本コンテンツでは、無料で使えるBIツール「Googleデータポータル」(旧:Googleデータスタジオ)の使い方を連載形式で解説していきます。隔週ペースで更新予定。
スタイルを使ってグラフの見た目を変化させる
前回の第6回では、Googleデータポータルの「フィルタ」を使ってデータを加工し、見るべき情報だけに絞り込んだグラフにする方法を学びました。第7回となる今回では、「スタイル」によってグラフの見た目を加工し、より分かりやすい表現を目指します。
グラフやダッシュボードは、「見てもらう」ことではじめて価値が生まれます。そのためには見た目も重要です。
まずは、データポータルのデフォルトの色で作成されたグラフと、スタイルを変更したあとのグラフを見比べてください。主に変更しているのは色ですが、「見やすさ」という点で、大きく変わっていることがわかると思います。
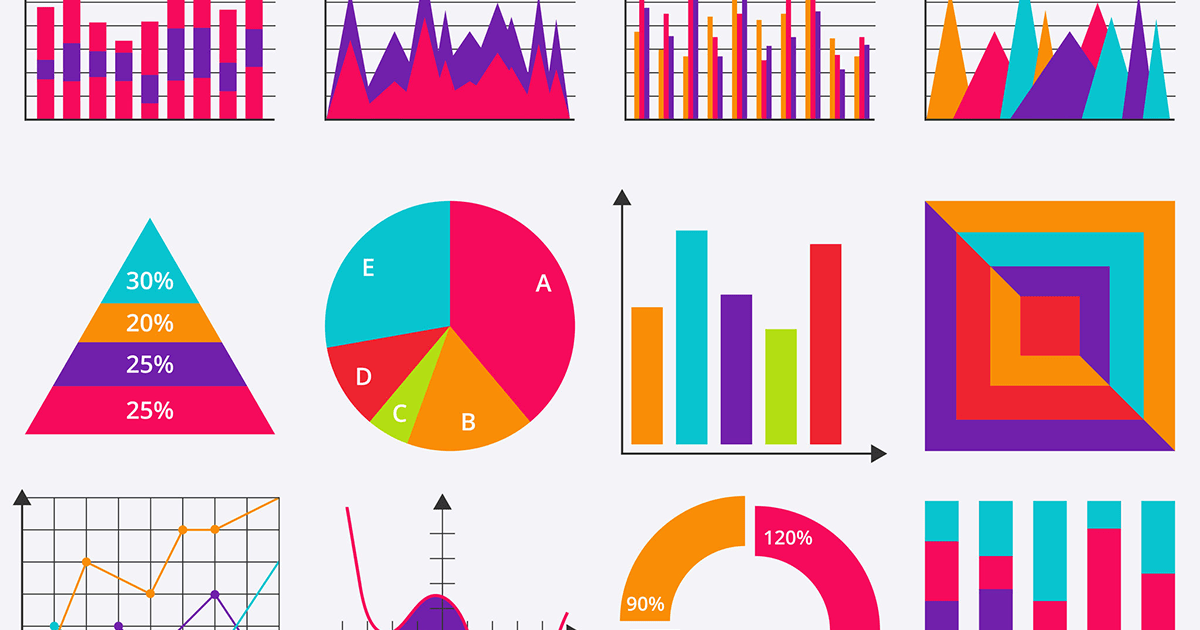
デフォルトのグラフ
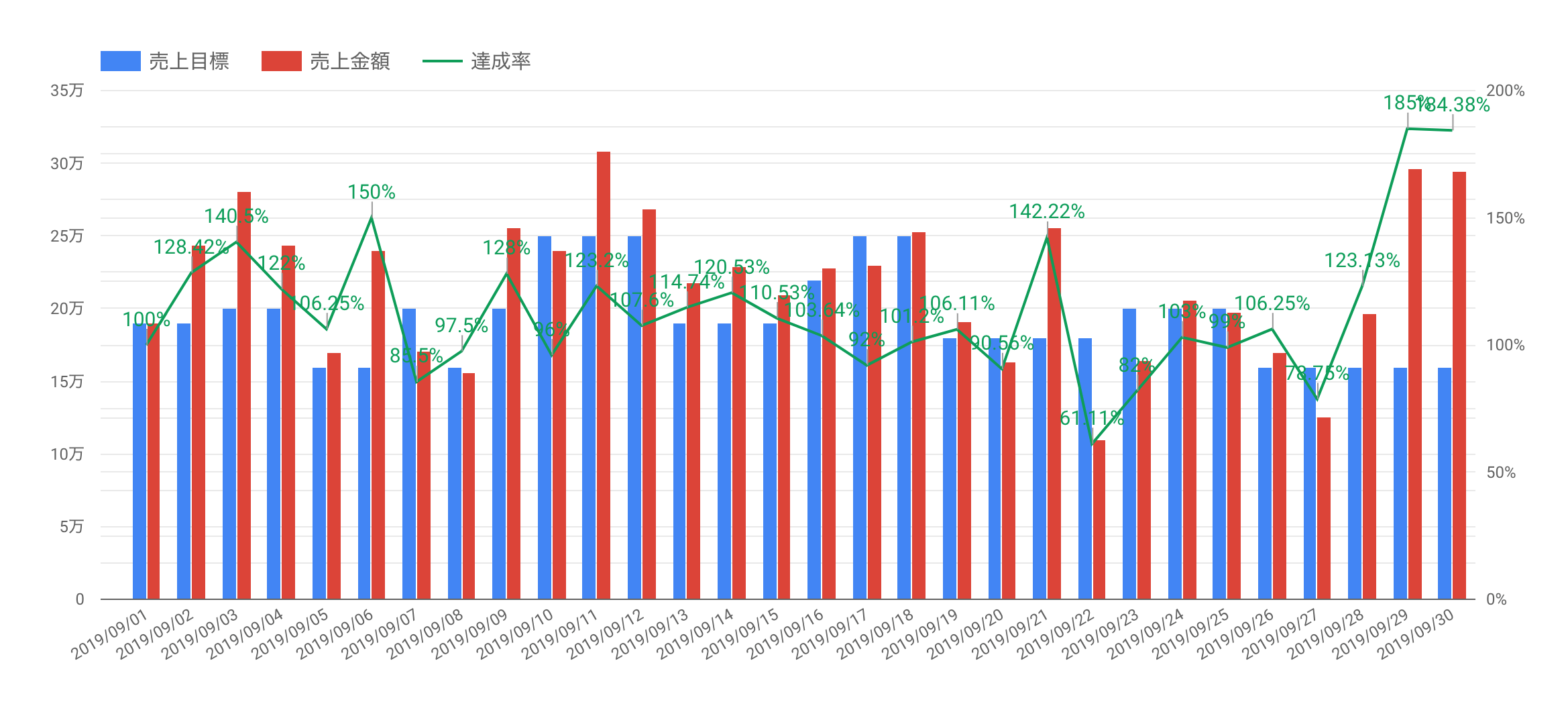
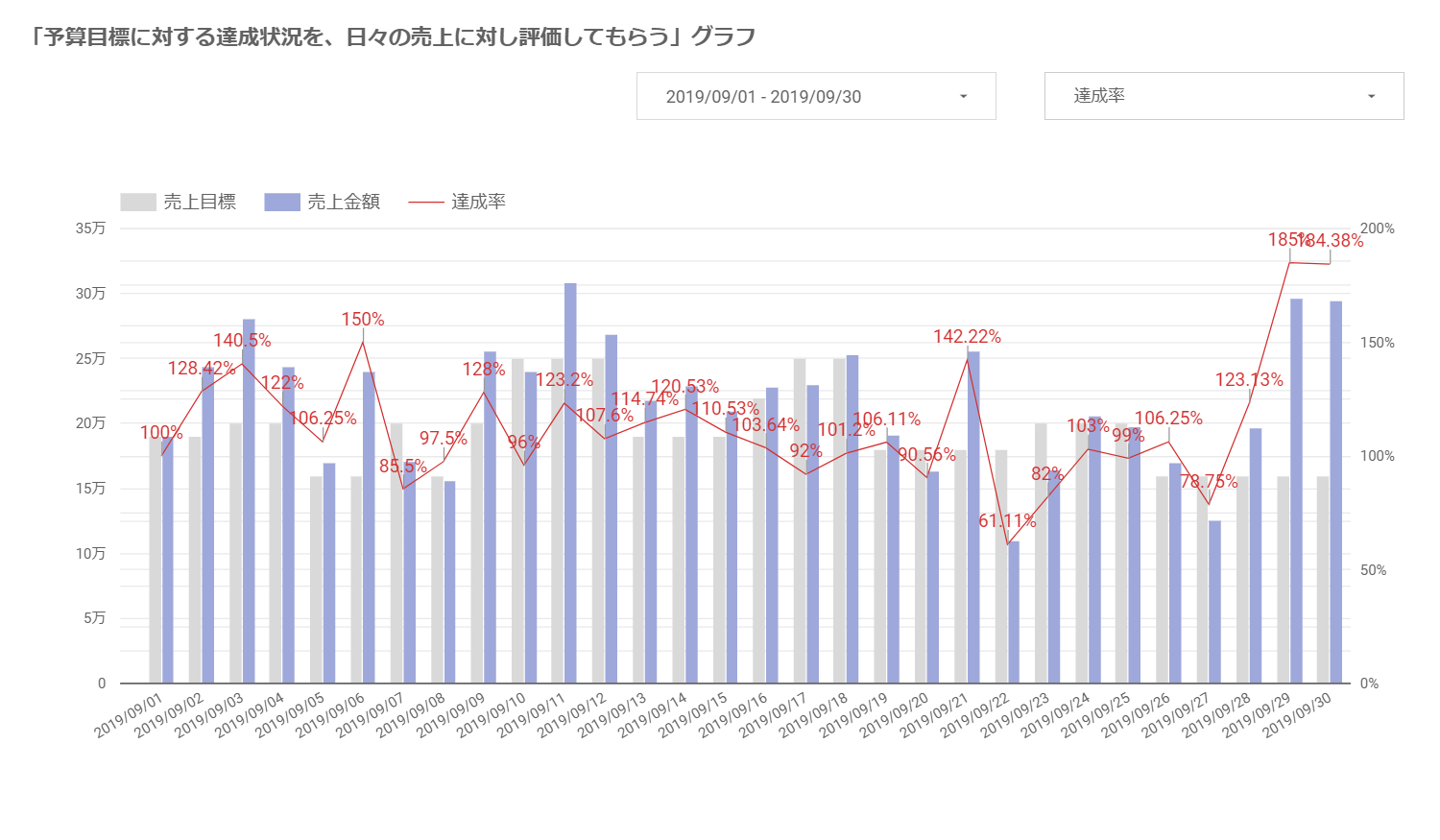
スタイルを変更したグラフ
今回は、こうしたスタイルの設定について解説していきます。
指標ごとのスタイルを確認する
