アンケートを活用してブログを盛り上げる
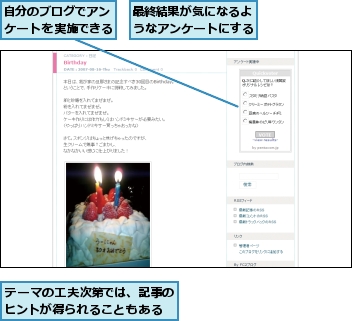
「このブログは役に立ちましたか?」「次に読みたい記事は?」といったアンケートで読者の生の声を集めれば、アクセスアップやブログ更新のヒントにつながります。選択肢があらかじめ用意されている投票アンケートなら気軽に答えることができるでしょう。また、「今季優勝すると思うチームは?」といった、読者も結果が気になるようなアンケートを実施すれば 、それだけでブログのアクセスがアップすること間違いなしです。

アンケートのHTMLソースをコピーする
1.IDを作成する
2.ブログのURLと質問のタイトルを入力する
![1 ブログのURLを入力,2 質問のタイトルを入力,3 [VOTE ON(開始)]をクリック,出題者名は変更できる,手順1で入力した名前が表示された,質問のタイトルは具体的にする](/contents/005/img/img20071026132740000970.jpg)
3.選択肢を入力する

![1 [▼]をクリックして選択肢の数を選択,2 選択肢を入力,3 [Edit 変更]をクリック](/contents/005/img/img20071029180431074670.jpg)
4.アンケートの詳細を設定する画面を表示する
![[GET SOURCE]をクリック](/contents/005/img/img20071026132939097175.jpg)
5.横幅とタイプを選択し、HTMLソースを表示する
![1 パーツの横幅を入力,2 [標準タイプ]が選択されていることを確認,3 [▼]をクリックして投票結果の表示方法を選択,4 [GET SOURCE]をクリック,投票結果の表示方法は、円グラフと棒グラフから選択できる,横幅は150前後にしておくとよい](/contents/005/img/img20071026134422024864.jpg)
6.HTMLソースをコピーする
![1 HTMLソースが表示されているボックス内をクリック,2 [Ctrl]キーを押しながら[A]キーを押す,3 HTMLソースの上で右クリック,4 [コピー]をクリック,HTMLソースが選択された,画面左側にアンケートパーツのプレビューが表示される](/contents/005/img/img20071029174703067405.jpg)
アンケートをサイドバーに設置する
1.プラグインの編集画面を表示する
![1 [プラグインカテゴリ1]に[フリーエリア]を追加,2 [フリーエリア]の[詳細]をクリック,ここではFC2ブログのサイドバーにアンケートパーツを設置する,レッスン9「メロウィンドウをサイドバーに設置する」の手順1〜3を参考に、以下の場所ににプラグインを追加し、プラグインの管理画面を表示しておく](/contents/005/img/img20071026143515036334.jpg)
2.アンケートのHTMLソースを貼り付ける
![1 タイトルに「アンケート実施中」と入力,「アンケートのHTMLソースをコピーする」の手順6でコピーしたHTMLソースを貼り付ける,アンケートを実施していることがわかる名前にしておく,[フリーエリアの編集]が表示された](/contents/005/img/img20071031124653051927.jpg)
![2 テキストボックスの上で右クリック,3 [貼り付け]をクリック](/contents/005/img/img20071030164520028253.jpg)
![4 [変更]をクリック,アンケートのHTMLソースが貼り付けられた](/contents/005/img/img20071030165748079253.jpg)
3.ブログを確認する

[ヒント]QUICKVOTERのパーツを記事に設置したいときは
QUICKVOTERのパーツを記事内に貼り付けてしまうと、エラーが起きたりレイアウトが乱れたりすることがあります。どうしても記事内に設置したい場合は、HTMLソース内の改行コードをすべて削除するか、投稿の詳細設定で[改行の扱い]を[HTMLタグのみ]にし、文章内の改行部分にすべて「<br>」と書き加えます。
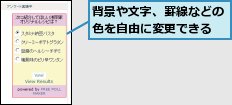
[ヒント]ブログのデザインに合ったアンケートパーツを設置したいときは
FREE POLL MAKERを利用すれば、背景色や文字色など、アンケートパーツのデザインをある程度自由に設定できます。ブログのデザインに合ったアンケートパーツを設置したい方におすすめです。
●FREE POLL MAKER
http://poll.isitex.net/

[ヒント]アンケートにコメントを付けられるようにしたいときは
FC2が提供するアンケートパーツなら投票と同時にコメントを記入することもできます。FC2投票レンタルはサービス全体の人気アンケートランキングや新着アンケートなどのサービスがあるため、魅力的なアンケートを作れば人気ランキングで上位に表示されて目立つようになるので、アクセスアップを望むこともできます。
●FC2投票レンタル
http://vote.fc2.com/
[ヒント]アンケートパーツが正常に動いているかを確認しておこう
アンケートパーツを設置したら、正常に動作しているかを確認するために、試しに自分で投票してみましょう。正常に投票できていない場合はアンケートパーツの設置をやり直してください。自分の投票を削除したい場合はレッスン14のHINT「一度設置したアンケートパーツの内容を修正するには」を参考に得票数を編集してください。
[ヒント]アンケートを実施していることを記事にしよう
アンケートを設置しただけでは目立たず、投票率が伸び悩むこともあるので、アンケートを実施していることも記事にしましょう。その際の記事のタイトルは「アンケート実施中」といった一般的な内容ではなく、「あなたが決める、今年で消えそうなお笑い芸人!」といった感じに具体的で、かつ、タイトルを読んだだけで思わず投票したくなるような内容にしましょう。記事にはアンケートの動機や詳しいテーマ等を書けば、読者の投票意欲も沸きますし、SEO的にも有利になります。サイドバーに設置したアンケートには書ききれない投票期間や投票ルールなどは、目立つように色を変えたり太字修飾を付けたりして記事に書き添えておくとよいでしょう。
[ヒント]FC2以外のブログサービスにアンケートパーツを貼り付けるには
QUICKVOTERは主にJavaScriptタグやdivタグなどを利用しています。そのため、これらの使用が禁止されているブログサービスでは利用できません。
■各サービスのQUICKVOTER対応状況
| ブログサービス名 | ブログサービス名 | ||
| FC2ブログ | ○ | Yahoo!ブログ | × |
| gooブログ | × | アメーバブログ | ○ |
| JUGEM | ○ | ココログ | ○ |
| livedoor Blog | ○* | ヤプログ | ○ |
| Seesaa BLOG | ○ | 楽天広場 | × |


![1 「http://www.pentatoys.com/vote/」と入力し、[Enter]キーを押す,QUICKVOTERが表示された,[QUICKVOTER]を表示する](/contents/005/img/img20071026124628096917.jpg)
![2 IDを入力,3 パスワードを入力,4 名前を入力,5 左の画像内に表示されている英数字を入力,6 [CREATE]をクリック](/contents/005/img/img20071031111946060730.jpg)


