【特別寄稿】Googleアナリティクスのスペシャリストであり、書籍『できる逆引き Googleアナリティクス4』の著者でもある木田和廣氏による寄稿です。木田氏が実際に行ってきたGoogleアナリティクス4(GA4)やLooker Studio、BigQueryの活用について、全3回の記事で紹介します。
実際にモニタリングしているレポートを紹介
こんにちは、木田和廣です。
Googleアナリティクス4連載の第1回では、「GA4レポートのおすすめカスタマイズ」と題して、私が自身のオウンドメディアにおいて実際に計測しているGA4の画面を用いて、レポートの分類(コレクション)や個別のレポートにおける指標・ディメンションのカスタマイズ例を紹介しました。
連載第1回の記事
第2回となる本記事では、GA4のデータをもとに、私が「Looker Studio」(旧:Googleデータポータル)でどのような可視化を行い、何を判断し、どのようなアクションにつなげているかを解説したいと思います。
私が執筆した書籍『できる逆引き Googleアナリティクス4』では、全9章のうち、1つの章をまるまるLooker Studioでの可視化のワザの紹介にあてています。すでに刊行されているGA4本の中で、Looker Studioでの可視化にこれだけのボリュームを割いている書籍はありません。本書の特徴の1つとなっています。
『できる逆引き Googleアナリティクス4 成果を生み出す分析・改善ワザ 192』は、「やりたいことから探せる」のが特徴の書籍です。書影をクリックするとAmazonの商品ページに移動します。
さて、他の人や他社のGA4を見る機会が少ないのと同様に、他の人のLooker Studioの画面も、目にする機会は少ないと思います。GA4データの可視化の一手法としてのLooker Studioの利用について、参考にしてみてください。
