フォト蔵に写真をアップロードする
1.[アップロード]を表示する
●フォト蔵
http://photozou.jp/
![「http://photozou.jp/」と入力し、[Enter]キーを押してフォト蔵にログインしておく,ブログに公開したい写真をパソコンに取り込んでおく,[アップロード]をクリック](/contents/005/img/img20071005134131056597.jpg)
2.公開したい写真を選択する
![1 [参照]をクリック,[アップロード]が表示された](/contents/005/img/img20071005135549041927.jpg)
![2 写真が保存されている場所を選択,3 公開したい写真をクリック,4 [開く]をクリック,[ファイルの選択]が表示された](/contents/005/img/img20071005163244027955.jpg)
3.写真をアップロードする
![1 写真のタイトルを入力,2 [公開アルバム(インターネットに公開する)]が選択されていることを確認,3 [追加(アップロード)]をクリック,4 写真がアップロードされるまでしばらく待つ,[参照]をクリックしてそのほかの写真を選択し、写真のタイトルを入力しておく](/contents/005/img/img20071009120810084234.jpg)
4.スライドショーのタグを表示する
![ここではアップロードしたすべての写真でスライドショーを作成する,さらに写真をアップロードしたい場合は、[さらに追加する]をクリックして手順2〜3をくり返す,アップロードが完了したことを示す画面が表示された,[全ての写真・動画を外部のブログに貼る]をクリック](/contents/005/img/img20071005142807079067.jpg)
5.スライドショーを選択し、タグをコピーする
![1 スライドショーのタイプを選択,2 [クリップボードにコピーする]をクリック,3 クリップボードへのアクセスを確認する画面が表示された場合は、[アクセスを許可する]をクリック,4 クリップボードにコピーしたことを確認する画面が表示されるので[OK]をクリック,タグの下にプレビューが表示された](/contents/005/img/img20071005145032085025.jpg)
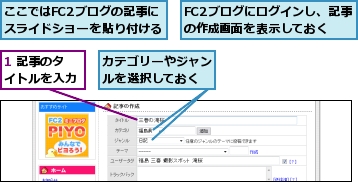
記事を書き、スライドショーを貼り付ける
1.記事を書き、タグを貼り付ける

![2 記事を入力,3 改行したい箇所に「<br>」と入力,4 スライドショーを貼り付けたい場所にカーソルを移動し、右クリック,5 [貼り付け]をクリック](/contents/005/img/img20071009121447098815.jpg)
2.改行の扱いを設定して記事を投稿する

![1 [HTMLタグのみ]をクリック,2 [記事を保存]をクリック,記事の投稿が完了したことを示す画面が表示される](/contents/005/img/img20071005154516048610.jpg)
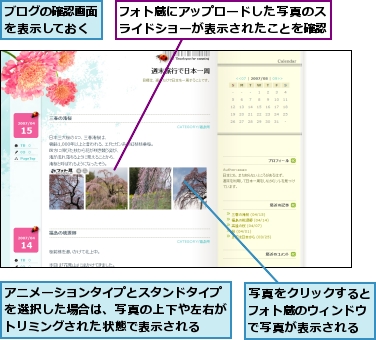
3.ブログを確認する

[ヒント]ブログ内の写真でスライドショーを作成できるサービスもある
POQUEは、記事の写真をスライドショー表示できるブログパーツです。設置可能条件がありますが(FC2ブログ、livedoor Blogは設置可能)、写真がメインのブログにはおすすめです。
●POQUE
http://poque.jp/

[ヒント]ニュース写真を使って記事を書いてみよう
自分で撮影した写真以外にも、ニュース写真を使って読者の目を引くことができます。あなたのコメントも付け加えた記事を書けば、即席ニュースキャスターの誕生です。ニュース写真をブログに載せたいときは、著作権の心配がないAFPBB Newsを利用しましょう。
●AFPBB News
http://www.afpbb.com/
[ヒント]フォト蔵のスライドショーはサイドバーと記事の両方に設置できる
フォト蔵のスライドショーは記事だけでなく、サイドバーに設置することもできます。フォト蔵にアップロードした写真でスライドショーを作成し、サイドバーに設置して個展ギャラリーにするのもよいでしょう。
[ヒント]写真全体を表示したいならスライドショータイプを使おう
正方形で写真を表示するアニメーションタイプやスタンドタイプを利用すると、写真の上下や左右がトリミングされた状態で表示されてしまいます。写真全体を表示させたい場合は、スライドショータイプを利用しましょう。ただし、スライドショータイプは表示サイズが大きいため、ブログのデザインによってはデザインを壊してしまう恐れがあります。また、個別にフォト蔵の写真を表示してから[ブログに貼る]をクリックすればその写真1枚を貼り付けたり、時計やパズルにして貼り付けたりできます。
[ヒント]複数のスライドショーをブログに貼り付けたいときは
1つのアルバムにつき作成できるスライドショーは1つです。複数のスライドショーをブログに貼り付けたいときは、新しいアルバムを作成しましょう。「フォト蔵に写真をアップロードする」の手順3の操作2で[新しいアルバムを追加]を選択し、以下の方法でアルバムを作成します。アルバムごとのスライドショーを用意するには、そのアルバムをクリックして表示してから、ページ下の方にある[このアルバムを外部のブログに貼り付ける]をクリックします。
![1 アルバムのタイトルや説明を入力,2 [▼]をクリックして[インターネットに公開する]を選択,3 [追加]をクリック](/contents/005/img/img20081218174107014500.jpg)
[ヒント]FC2以外のブログサービスにスライドショーを貼り付けるときは
フォト蔵は主にobjectタグやJavaScript タグ、divタグなどを利用しています。そのため、これらの使用を禁止されているブログサービスでは利用できません。
■各サービスのフォト蔵対応状況(A:記事内貼り付け B:サイドバー貼り付け)
| ブログサービス名 | A | B | ブログサービス名 | A | B |
| FC2ブログ | ○ | ○ | Yahoo!ブログ | × | × |
| gooブログ | × | × | アメーバブログ | × | ○ |
| JUGEM | ○ | ○ | ココログ | ○*1 | ○ |
| livedoor Blog | ○ | ○ | ヤプログ | ○*2 | ○ |
| Seesaa BLOG | ○ | ○ | 楽天広場 | × | × |
*2 [記事編集オション]で[HTMLで記事を書く]と[自動で改行する]にチェックを付ける




