キャラクターの移動や「使用」などの要素が追加
人気ゲーム「Minecraft」の世界を使ってプログラミングの基礎を学べる無料サービス「Minecraft Hour of Codeデザイナー」の基本操作やチュートリアルの進め方を、前回は解説しました。今回は、全部で12用意されているパズルの後半の進め方と、12番目で作れるオリジナルゲームの扱い方を解説します。
▼前回の記事
マインクラフトを題材にしたプログラミング教材「Minecraft Hour of Code」の使い方
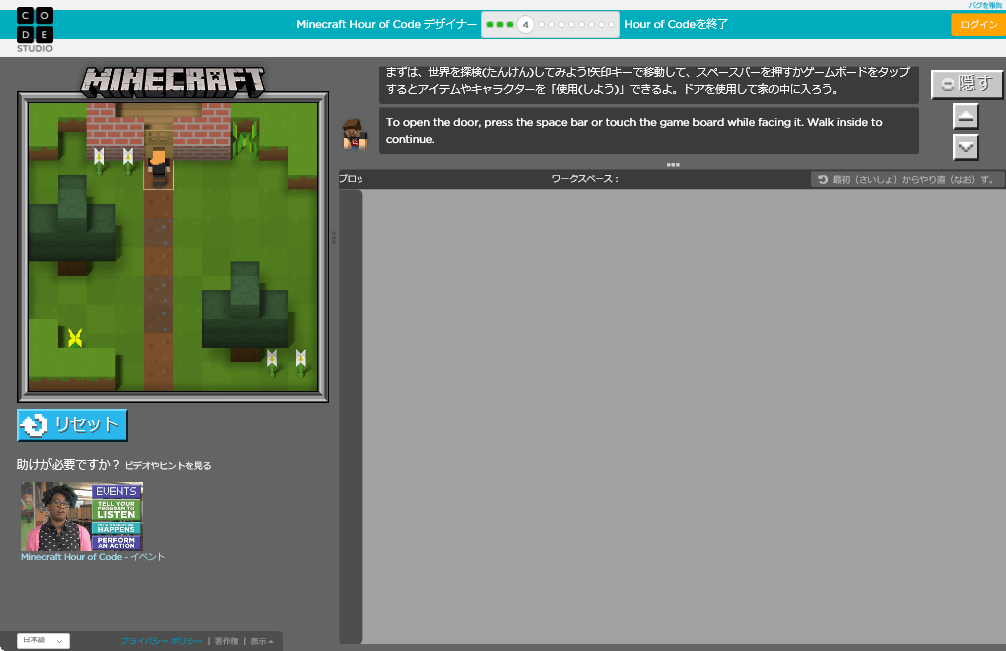
パズルが進むほど、さまざまなことができるようになります。4番目ではキャラクターを操作し(カーソルキーや[W][S][A][D]キーで移動可能)、スペースキーで「使用」する(アイテムやキャラクターを使う)操作を学びます。