第1回の「GA4レポートのおすすめカスタマイズ」でも言及した通り、Looker Studioでのレポート作成も、サイトの目的、実施している施策、コンバージョンとして設定しているイベントなどにより、「どのようなレポートを作成するか?」は変わってきます。
本記事で紹介するLooker Studioは、私のオウンドメディア「kazkida.com」のGA4データに基づいています。kazkida.comの目的は私自身のブランディングであり、「なるべくたくさんの方に私を知ってもらうこと」を第一義的に重要と考えています。
また、オウンドメディアですので、主要な施策は「ブログ記事を執筆し、アップすること」です。新しい記事がアップされたことは、FacebookとTwiteerで告知しています。以上を前提に本記事をお読みください。
GA4に基づき作成したLooker Stuidoのレポートの例
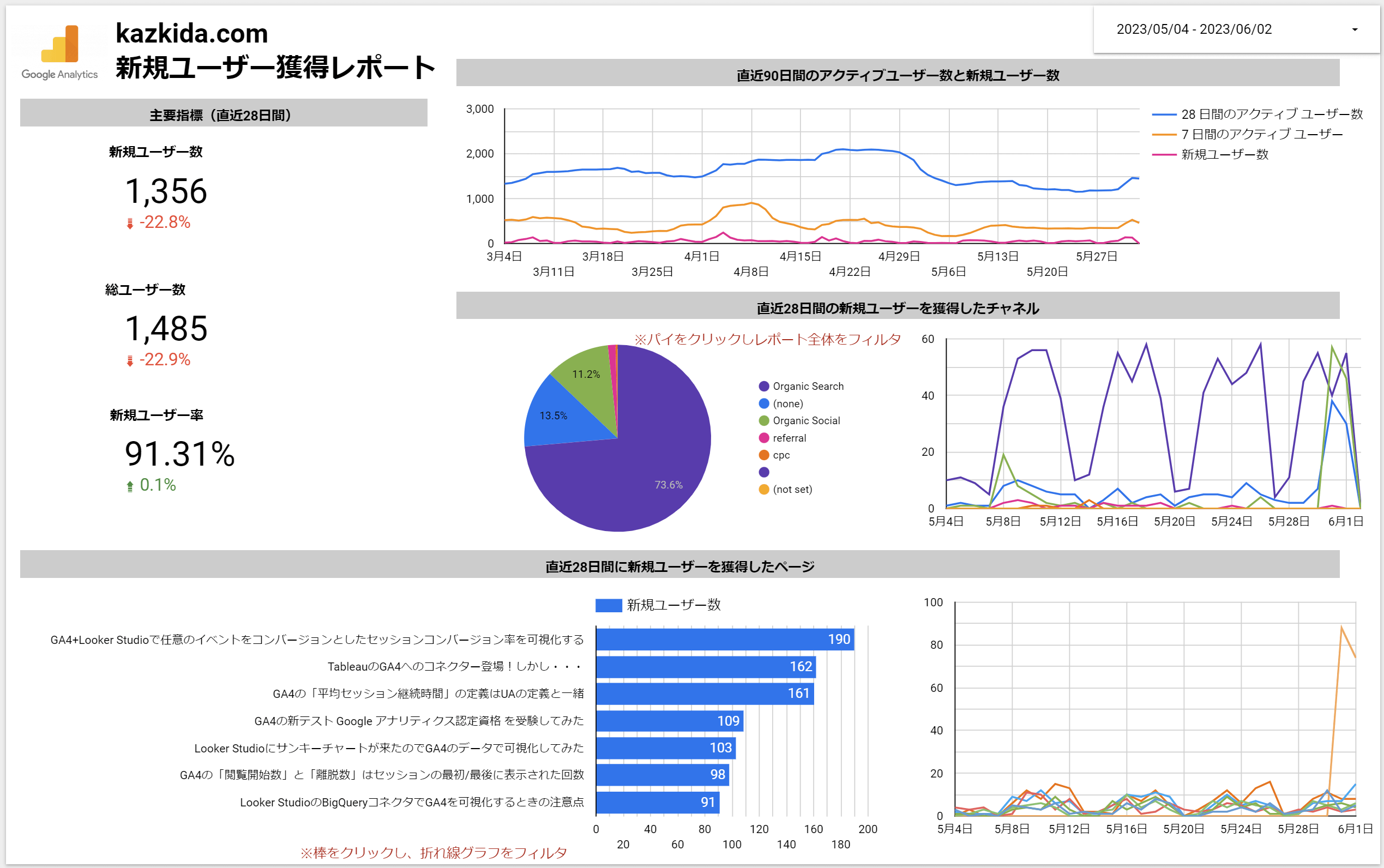
では、実際のLooker Studioのレポートを見ていきましょう。以下が実際に私が活用しているものです。
実際にkazkida.comの分析に利用している、Looker Studioのレポートです。
このレポートの中には、いくつか読者のみなさんにも参考になる点があるかと思います。今回は以下の3つに絞って、工夫している点を紹介しましょう。
①スコアカードの利用
②指標「○日間のアクティブユーザー数」の利用
③計算フィールドを利用した「ユーザーのチャネル」の作成
①スコアカードの利用
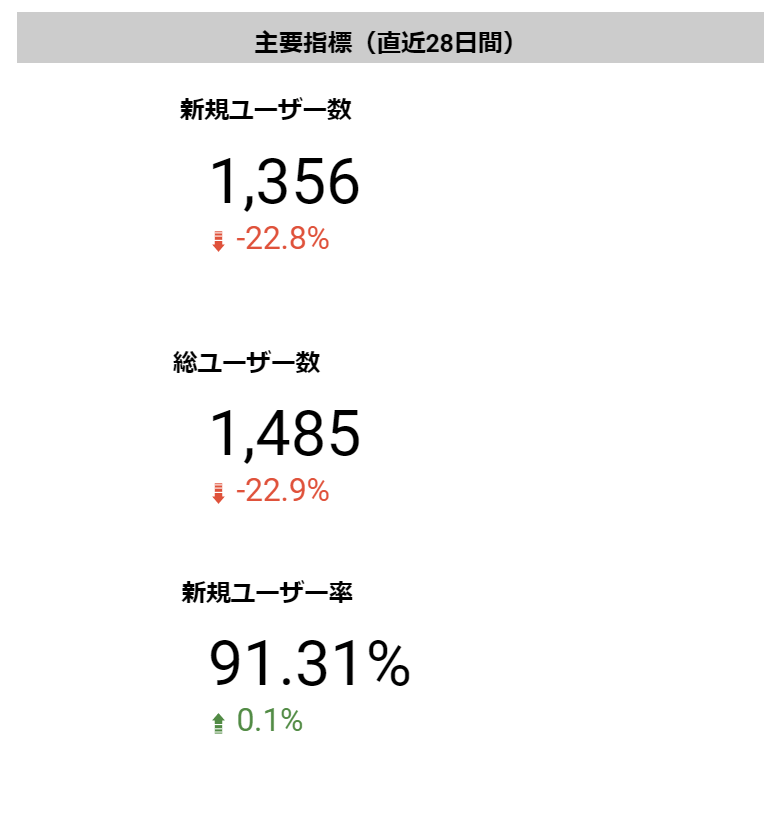