上記の例で見たグラフは、第4回で接続したデータソースから「売上目標」「売上実績」「達成率」の3つの指標を1つにまとめた「複合グラフ」となっています。グラフを選択し、右側に表示されたパネルの[スタイル]タブから、それぞれの指標を表すグラフのデザインを変更していきます。
指標「売上目標」のスタイル
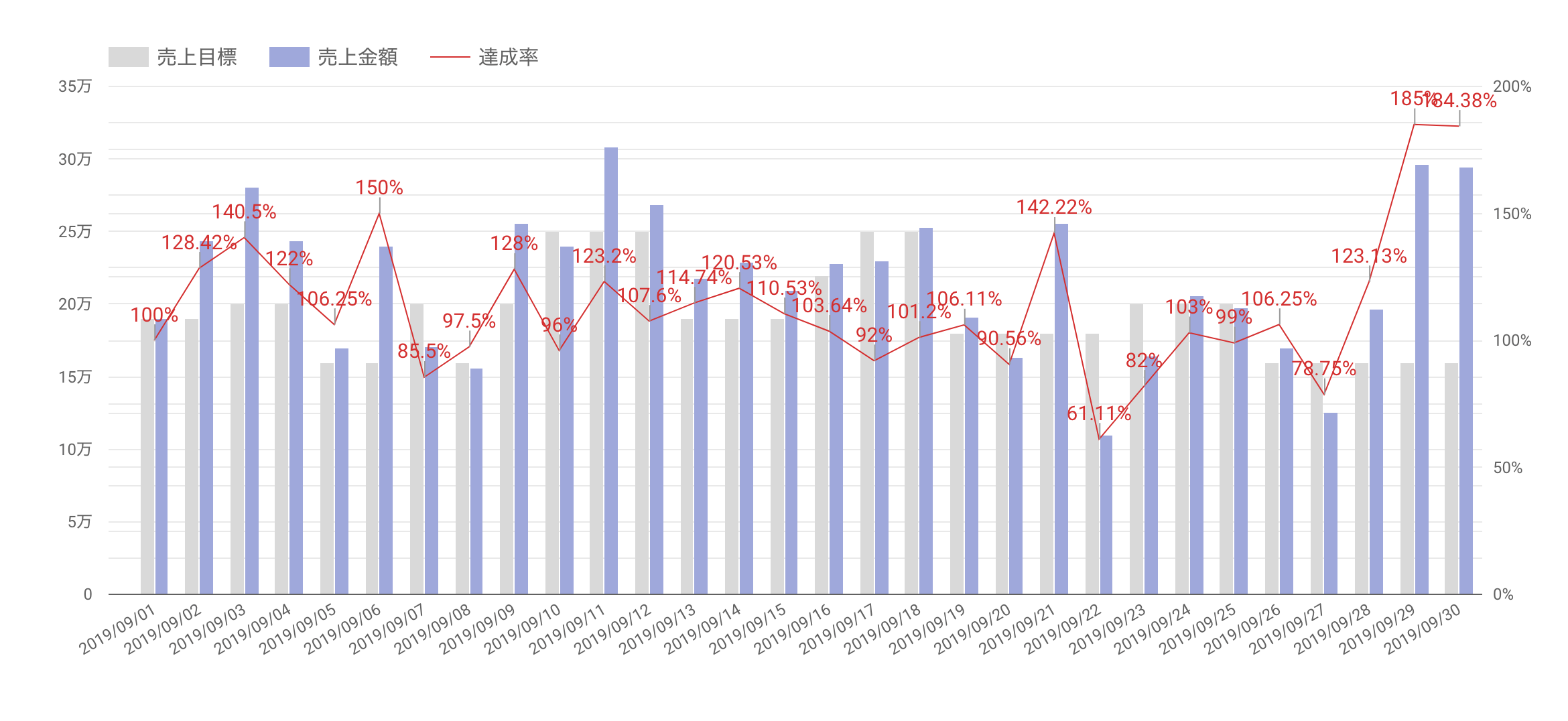
「売上目標」は系列1に割り当てられており、[棒グラフ]で表現しています。
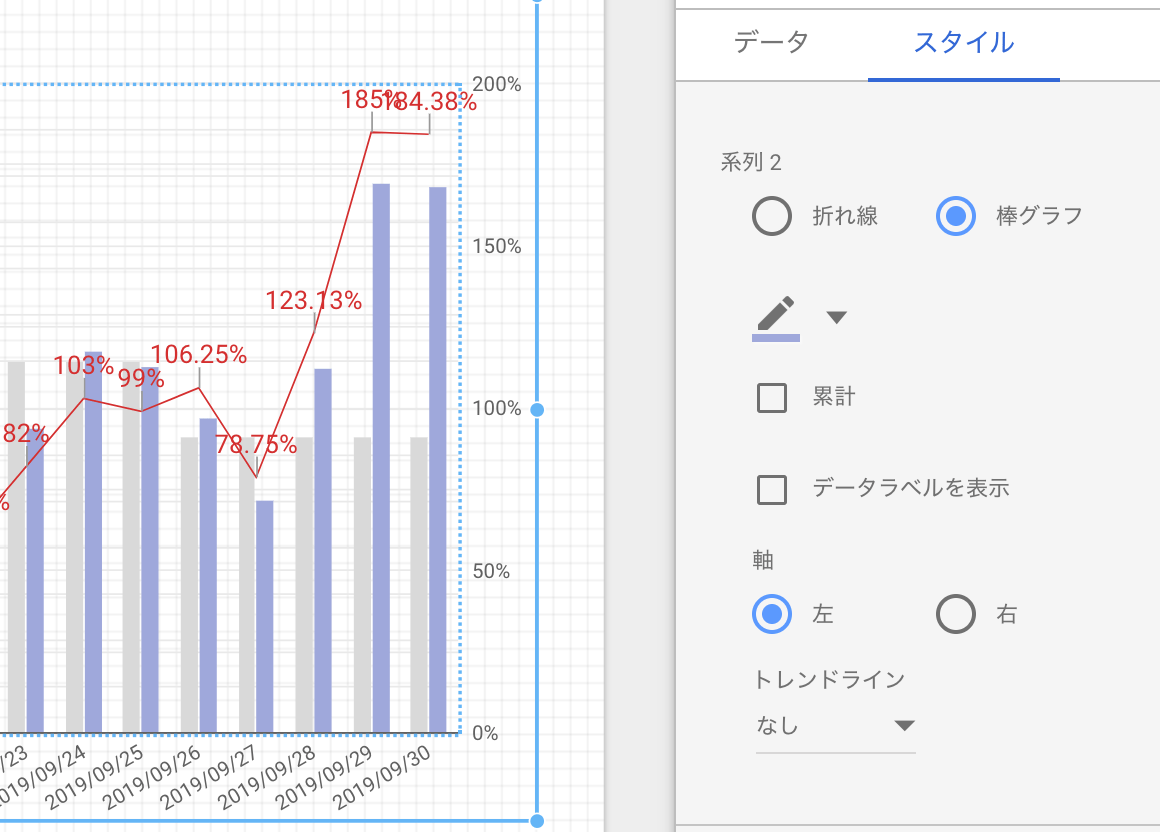
指標「売上実績」のスタイル
「売上実績」は系列2に割り当てられており、同じく[棒グラフ]で表現しています。