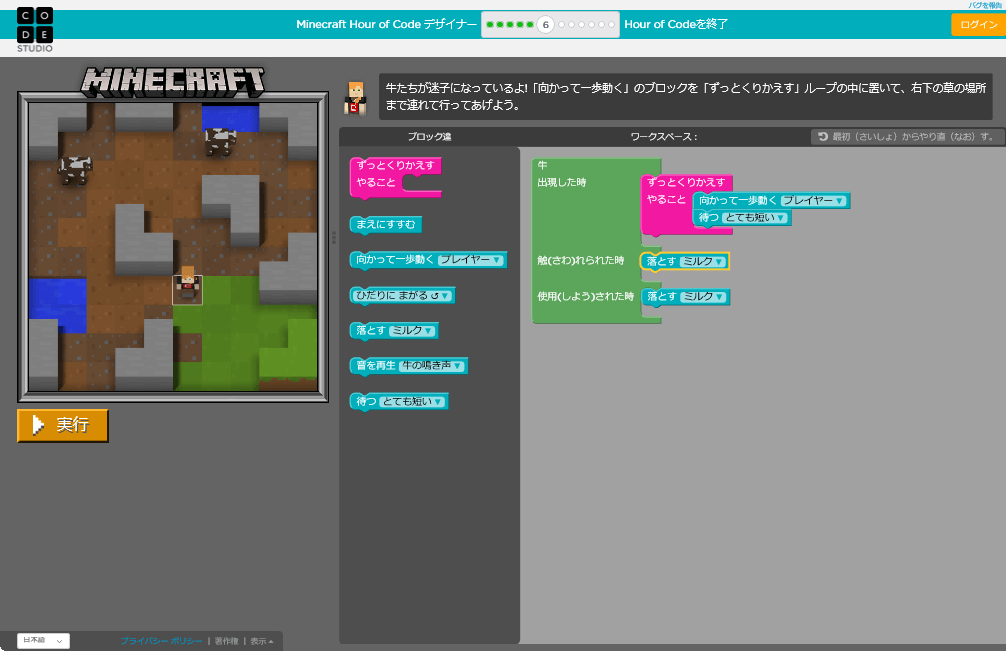
さらに、課題どおりに牛を動かす方法を考えたり、ゾンビがプレイヤーを追いかけるようにしたうえで逃げたりと、ゲームらしい仕組みの作り方を、少しずつ身に付けていきます。
パズル4では女性の「Alex」または男性の「Steve」からキャラクターを選び、自分で操作して動かすことが課題です。
パズル6は牛を草がある場所まで連れて行くのが課題。どのようなときに、どのように動くようにすればいいのか? 正解は何通りもありますが、親子で挑戦するときには、ヒントを出したり相談したり、そこにたどり着く過程も楽しみましょう。
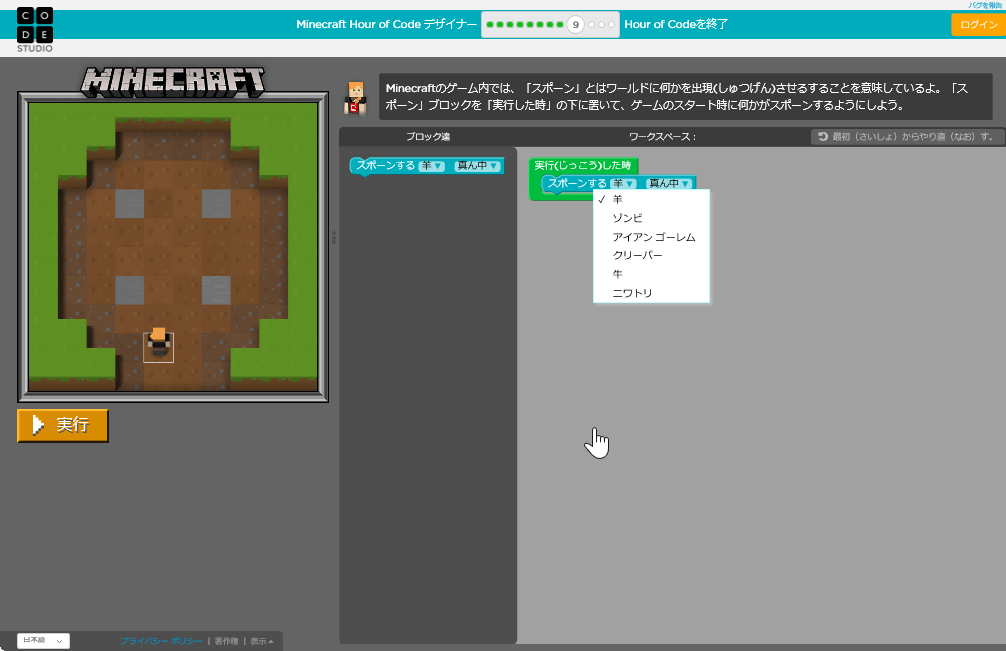
パズル9では、Minectaftでの重要な要素の1つ「スポーン」をします。課題としては簡単ですが、ブロックと動作の関係を体験して学ぶことが重要です。
