ワザ66
スマートフォン向けサイトでは訪問者の利便性にこだわろう
スマートフォンでの使いにくさは満足度を大きく下げる
マルチスクリーン対応サイトの制作や、すでにあるスマートフォン向けサイトの改善にあたっては、訪問者の利便性をアップさせることに特に注力してください。なぜなら、スマートフォンからの訪問者は操作性が悪いサイトについて、強い不快感を示すことが多いからです。
中でも重要なポイントは、「欲しい情報に到達しやすい」「操作性がシンプル」「表示スピードが速い」の3点です。いかにすばやく、訪問者が求めている情報を提供できるかが、満足度を高める大切な要素になってきます。スマートフォン向けサイトのページ上部に「300 x 250 レクタングル」を配置できない(ワザ14で解説)のも、訪問者の利便性を追求したGoogleの考えに基づくルールです。
そのため、スマートフォン向けサイトでの最適な広告の配置は、ある程度決まってしまいます。具体的には、ページ上部に「320 x 50 モバイルバナー」または「320 x 100 ラージモバイルバナー」、下部に「300 x 250 レクタングル」が、現時点で考えられるもっとも効果的な配置です。
客観的な評価も参考に改善を続けよう
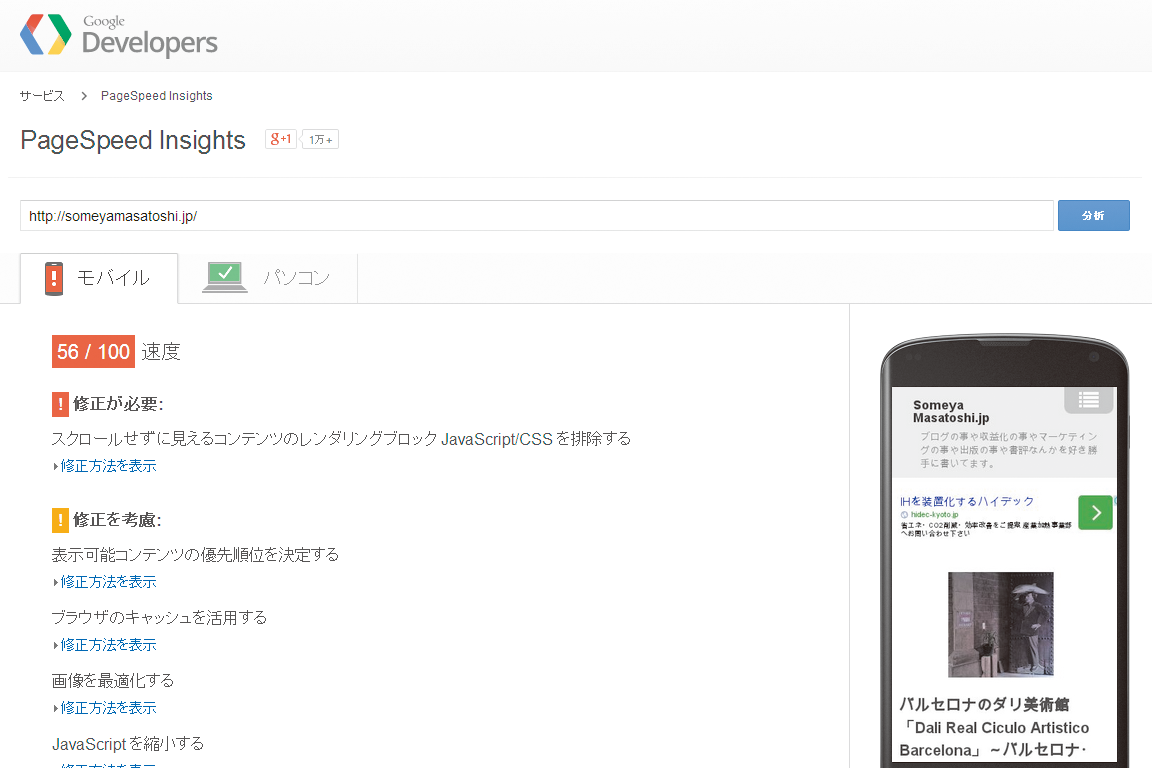
自分のサイトのマルチスクリーン対応について客観的な評価を知りたいときは、Googleが提供している「PageSpeed Insights」が役立ちます。スマートフォン向けとパソコン向けのそれぞれについて、表示速度と訪問者の利便性(ユーザーエクスペリエンス)の2つの分野における100点満点での評価が表示されます。開発者向けのサービスなので難しい表現もありますが、改善のヒントになるはずです。