Looker Studioのレポートのうち、以下の部分が「スコアカード」と呼ばれるグラフ形式です。主要な指標を、比較的大きなフォントで掲載できます。書籍『できる逆引き Googleアナリティクス4』をお持ちの方は、ワザ176もあわせて参照ください。
Looker Studioのグラフ表現の1つ「スコアカード」で3つの指標を可視化しています。
レポートタイトルに「新規ユーザー獲得レポート」とある通り、このレポートは新規ユーザー数の獲得状況を可視化することを役割としています。そのため、スコアカードとして掲載している指標も「新規ユーザー数」「総ユーザー数」「新規ユーザー率」の3つとしています。
ここでのコツは「たくさんの指標を掲載しすぎない」ことです。私のレポートでも、やろうとすればもっと多くの指標をスコアカードとして掲載することはできます。しかし、そうしてしまうと1つひとつの指標の重みが下がり、結果として何を確認するためのレポートなのかがあいまいになります。
あれもこれもと欲張らず、3つか5つ程度にとどめるのがよいと思います。
②指標「○日間のアクティブユーザー数」の利用
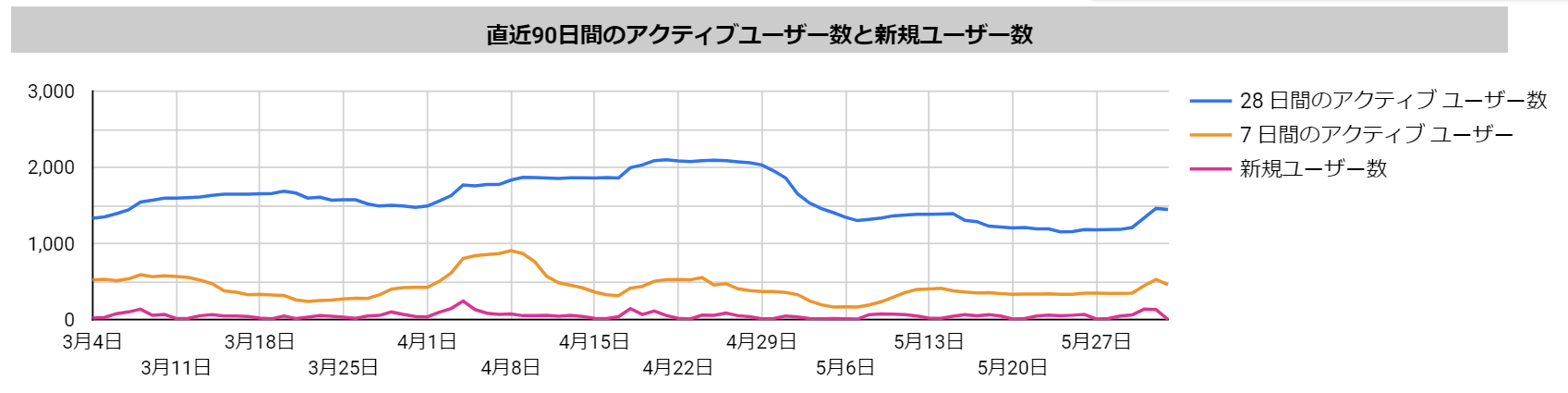
レポートの上段にある、以下の折れ線グラフ(=時系列グラフ)に注目してください。
Looker Studioで作成した折れ線グラフ。折れ線グラフは時系列での推移を可視化するのに適したグラフ形式です。
この折れ線グラフでは、以下の3つの指標の推移が可視化されています。
- 新規ユーザー数(ピンク)
- 7日間のアクティブユーザー(オレンジ)
- 28日間のアクティブユーザー(ブルー)
これらの指標のうち、「○日間のアクティブユーザー数」という指標は、どう判断してよいか分からない方も多いのではないでしょうか?
