エントリーシールのHTMLソースをコピーする
1.エントリーシールの登録画面を表示する
2.地図を詳細表示にする
![1 福島県の上でダブルクリック,2 [+]ボタンをクリック,ここでは福島県にある花見山を紹介する,福島県が地図の中心に表示された](/contents/005/img/img20070920174419006506.jpg)
![地図が詳細表示になった,[+]ボタンを数回クリックして紹介したいスポットを探しやすい表示にしておく](/contents/005/img/img20070920160220077872.jpg)
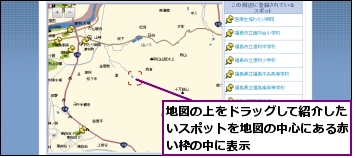
3.紹介したいスポットを地図の中心に表示する

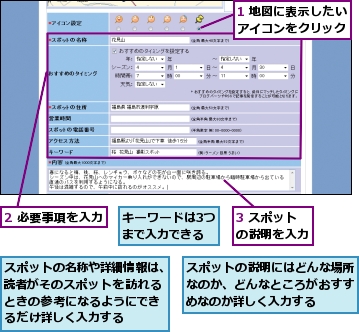
4.アイコンを設定し、スポットの詳細情報を入力する


5.掲載する画像を選択する

![1 [参照]をクリック](/contents/005/img/img20070920174655023672.jpg)
![2 画像が保存されている場所を選択,3 掲載したい画像をクリック,4 [開く]をクリック,複数の画像を掲載したいときは、操作1〜4をくり返して[画像2]と[画像3]に、そのほかの画像を選択しておく,読者がその場所をイメージできるような画像を選択する,[ファイルの選択]が表示された](/contents/005/img/img20070925165620036389.jpg)
6.内容を登録し、HTMLソースを表示する

![情報交換ボードで、ほかのユーザーとコメントのやり取りをしたいときは[コメント機能有りボードを作成]を選択しておく,手順5で選択した画像名が表示された,[この内容で登録してソースを貼り付ける]をクリック](/contents/005/img/img20070925153952029958.jpg)
7.HTMLソースをコピーする
![1 HTMLソースが表示されているボックスをクリック,2 HTMLソースの上で右クリック,3 [コピー]をクリック,HTMLソースが選択された](/contents/005/img/img20070920175355022496.jpg)
記事を書き、地図を貼り付ける
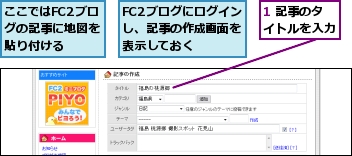
1.記事にHTMLソースを貼り付ける

![2 記事を入力,3 地図を貼り付けたい場所にカーソルを移動し、右クリック,4 [貼り付け]をクリック](/contents/005/img/img20070920175828005065.jpg)
2.記事を投稿する
![ここに地図が貼り付けられる,記事にHTMLソースが貼り付けられた,記事の投稿が完了したことを示す画面が表示される,読者のために、地図の使い方などの説明を入力しておくとよい,[記事を保存]をクリック](/contents/005/img/img20070920180256096909.jpg)
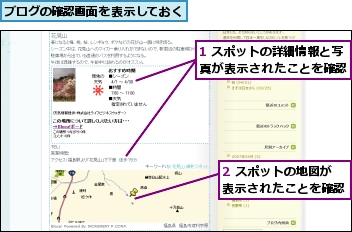
3.ブログを確認する

[ヒント]Bloca!からも直接記事が表示されるようにしよう
記事にHTMLソースを貼り付けると、Bloca!のエントリーページからあなたのブログのトップページにリンクされるようになりますが、このリンク先をブログの該当記事にすることもできます。方法は、エントリーシールを作成した際に表示されるURLにトラックバックを送信し、エントリーと該当記事を関連付けるだけです。こうすることにより、その場所に興味を持ったBloca!ユーザーが、あなたのブログの該当記事を直接読めるようになります。
[ヒント]きれいに表示されないときの対処方法
ブログのデザインによっては記事表示部分の幅が狭く、エントリーシールを貼り付けることにより、まれにデザインが崩れてしまうことがあります。その場合は、HTMLソースに含まれている2箇所の「width="100%"」の数値を「width="90%"」など小さめに書き換えて調整しましょう。それでも駄目な場合は、記事内にエントリーシールを貼り付けずに、サイドバーにBloca!のブログパーツを貼り付けます。記事には、ブログパーツで地図が確認できることを書いておきましょう。
[ヒント]スポット情報にはキーワードを盛り込む
スポット情報は、可能な限り正確に入力し、また、関連するキーワードをできるだけたくさん盛り込むようにしましょう。スポット情報はそのままブログの記事に載り、各検索サービスの検索対象となるからです。例えば、「一楽」「ラーメン屋」という内容でおすすめのラーメン屋「一楽」を登録したとしても、「おいしい」という言葉を書いておかないと、「おいしいラーメン屋」で検索した場合に記事がヒットしなくなってしまいます。
[ヒント]スポットの説明にはどんなことを入力すればよいの?
自分を読者の立場に置き換え、なにが書かれていたらよいか考えてみましょう。レストランなら営業時間や席数などの情報、駅から離れた場所なら駐車場の有無や駐車台数の情報、入り組んだ路地の先にあるお店なら詳しい道順などの情報があるとよいでしょう。さらに、実際に訪れたあなたしかわからない情報、レストランならおすすめのメニューやおすすめの席、夜景のきれいな公園なら一番夜景がきれいなベンチの場所などを盛り込め、魅力的な記事に仕上るでしょう。
[ヒント]一度作成したエントリーシールを修正したいときは
Bloca!にログインして会員用のトップページを表示しておきます。次に[シール数]をクリックすると、作成したエントリーシールの一覧が表示されるので、修正したいエントリーシールの[編集]をクリックし、表示された画面でエントリーシールを修正して[この内容で更新する]をクリックします。修正が完了したらエントリーシールのHTMLソースをブログの該当記事に貼り直します。
[ヒント]FC2以外のブログサービスに地図を貼り付けるには
Bloca!は主にiframeタグやdivタグ、tableタグ、tdタグなどを利用しています。そのため、これらの使用を禁止されているブログサービスでは利用できません。その場合は、Bloca!のエントリーページ(アドレスの末尾が「?blogentry_id=○○○」のような形式のページ)のURLをブログに貼り付けて直接リンクするようにしましょう。
■各サービスのBloca!対応状況(A:地図 B:ブログパーツ)
| ブログサービス名 | A | B | ブログサービス名 | A | B |
| FC2ブログ | ○ | ○ | Yahoo!ブログ | × | × |
| gooブログ | × | × | アメーバブログ | × | ○ |
| JUGEM | ○ | ○ | ココログ | ○*1 | ○ |
| livedoor Blog | ○ | ○ | ヤプログ | ○*2 | ○ |
| Seesaa BLOG | ○ | ○ | 楽天広場 | × | × |
*2 [記事編集オション]で[HTMLで記事を書く]と[自動で改行する]にチェックを付ける


![「http://www.bloca.net/」と入力し、[Enter]キーを押してBloca!にログインしておく,ブログで紹介したいスポットの写真や住所、連絡先などの詳細情報をまとめておく](/contents/005/img/img20070920155258026195.jpg)
![[エントリーシール設定]をクリック](/contents/005/img/img20070920174306003100.jpg)