最後のパズルでは自由にゲームを作る
最後のパズル12は、これまでのパズルで身に付けた方法、使ったブロックを駆使して、自分で好きなゲームを作ることができます。
ニワトリや羊、ゾンビ、ゴーレムといったキャラクターを自由な発想で動かし、スコアが入る条件を決めれば、簡単なゲームのできあがりです。[実行]して気に入ったゲームは、[完了]をクリックしたときに表示されるURLにアクセスしてもらうことで、ほかの人にプレイしてもらえます。
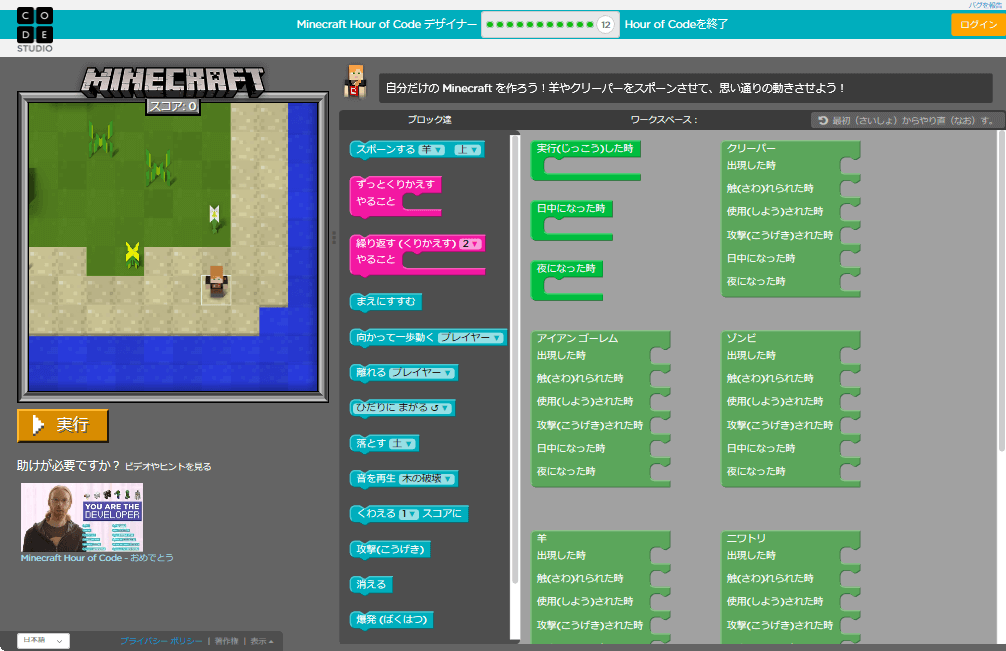
1パズル12でゲーム作りを開始する
パズル12がスタートしたところ、使えるブロックが一気に増えます。
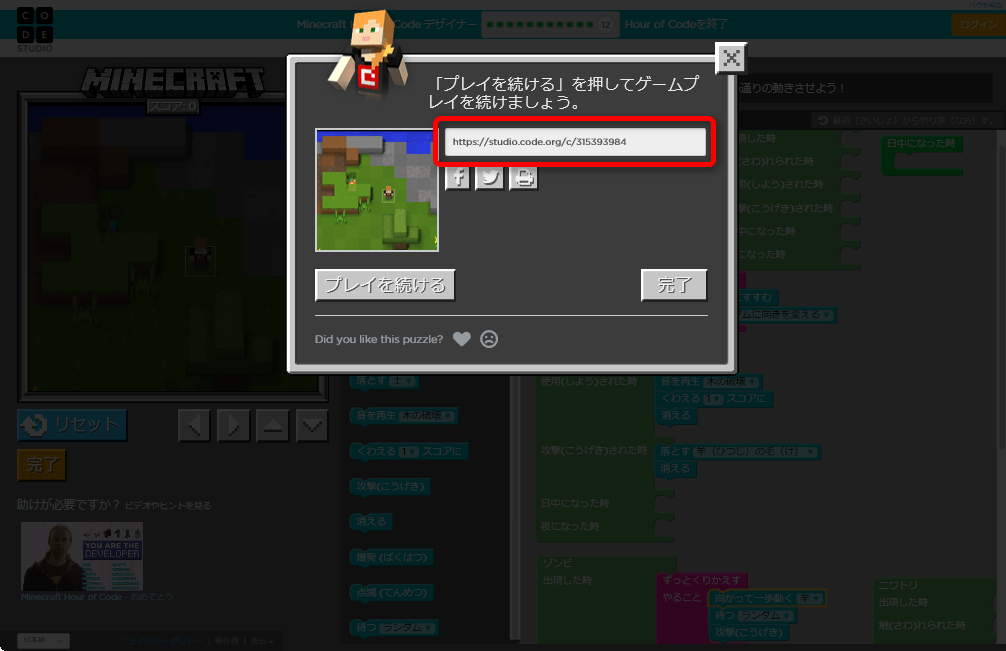