私は、このグラフの過去のトレンドから
「28日間のアクティブユーザー数が1,500人を下回らないこと」
をオウンドメディア運用上の目標にしています。つまり、直近の28日間で、それだけのユーザーの目に触れていれば「私自身のブランディングという目的において、最低限のレベルはクリアしているだろう」というしきい値を自分で設定しているわけです。
このような目標を設定すると、
「いつ、新規のブログを執筆し、掲載すべきか?」
という重要な知見を得ることができます。
ブログを執筆したことのある方は同意していただけると思いますが、ブログの執筆には、それなりにリソースが必要です。毎週、あるいは毎日執筆できれば理想的なのだと思いますが、他にもタスクがあるなかで、どれだけ優先順位を上げればよいのかの判断は悩ましいところです。
ところが、このグラフを毎日見ていると「そろそろ書かなければ目標を下回ってしまう」ことが明確に分かります。今一度グラフを見てください。
指標「28日間のアクティブユーザー」は、4月中は2,000人を超えていました。しかし、4月末には急落しています。「28日間のアクティブユーザー数」が1,500人を下回らないレベルを維持するには、本来なら、そのタイミングで新規にブログを書く必要がありました。私はそれをちゃんと4月末の時点で(後追いの結果論でなく)、リアルタイムで認識することができていました。
しかし、現実には諸般の事情でブログを書けず、5月末になってやっと新しいブログ記事を公開しました。その結果、直近では何とか1,500人に戻ってきた、ということが読み取れます。
ブランディングは「多くの人に知ってもらう」ところから始まります。私と同じくブランディングを目的とするサイトを運用している読者の方は、「○日間のアクティブユーザー数」という指標の推移を可視化し、アクションに役立てることを意識してみてください。
③計算フィールドを利用した「ユーザーのチャネル」の作成