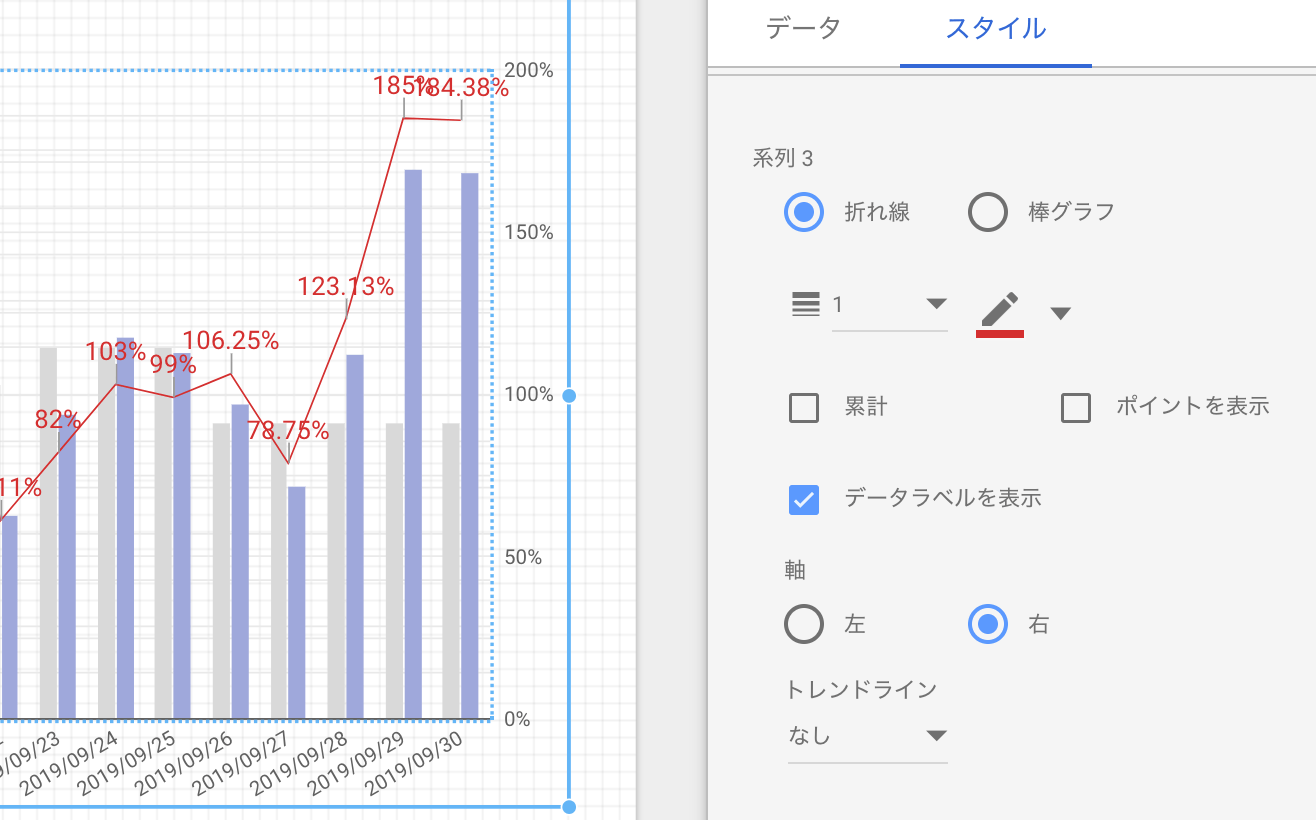
指標「達成率」のスタイル
「達成率」は系列3に割り当てられており、[折れ線]のグラフで表現しています。
指標の「軸」を整える
複合グラフでは複数の指標を1つのグラフで表現できますが、そこで注意すべきなのが「軸」です。
今回の例には「売上目標」「売上実績」「達成率」の3つの指標があり、「売上目標」「売上実績」は金額という軸で表せます。しかし、「達成率」は率(%)、すなわち小数で表される指標です。
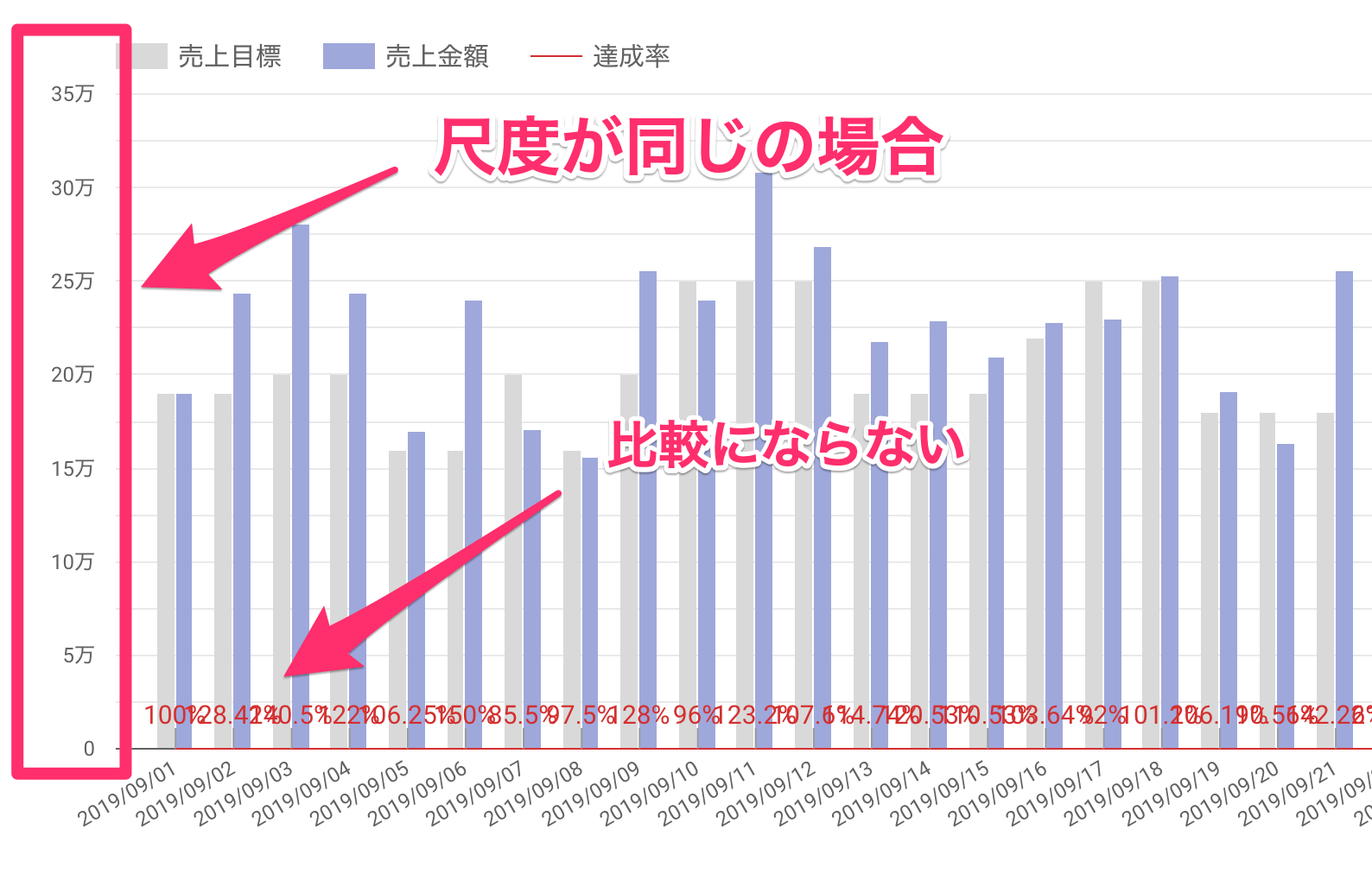
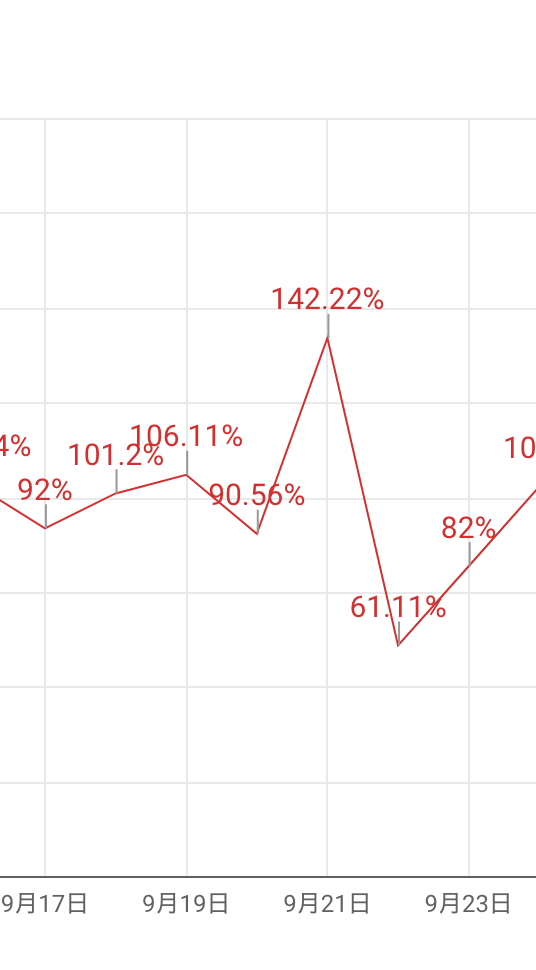
