ブログを旅のデータべースとして活用する
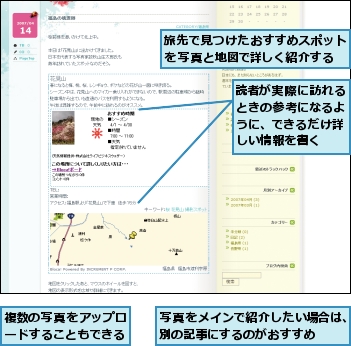
おすすめの観光地やお店など、「場所」の情報をわかりやすく伝えたり、整理してまとめたりするのは意外と難しいもの。Bloca!なら誰でも一目でわかる地図とその場所に関する情報をまとめて紹介できるので、読者に伝わりやすくインパクトも高くなります。おいしいレストラン、おすすめの釣りスポット、自慢の夜景スポットなど、場所に関する記事を書く際は積極的に活用してみましょう。

Bloca!にユーザー登録をする
1.Bloca!のユーザー登録画面を表示する
●Bloca!
http://www.bloca.net/
![1 「http://www.bloca.net/」と入力し、[Enter]キーを押す,2 [ユーザー登録]をクリック,Bloca!が表示された](/contents/005/img/img20070919173500003695.jpg)
2.メールアドレスを入力し、利用規約に同意する
![1 メールアドレスを入力,2 利用規約の内容を確認,3 [利用規約に同意し、新規ユーザー登録に申し込む]をクリック,仮登録が完了したことを示す画面が表示される](/contents/005/img/img20070925164919037790.jpg)
3.メールを確認し、本登録画面を表示する
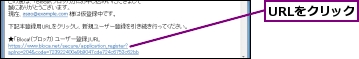
![メールソフトを起動して[Bloca!(ブロッカ)新規ユーザー登録お申し込み確認メール]を表示しておく,手順2で入力したメールアドレスに[Bloca!(ブロッカ)新規ユーザー登録お申し込み確認メール]メールが届く](/contents/005/img/img20070919173852077636.jpg)

4.登録情報を入力する
![1 必要事項を入力,2 [ユーザー登録する]をクリック,入力したパスワードは忘れないようにメモしておく,新しいタブで[無料ユーザー登録]が表示された,*印が付いていない項目は入力しなくてもよい](/contents/005/img/img20070925161214016216.jpg)
5.会員用のトップページを表示する
![ユーザー登録が完了したことを示す画面が表示された,[会員トップへ]をクリック](/contents/005/img/img20070919174427035399.jpg)
6.ブログを登録する

![記事に地図を貼り付けるためには、ブログを登録する,[新しいブログを登録]をクリック](/contents/005/img/img20070919174452039065.jpg)
7.ブログの情報を入力する
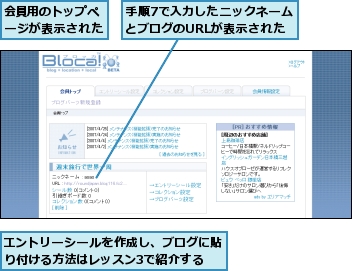
![1 ニックネームを入力,2 ブログのタイトルを入力,3 ブログのURLを入力,ニックネームはブログのプロフィール名と同じにするとよい,[ブログパーツ新規登録]が表示された](/contents/005/img/img20070919174810084204.jpg)
8.ブログパーツのデザインを選択する
![1 [▼]をクリックしてスタイルを選択,2 [▼]をクリックしてカラーを選択,3 [▼]をクリックしてサイズを選択,サイドバーに設置する地図のデザインを選択する,プレビューが表示される](/contents/005/img/img20070919175946049136.jpg)
![4 [この内容で登録してパーツを貼り付ける]をクリック,登録内容は、あとで変更できる](/contents/005/img/img20070919180446027375.jpg)
9.会員用のトップページを表示する
![ブログパーツの登録が完了した,表示されたテキストソースは、サイドバーに地図を設置するときに利用するものなので、ここでは利用しない,[会員トップへ戻る]をクリック](/contents/005/img/img20070919184812053647.jpg)

[ヒント]Bloca!ってどんなサービスなの?
Bloca!は、地図(位置)情報とともに、住所やおすすめの訪問タイミング、営業時間、アクセス方法など、その場所に関連する情報や写真を一緒に登録できるサービスです。Bloca!に登録した情報は、専用のHTMLソースをブログに貼り付けることで、地図とその場所に関する情報をブログに表示できます。ほかの人がBloca!に登録した情報を自分のブログに貼り付けることもできます。

[ヒント]Bloca!にログイン、ログアウトするには
Bloca!へのログインは、画面右上の[ログイン]をクリックし、メールアドレスとパスワードを入力します。[次回から自動でログイン]にチェックを付けておくと、次回からメールアドレスとパスワードの入力を省略できます。ログアウトは画面右上の[ログアウト]をクリックします。ログインしているのに会員用のトップページが表示されない場合は、画面右上の[会員トップへ]をクリックします。
[ヒント]Googleマップを記事に貼ろう
Googleマップをブログに表示することもできます。Googleマップでブログに使いたい場所を表示したら、画面右上の[このページのリンク]をクリックし、[HTMLを貼り付けてサイトに地図を埋め込みます]に書かれているタグをブログに貼り付ければOKです。[埋め込み地図のカスタマイズとプレビュー]をクリックすれば表示サイズの変更もできます。
●Google マップ
http://maps.google.co.jp/
[ヒント]スポット紹介がメインのブログならブログパーツを使おう
手順9で表示されたテキストソースは、Bloca!のブログパーツをあなたのブログに設置するためのものです。設置するにはテキストソースをコピーして、ブログのプラグイン(サイドバー部分)に貼り付けます。ブログパーツから直接すべてのエントリーやコレクションを見ることができるので、読者がいちいちブログに記載した地図を探す手間が省けるようになります。地図情報をメインに扱う場合はブログパーツを併せて設置することをおすすめします。

[ヒント]目的地までの道順を示す地図をブログに貼り付けたいときは
地図Zを使えば目的地までの道順を示すことができます。地図Zを表示して、[地図を新たに作成します。無料!!]をクリックし、作成画面が表示されたら、線を引きたい箇所を順にクリックし、パスワードを設定して[地図を登録]をクリックします。表示された画面で[埋め込み用のソースを取得する]をクリックして、表示されたタグをブログに貼り付けます。
●地図Z
http://chizuz.com/