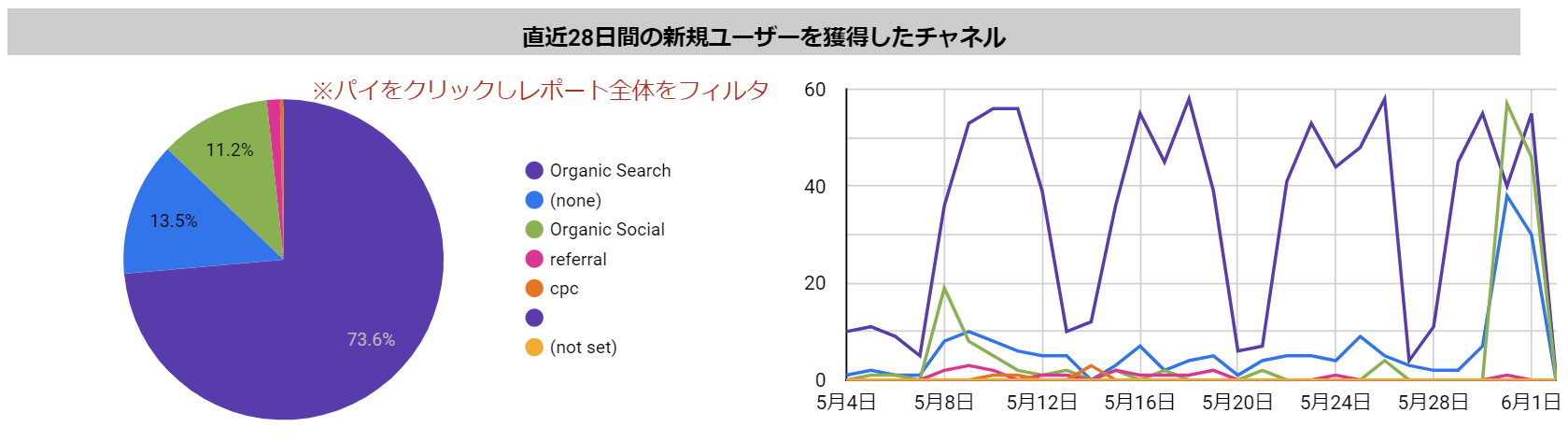
レポートの中段にある、以下の円グラフと折れ線グラフのディメンションは「ユーザーのチャネル」となっています。ディメンションとは「分析の軸」のことで、これらのグラフでいえば、円や線を分割する軸となります。
Looker Studioで作成した円グラフと折れ線グラフ。分析軸となるディメンションは「ユーザーのチャネル」です。
また、このレポートでは円グラフ内のパイ(分割された部分)をクリックすると、レポートに掲載しているすべてのレポートにフィルタが掛かるように設定してあります。この機能を「クロスフィルタリング」と呼びます(書籍ではワザ178を参照)。
ディメンション「ユーザーのチャネル」は、頭に「ユーザーの」と付いていますので、意味合いとしては「ユーザーが初回訪問に利用したチャネル」となります。「チャネル」とは「参照元」や「メディア」といったトラフィックソースをもとに、それらをより分析しやすく分類したものです。
従って、「ユーザーのチャネル」とは「ユーザーが初回訪問に利用した、参照元やメディアを分析に適した形で再分類したもの」ということになります。GA4では「最初のユーザーのデフォルトチャネルグループ」という名前のディメンションに相当します。
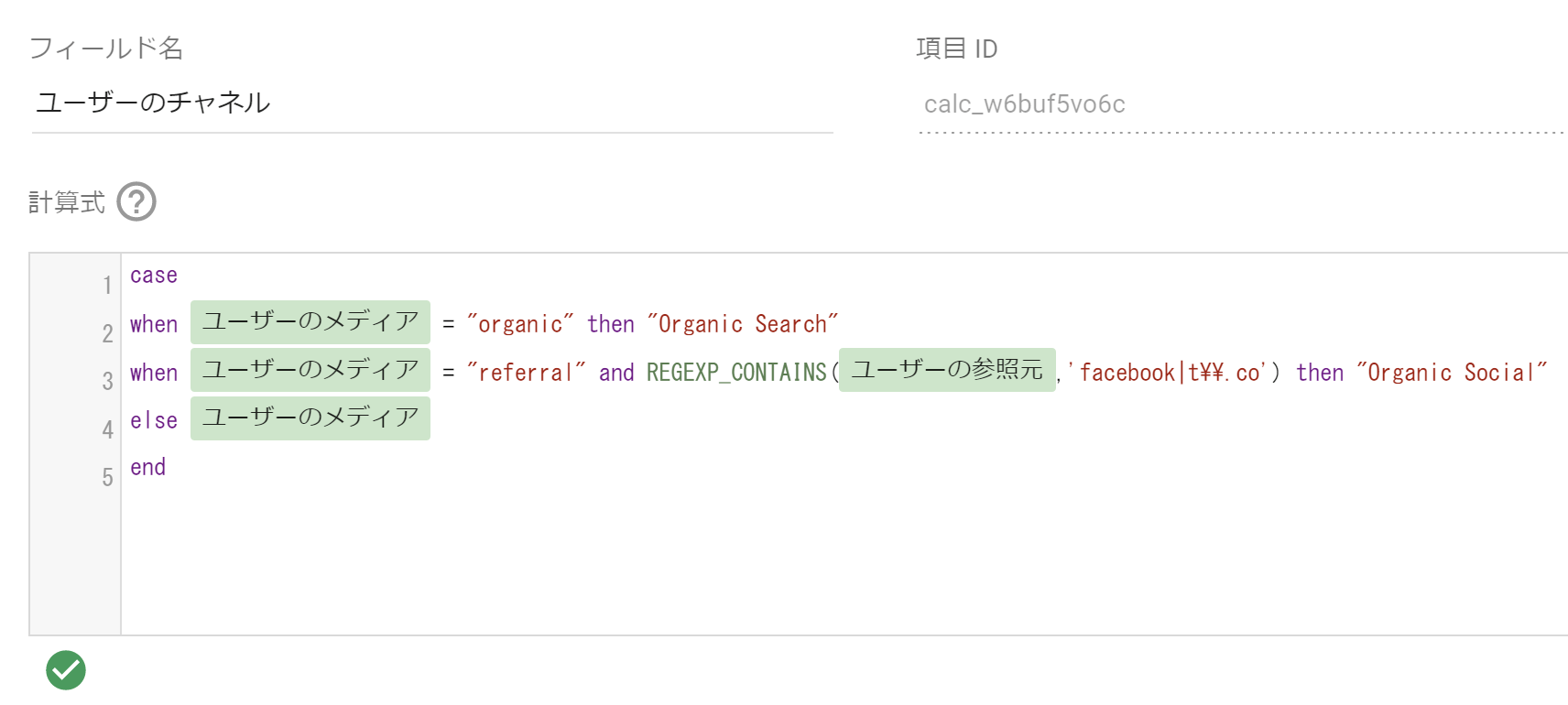
ところが、実は、Looker Studioにはそもそも「ユーザーのチャネル」というディメンションは存在しません。そこで、以下のような計算式を使って新しいディメンションを作成しました。
Looker Studioでは「計算フィールド」機能により、任意の新しい指標を作成することが可能です。
計算式の読み解きは以下の通りです。
- 1行目:case文という関数を利用しています。
- 2行目:メディア「organic」を「Organic Search」に読み替えています。
