広告を作成し、HTMLソースをコピーする
1.ブログで紹介したい本を検索する
●G-Tools
http://www.goodpic.com/mt/aws
![1 「http://www.goodpic.com/mt/aws」と入力し、[Enter]キーを押す,2 ブログで紹介したい本のタイトルを入力,3 [商品を検索]をクリック,G-Toolsが表示された](/contents/005/img/img20071031165109004608.jpg)
2.ブログで紹介したい本を選択する
![ブログで紹介したい本の[ブログで感想を書く]をクリック,検索結果が表示された](/contents/005/img/img20071031165504075521.jpg)
3.デザインを選択する
![デザインのサンプルが表示された,ブログに貼り付けたいデザインの[このデザインに決定]をクリック](/contents/005/img/img20071031165927097456.jpg)
4.オプションを選択する
![1 レッスン15の手順8でメモしたアソシエイトIDを入力,2 直接リンクの有無を選択,3 ウィンドウの表示方法を選択,4 <table>の幅を入力,5 [オプションの変更を反映する]をクリック,tableの幅は250前後にしておくとよい,自分でCSSを選択したい場合は[カスタムCSS]を選択](/contents/005/img/img20071101133804054271.jpg)
5.HTMLソースをコピーする
![1 HTMLソースが表示されているボックス内をクリック,2 [Ctrl]キーを押しながら[A]キーを押す,3 HTMLソースの上で右クリック,4 [コピー]をクリック,HTMLソースが選択された](/contents/005/img/img20071105123057076791.jpg)
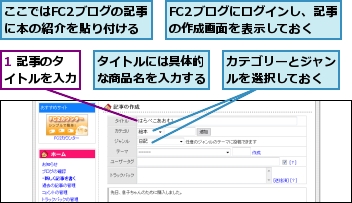
記事を書き、本の紹介を貼り付ける
1.記事にHTMLソースを貼り付ける

![2 記事を入力,3 本の紹介を貼り付けたい場所にカーソルを移動し、右クリック,4 [貼り付け]をクリック](/contents/005/img/img20071031180107060850.jpg)
2.記事を投稿する
![ここに本の紹介が貼り付けられる,記事にHTMLソースが貼り付けられた,記事の投稿が完了したことを示す画面が表示される,[記事を保存]をクリック](/contents/005/img/img20071031172402002971.jpg)
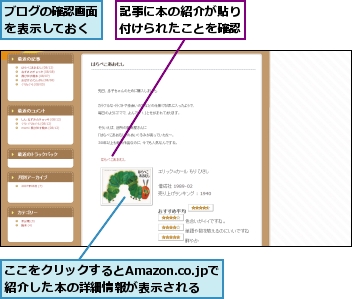
3.ブログを確認する

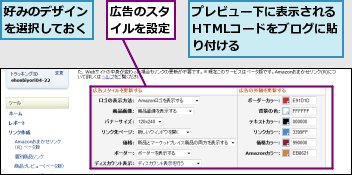
[ヒント]Amazonアソシエイト・プログラムでアフィリエイトリンクを作成するには
Amazonアソシエイト・プログラムでも、個別商品や現在売れている商品のアフィリエイトリンクを作成できます。方法は、レッスン17の手順2の画面で[リンク作成]をクリックし、[リンクタイプ]から好みのデザインを選択します。表示された画面で、アフィリエイトの詳細を設定し、HTMLコードをブログに貼り付けます。

[ヒント]タイトルには商品名を入力しよう
記事のタイトルには商品名とキーワードを入れ、「はらぺこあおむし おすすめする理由」のようにどんな商品に関するどんな記事なのかわかりやすくしましょう。商品を検索する人は商品名をキーワードにして検索するため検索結果に表示されやすくなると共に、訴求力も増します。
[ヒント]紹介文には、実際に使用した感想を書こう
商品の紹介文には、単なるカタログ的なスペックを書き連ねるのではなく、あなた自身が魅力と感じる点、実体験に基づいた紹介など、あなた独自の視点から、あなたの言葉を使って文章を書きましょう。そうすることにより、説得力が増し、読者の購入意欲をかき立てることになります。
[ヒント]おしゃれなデザインの広告を使うこともできる
G-Tools以外にもさまざまなデザインのアマゾンアソシエイト用のブログパーツがあります。それらを利用すれば、複数の商品を一度に紹介したり、いかにも広告といったイメージを払拭できるので、読者にもよいイメージを与えることができるでしょう。
●オリコンブログパーツ
http://www.oricon.co.jp/blog/tagform/
[ヒント]FC2以外のブログサービスに本の紹介を貼り付けるには
G-Toolsはtableタグの使用を禁止されているブログサービスでは利用することができません。その場合は「<table >なし」のデザインを選ぶことで利用が可能です。
■各サービスのG-Tools対応状況
| ブログサービス名 | ブログサービス名 | ||
| FC2ブログ | ○ | Yahoo!ブログ | × |
| gooブログ | ○*1 | アメーバブログ | ○*2 |
| JUGEM | ○ | ココログ | ○*3 |
| livedoor Blog | ○ | ヤプログ | ○*4 |
| Seesaa BLOG | ○ | 楽天広場 | × |
*2[HTMLタグを表示]を使う。文章を改行したい部分に<br>を書く
*3[HTMLの編集]を使う。文章を改行したい部分に<br>を書く
*4[記事編集オプション]で[HTMLで記事を書く]と[自動で改行する]にチェックを付ける