Googleがこれだけ積極的に情報やツールを提供しているということは、スマートフォンやタブレットが将来のインターネットにもたらすインパクトが非常に大きなものであると想像できます。この流れに乗り遅れないよう、サイトのマルチスクリーン対応を進めていきましょう。
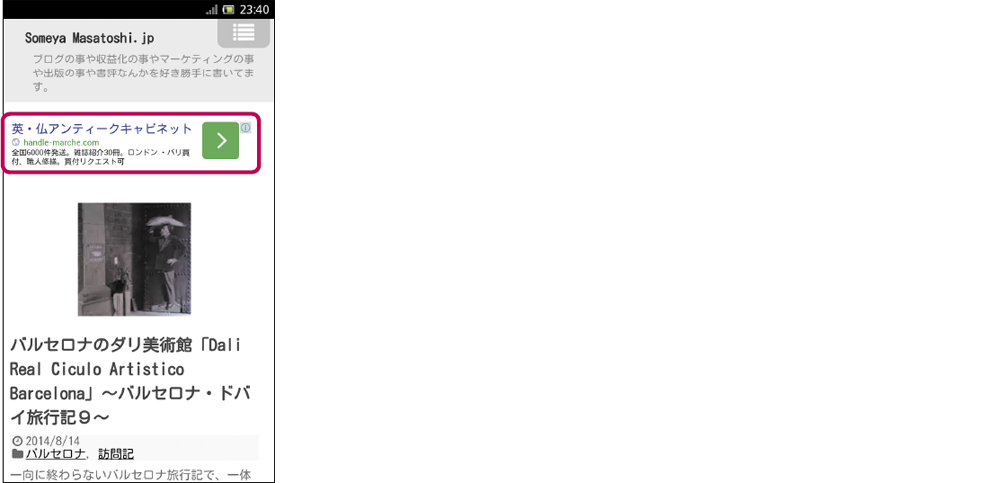
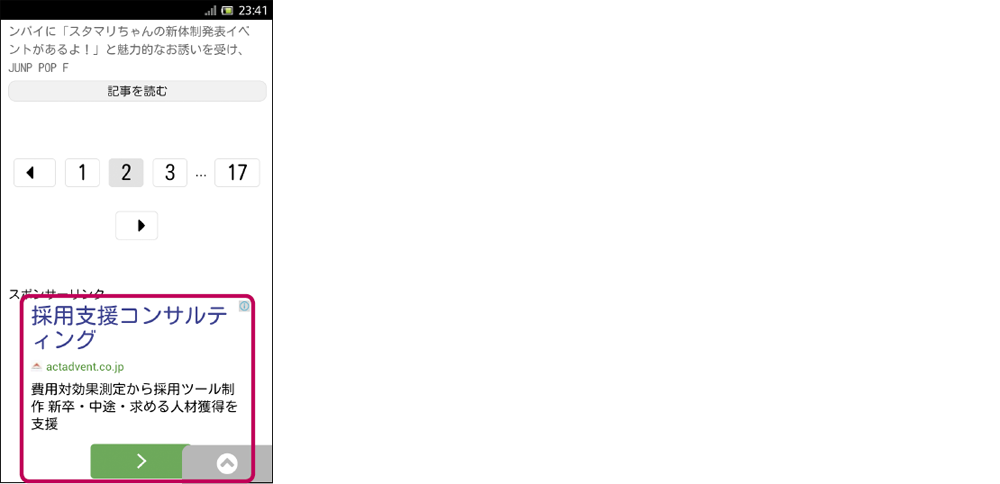
スマートフォン向けサイトでの広告の配置例
トップページ上部に配置した「320 x 100 モバイルバナー」。筆者のサイトでは、この下から新着記事の一覧が続くかたちになる。
トップページ下部に配置した「300 x 250 レクタングル」。新着記事の一覧末尾のページ移動ボタンの下に配置している。
マルチスクリーン対応度の評価を調べる
サイトのURLを入力して[分析]をクリックすると、モバイル(スマートフォン)向けでの[速度]と[ユーザーエクスペリエンス]について評価と、修正方法の提案が表示される。パソコン向けサイトの評価もわかる。
こぼれ話Googleがまとめた「モバイルサイト設計25の指針」
Inside AdSenseには、Googleが公式にまとめた「モバイルサイト設計25の指針」が公開されています。この記事からダウンロードできるPDFの資料によると、あらゆる画面サイズのデバイスで最適な利便性を提供し、長期的に訪問者を増やし続けることが、サイトを収益化していくうえで重要なポイントであることがわかります。デザインやレイアウトの例なども紹介されているで、参考にするといいでしょう。
関連サイト
参考サイト
関連ワザ
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