「ココを見て!」を簡単に実現
参考になった記事、面白かった記事など、WebページのリンクURLをコピーして、誰かに教えたりすることがありますよね。
このとき、ページ内の特定のテキストに直接リンクを張れたらいいのに......と思ったことはありませんか?
例えば、参考になった文章がページの途中にあり、その文章を相手に見てほしい場合、ページのURLだけを知らせると、相手は自分でスクロールして文章を探すことになります。しかし、ページ内のテキストに直接リンクを張ることができれば、どの文章を見ればいいのかが一目瞭然です。
最新バージョンのGoogle Chromeでは、そのようなニーズに応える「テキストフラグメントURL」を取得する機能が実装されています。テキストフラグメントURLとは、ページ内の特定のテキストへのリンクURLを指します。
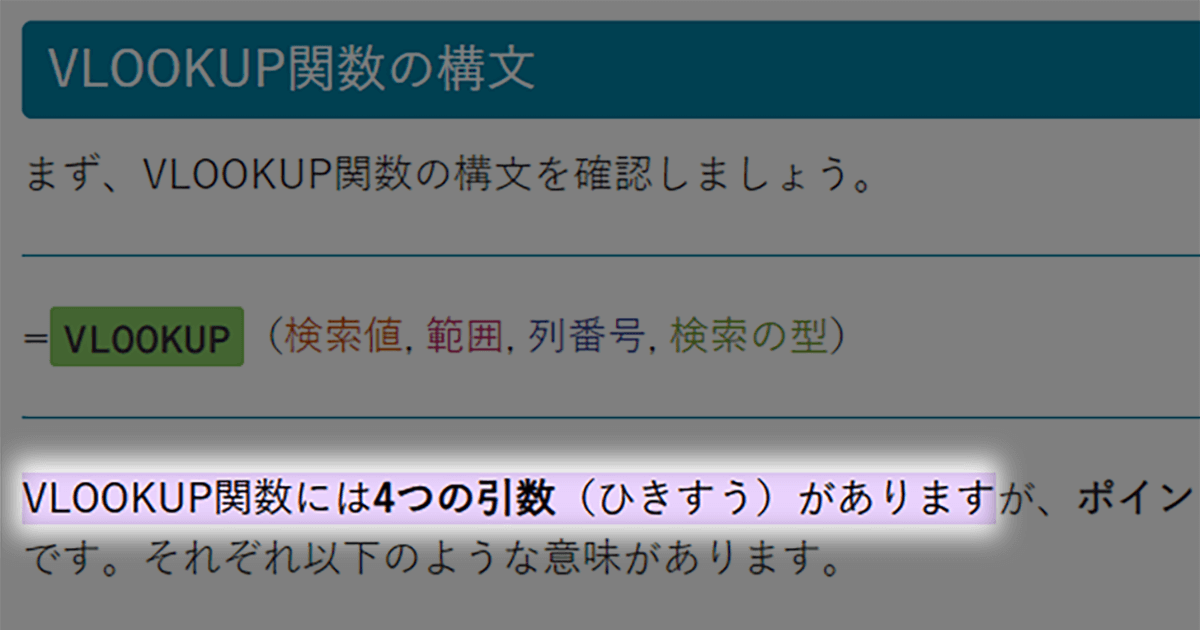
