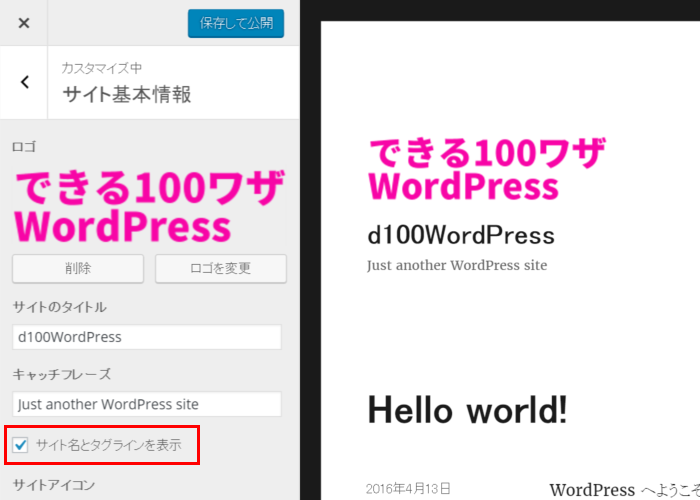
[外観]→[カスタマイズ]をクリックしてテーマカスタマイザーを起動し[サイト基本情報]をクリックすると、ロゴ画像を設定する項目が表示されます。

「Twenty Sixteen」はロゴ画像に対応していて、[サイト基本情報]画面で[ロゴを選択]をクリックして画像を選択できる。サイズは240×240ピクセルいないが推奨されている。

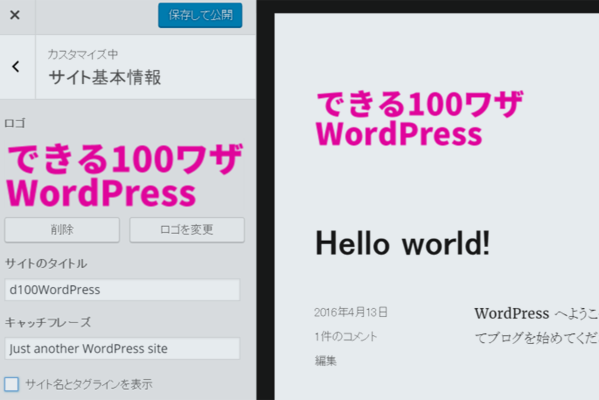
ピンクのロゴ画像を適用したところ。テキストのタイトルが表示されたままになっているので、[サイト名とタグラインを表示]のチェックマークをはずして、テキストのタイトルを非表示にする。
メニューも改善! プレビュー上で[Shift]+クリックした項目を編集できる
以上のようにビジュアル要素の大きな変化があったWordPress 4.5のテーマカスタマイザーですが、実は、ほかにも地味ながらとても便利になったことがあります。
それは、プレビュー(ライブプレビュー)上を[Shift]キーを押しながらクリックすると、相当するパーツの設定項目を表示できるというものです。
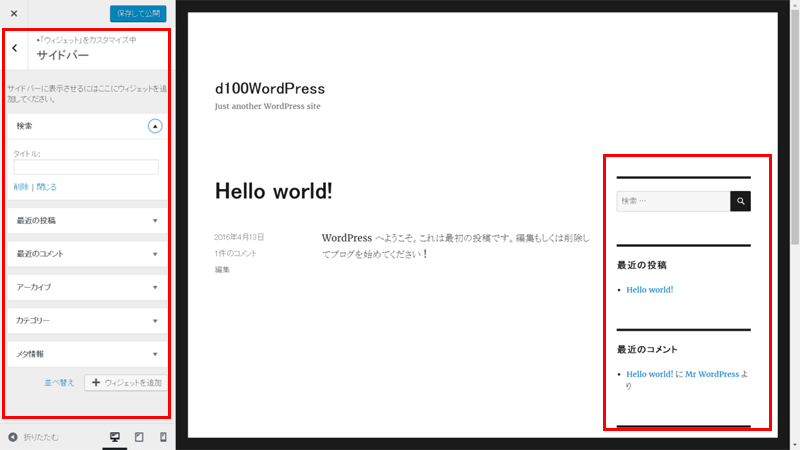
これまではテーマカスタマイザーの複雑なメニューをたどって編集したい項目を探さないといけませんでしたが、例えばサイトのタイトルやサイドバーなどを[Shift]キーを押しながらクリックすることで、該当する項目を表示し、すぐに設定を変更できます。

サイドバーなどを[Shift]キーを押しながらクリックすると、カスタマイズ項目[サイドバー]が表示される
WordPress 4.5はコンテンツを作ることに注力するための進化を遂げた
今回解説したテーマカスタマイザーの機能向上もそうですが、前回の記事で解説したビジュアルエディタの強化も含め、WordPress 4.5は、サイト管理者の作業の手間を極力軽減し、今まで以上にコンテンツを作る(記事を書く)ことに集中できる環境を提供するための進化を遂げたと言えます。
テーマをサイトの特色に合わせてカスタマイズすることも、もちろん大事なことです。しかし、外側の「箱」だけを整えても見に来てくれる人はいません。サイト運営でもっとも重要なのは、その箱に入る「中身」であるコンテンツです。新しく追加された機能をうまく活用し、コンテンツの充実を図っていきましょう。
▼WordPress 4.5のほかの新機能についても知るには
レスポンシブデザイン対応や記事の編集機能を強化。「WordPress 4.5」の新機能