- 3行目:メディアが「referral」かつ、参照元が「facebook または t.co」である場合、「Organic Social」に読み替えています。
- 4行目:2行目にも3行目にも該当しない場合は、メディアの値を採用しています。
このように、Looker Studioでは自分が可視化に必要なのに存在しないディメンションや指標を、計算式によって作成できます。計算式で新しいディメンションや指標を作成する機能はGA4にはないので、Looker Studioで可視化するときの大きなメリットとです。case文については、書籍のワザ180で紹介しています。
まとめ
いかがでしょうか? みなさんがLooker Studioを利用したGA4データの可視化を行うときに、少しでも参考になる点があればうれしいです。
本記事で紹介したテクニックやコツは以下の通りでした。
- スコアカードの利用:主要な指標を厳選して掲載する
- 指標「○日間のアクティブユーザー数」の利用:ブランディングを目的としているサイトの主要指標として利用でき、特にブログサイトでは「いつ新規の記事を執筆するか?」を判断する知見を与えてくれる
- 計算フィールドの利用:分析に使いたいディメンションや指標がなければ、計算フィールドを利用して自分で作成することができるかもしれない
また、お気づきの方もいると思いますが、おまけとして細かい点を解説すると、以下の2点も参考にしていただけるのではないかと思います。
- クロスフィルタリング機能について、赤字でガイダンスを記述している
- そうしないと利用者はクロスフィルタ機能に気づけない
- グラフのタイトルを必ず設置し、そのタイトル中でグラフが示す期間を「直近○日間」として明示している
- そうしないと利用者が自力でいつの期間かをグラフから読み取らなければいけない
ではまた、次回の記事(6月26日公開予定)をお楽しみに。