2ゲームのURLを表示する
[実行]後に[完了]をクリックすると、このような画面が表示され、いま作ったゲームにアクセスするためのURLが表示されます。
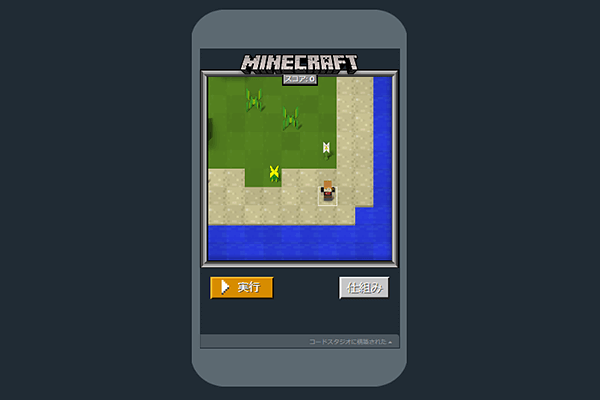
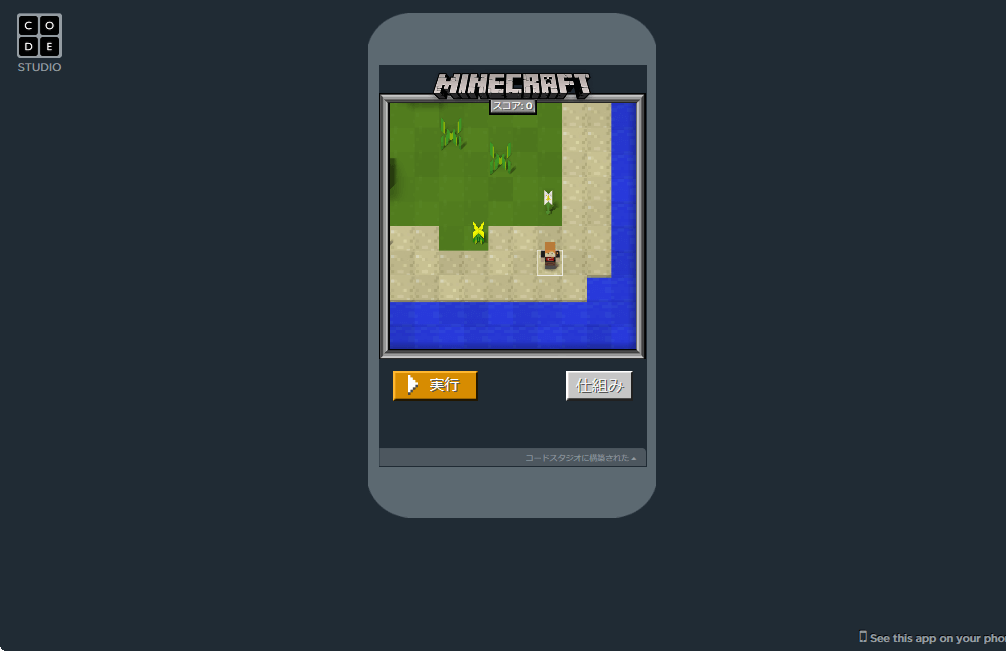
3ゲームのURLにアクセスする
ゲームのURLにアクセスしたところ。[実行]をクリックするとゲームを開始できます。スマートフォンやタブレットのブラウザーでも利用可能です。
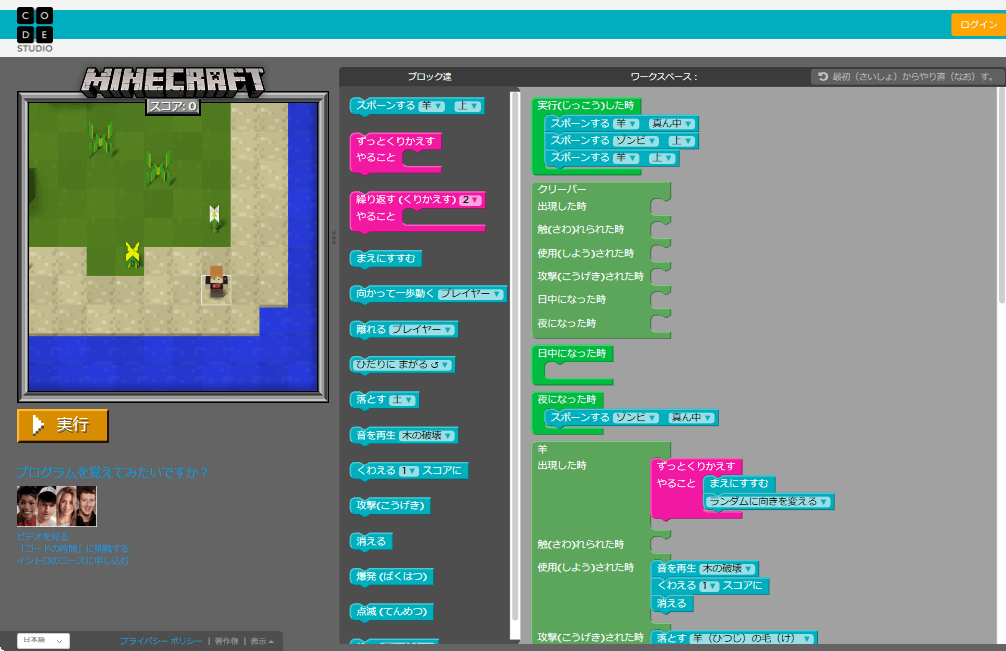
4ゲームを再編集する
ゲームのURLにアクセスして[仕組み]をクリックすると、Minecraft Hour of Codeデザイナーの画面が表示されます。ここでプログラムを修正・編集することも可能です。