ワザ65
サイトのマルチスクリーン対応は必須と心得よう
サイトを3種類のデバイスに対応させる
ここまでのワザで何度となく、スマートフォン向けサイトの重要性を解説してきました。ページビューとクリック率の向上に大きく関わってくるため、まだスマートフォン向けサイトを用意できていないのであれば、最優先で着手すべきです。
ここ数年、スマートフォンは凄まじい勢いで普及していますが、並行してiPadやNexus 7などのタブレットも一般的になっています。スマートフォンの画面は4 〜5インチ、タブレットは7〜10インチ、パソコンは13インチ以上が主流です。最近では、これらすべての画面への対応が求められるので、スマートフォン対応というよりは「マルチスクリーン対応」という方針で、サイトの改善に取り組みましょう。
マルチスクリーン対応の必要性をデータで確認する
ブログサービスを利用している場合は、サービス側ですでに対応が済んでいることもあります。しかし、企業ではマルチスクリーン対応を既存サイトのリニューアルや新規サイトの制作といった案件にまとめ、上長や他部署の関係者と調整したり、予算の承認を得たりといったプロセスが必要になることもあると思います。
そのような場合は、Googleアナリティクスのレポートで、端末ごとの訪問数の比率を確認します。直近1ヵ月でスマートフォンやタブレットの比率が4割を超えているようであれば、説得材料として十分でしょう。また、集計期間をサイト開設から現在までに設定し、スマートフォンからの訪問数の伸びを見るのも効果的です。
併せて、ワザ35で解説したAdSenseの[プラットフォーム]のレポートも確認しましょう。Googleアナリティクスで見るスマートフォンやタブレットのアクセス比率よりも、AdSenseで見るそれらの収益額の比率が少ないのであれば、マルチスクリーンに対応していないことによる機会損失が発生していると推測できます。
Tips端末ごとの訪問数を確認するには
ワザ45を参考にGoogleアナリティクスの[レポート]画面を表示し、[ユーザー]→[モバイル]→[サマリー]の順にクリックすると、パソコン(desktop)、スマートフォン(mobile)、タブレット(tablet)のそれぞれのセッションや直帰率などの数値を確認できます。
ユーザーの利用動向や開発手法についても知っておこう
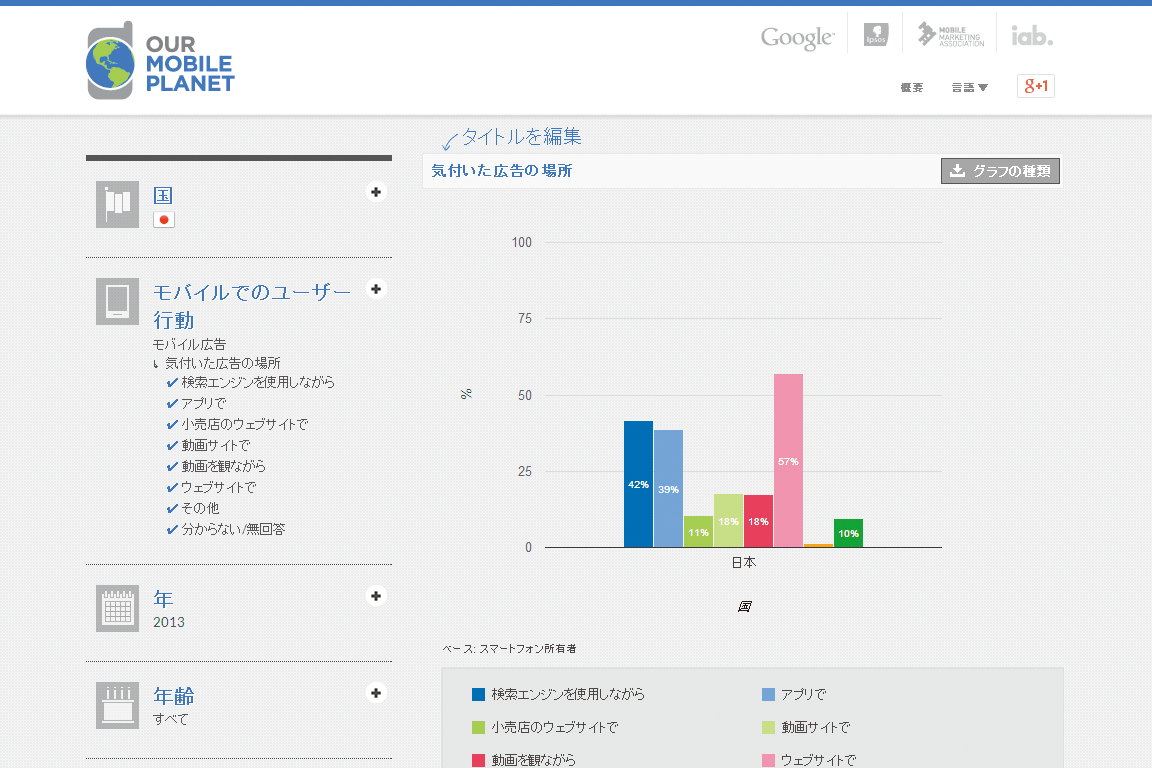
スマートフォンに関する世界全体での動向を知るには、Googleが提供している「Our Mobile Planet」というサイトが参考になります。日本を含む48ヵ国を対象に、スマートフォンでのインターネットの利用頻度や広告に気付く頻度などを、2011年〜2013年に渡ってグラフ化することが可能です。AdSenseの公式ブログ「Inside AdSense」でも、マルチスクリーン対応の重要性が述べられています。
企業で実際にサイトを改善するにあたっては、外部のWeb制作会社に依頼することも多いはずです。AdSenseのヘルプには「マルチスクリーン対応ガイドライン」というページが設けられており、対応サイトの主な開発手法などがまとめられています。運営のみを行う立場であっても、ひと通り目を通しておくことをおすすめします。
Tipsマルチスクリーン対応で収益成長率が高まる
Inside AdSenseによると、マルチスクリーン対応サイトにおけるAdSense収益の年間成長率は平均87%とされます。一方、未対応サイトは平均7%にとどまります。広告の配置以外にも、広告主側のスマートフォン広告へのシフトなどの原因が考えられるようです。
マルチスクリーン対応にあたって参考にしたい情報源
知りたい国やユーザー動向などを選択し、グラフをカスタマイズできる。調査資料のPDFもダウンロード可能。
サイトの改善にあたって知っておきたいスタートガイドと、マルチスクリーンでの広告運用の実践ガイドを掲載。
マルチスクリーン対応サイトの主な開発手法
| 名称 | 内容 |
|---|---|
| レスポンシブWebデザイン | 単一のサイトとHTMLソースコードですべての画面サイズに対応する手法。Googleが推奨している手法で、最近のサイト開発において主流になりつつある。 |
| 動的配信 | 単一のサイトで訪問者が利用しているデバイスを検出し、専用のページをその都度表示する手法。サイトのCMSのプラグインなどで実現する場合が多い。 |
| 独立型モバイルサイト | パソコン向けサイトとは別に、独立したスマートフォン向けサイトを開発する手法。設計上はシンプルだが、更新の手間がかかるデメリットがある。 |
関連サイト
関連ワザ
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