ワザ20
レスポンシブWebデザインに適した広告ユニットを活用しよう
配信される広告のサイズが自動的に切り替わる
スマートフォンやタブレットの普及により、「レスポンシブWebデザイン」を取り入れたサイトが増えてきました。レスポンシブWebデザインとは、端末ごとのブラウザーや画面の幅に対して、サイトのレイアウトやデザインを柔軟かつ自動的に最適化させる手法です。
このような流行に合わせて、Google AdSenseでは広告ユニットのサイズとして[レスポンシブ]が用意されており、広告ユニットの作成画面にある[広告サイズ]で選択できます。この広告ユニットを配置すると、パソコン向けではブラウザーの幅に最適化された広告が、スマートフォン向けでは端末の画面に最適化された広告が自動的に配信されます。レスポンシブWebデザインを取り入れている場合は積極的に利用するといいでしょう。
ただし、スマートフォン向けサイトのファーストビューにレスポンシブ広告ユニットを配置すると、意図せずに「300 x 250 レクタングル」が配信された場合、ワザ14で解説したポリシー違反となる可能性があります。レスポンシブ広告ユニットは記事の途中、または下部に配置したほうが安心です。
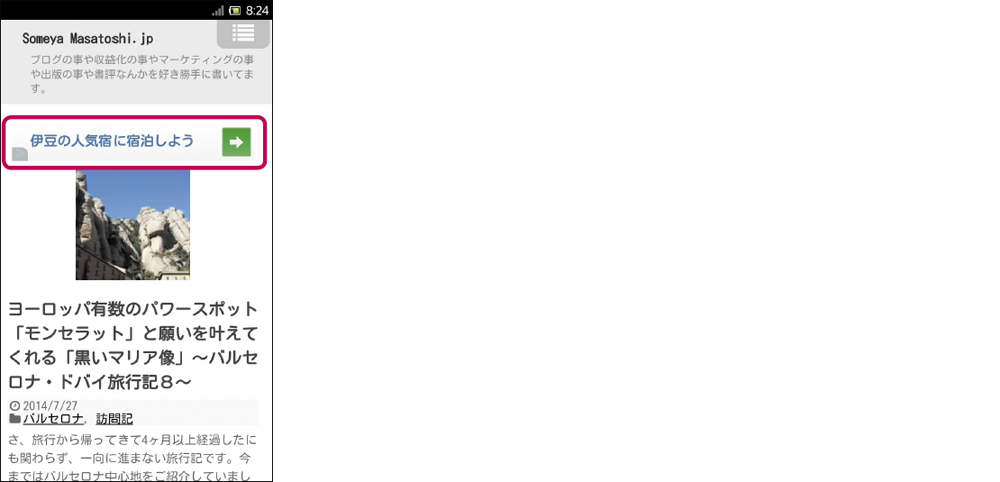
レスポンシブ広告ユニットを配置した例
パソコン向けサイトでは、メインコンテンツ部分に最適化されたサイズ(ここでは「728 x 90 ビッグバナー」)の広告が表示される。
同じ広告ページをスマートフォンで閲覧すると、画面サイズに最適化された広告ユニットが表示される。「320 x 50 モバイルバナー」や「300 x 250 レクタングル」が配信されることが多い。
Tipsサイズよりも収益が優先される場合もある
レスポンシブ広告ユニットでは、最適化されたサイズの広告よりも、サイズは最適化されていないものの、コンテンツとの適合度やクリック単価が高い広告が優先的に配信される場合もあります。
関連サイト