数十万単位の指標と、小数単位の指標を同じ軸=尺度で表すのは無理があります。同じ軸でグラフ上に表現すると、「達成率」は実質的に見えません。
「売上目標」「売上実績」に対して「達成率」が小さすぎて、比較になりません。
そこでスタイルの設定を利用し、尺度が異なる指標を別々の軸で表現するようにします。「売上目標」「売上実績」の[軸]は[左]にし、「達成率」のみ[右]に設定してみましょう。
「達成率」(系列3)の[軸]を[右]に設定します。
「売上目標」「売上実績」は左側の軸、「達成率」は右側の軸で表されるようになり、意味のあるグラフとなります。
指標の「色」に意味を持たせる
今回のグラフで表現している3つの指標は、いずれも大事な数値であり、ムダな情報ではありません。しかし、それぞれが同じように自己主張してしまうと、伝わりにくいグラフになってしまいます。
そこで注目したいのが「色」です。色によって指標の優先度に差を付けることで、「伝わる」グラフにすることが可能です。前回でも「何を見せるためのデータか」を考えることが重要と述べましたが、色にその役割を持たせてみましょう。
今回、筆者は「日々の予算目標に対する売上実績の達成状況を評価してもらう」というストーリーでグラフを作成しました。このストーリーにおいては「達成率」だけを視覚化してもよかったのですが、それだけでは根拠が薄いグラフとなるおそれがありました。