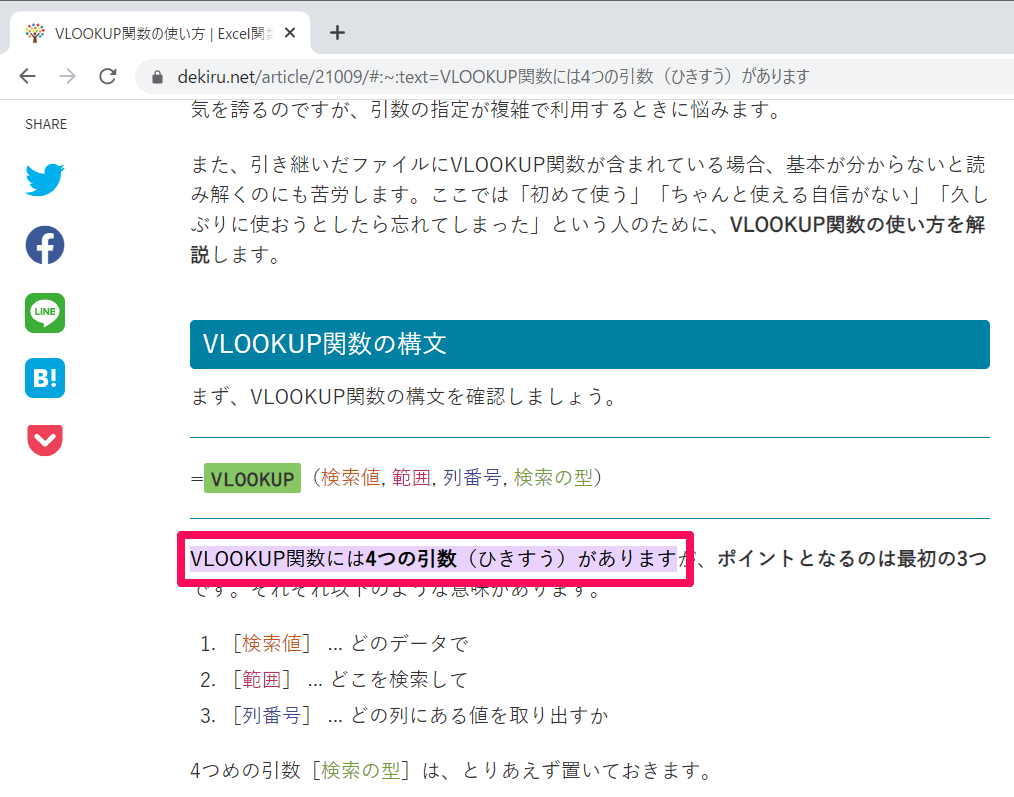
テキストフラグメントURLにアクセスすると、ページを開くとともにテキストの場所まで自動的にスクロールし、そのテキストがハイライト表示されます。まさに前述のシチュエーションにピッタリの機能です。
とても簡単な操作で取得できるので、以下の操作手順をお試しください。
Chromeでページ内のテキストへのリンクURLを取得する
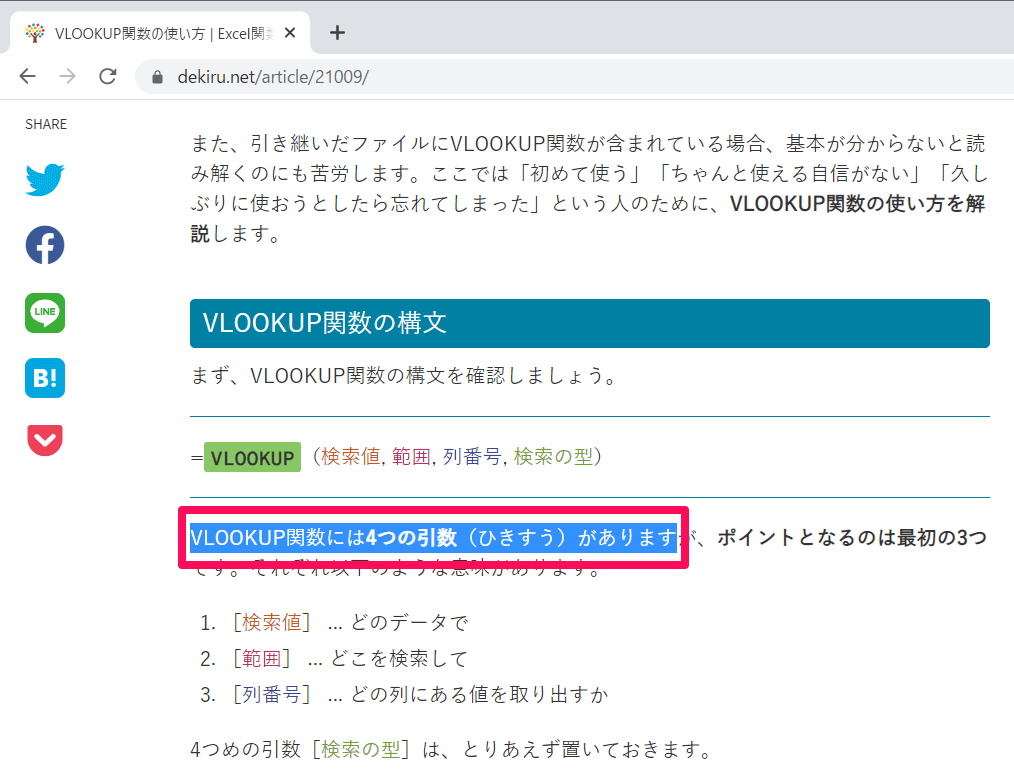
1Webページ内のテキストを選択する
ChromeでWebページを開き、リンクURLを取得したいテキストを選択します。
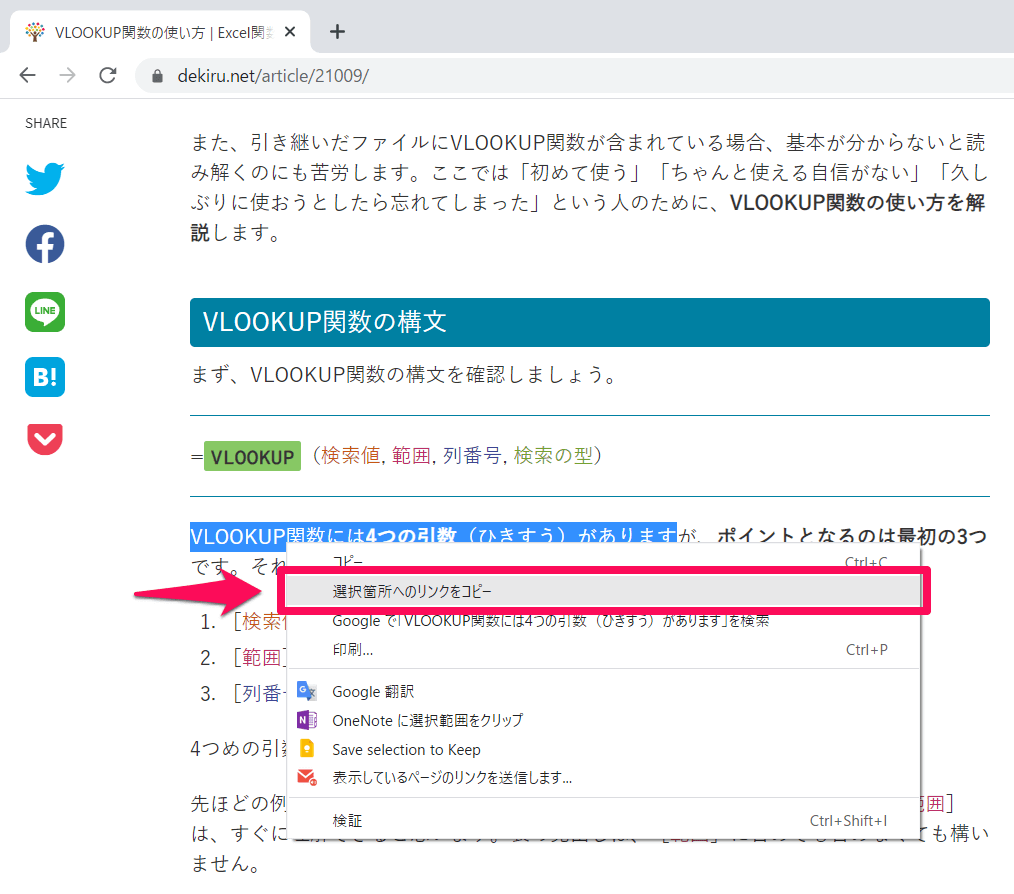
2テキストへのリンクURLを取得する
選択したテキストを右クリックし、[選択箇所へのリンクをコピー]を選択します。リンクURL(テキストフラグメントURL)が取得され、クリップボードにコピーされました。
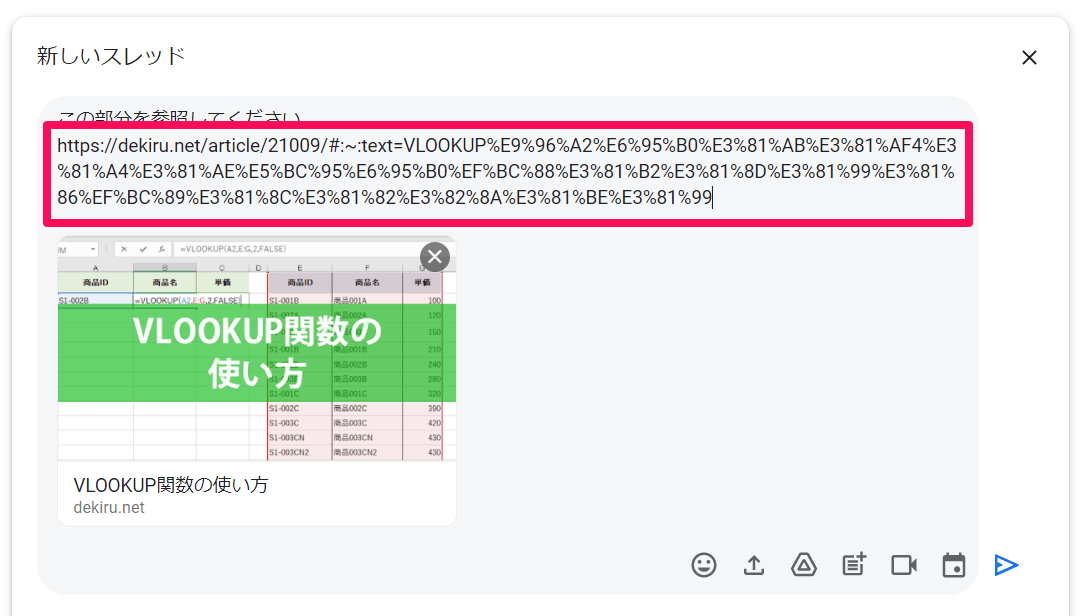
3取得したリンクURLを貼り付ける
[Ctrl]+[V]キーを押すなどして、取得したリンクURLを貼り付けましょう。上記の画面では、チャットツール「Google Chat」の入力欄に貼り付けています。
4Webページが開き、テキストがハイライト表示された
貼り付けたリンクURLをクリックすると、Webページが開くとともに、テキストの場所まで自動的にスクロールしてハイライト表示されます。
Chromeでページ内のテキストにリンクを張る方法を解説しました。
なお、この方法で取得したリンクURLは、Chromeや、ChromeをベースとするMicrosoft Edgeでなければ動作しません。iPhoneのSafari、FirefoxといったWebブラウザーでは無効になるので注意してください。