例えば、「売上目標が高く困難な状況の中でも達成したのか?」「どういった乱高下があったうえで達成したものなのか?」といったストーリーが伝わらず、グラフを見ても何も議論が展開しないと考えました。よって、比較値として「売上目標」「売上実績」を同時に表示することにしています。
「達成率」だけのグラフ
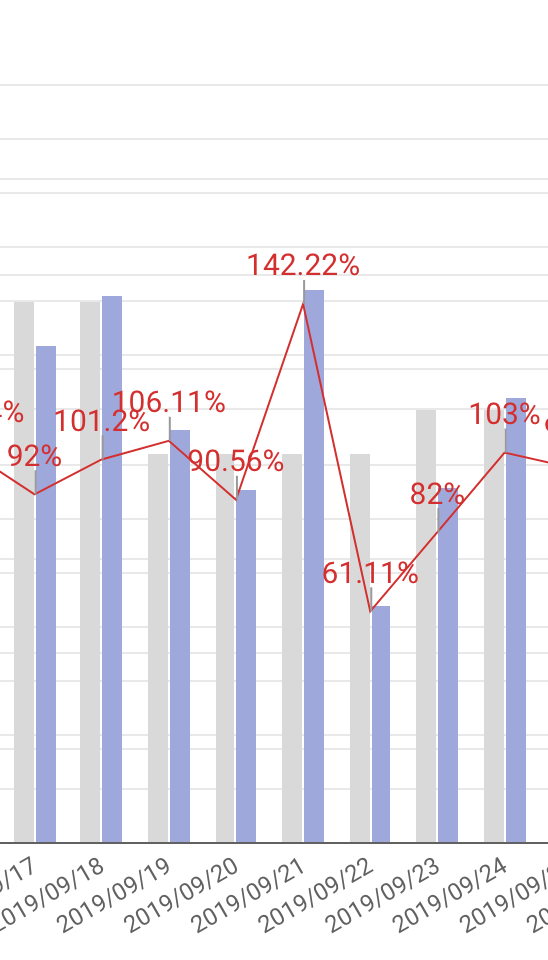
3つの指標の複合グラフ
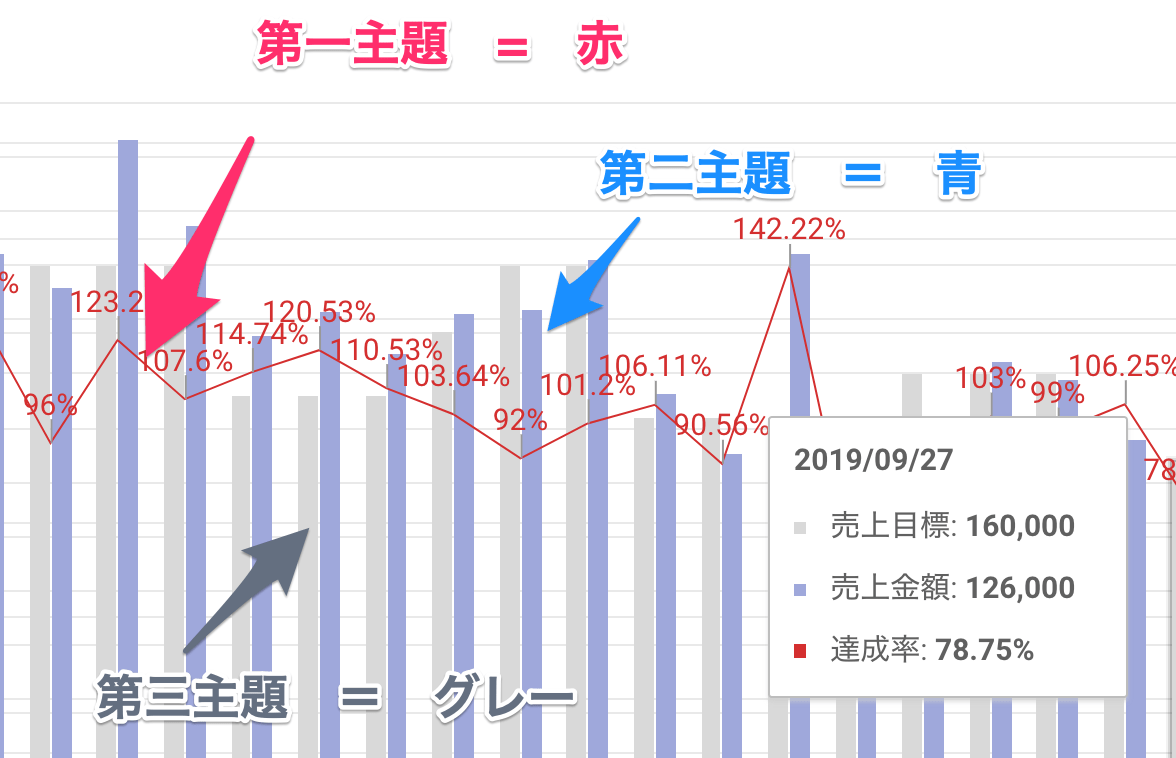
とはいえ、あくまでも主役は「達成率」です。そのため、「達成率」にもっとも目立つ色である「赤」を割り当てることにします。
次に伝えたいのは、実績を表す「売上金額」です。これには「青」を割り当て、はっきり見えつつも赤い折れ線グラフ(達成率)の邪魔にならないようにしました。優先度の低い「売上目標」には、いちばん薄い「グレー」を割り当てています。
優先度の高い指標に目立つ色を割り当て、グラフの意図が伝わるように工夫しました。
データポータルでは、こうした複合グラフであっても簡単に実現できます。また、スタイルにもさまざまな設定があるので、気軽に試しながら「伝わる」グラフをデザインしてみてください。実際のレポートは以下のリンク先で公開しています。
07.【Googleデータポータル】(連載第7回のサンプルレポート)