ワザ85
広告ユニットのタグをサイトに挿入しよう
ヘッダー用と広告ユニット用の2種類が生成される
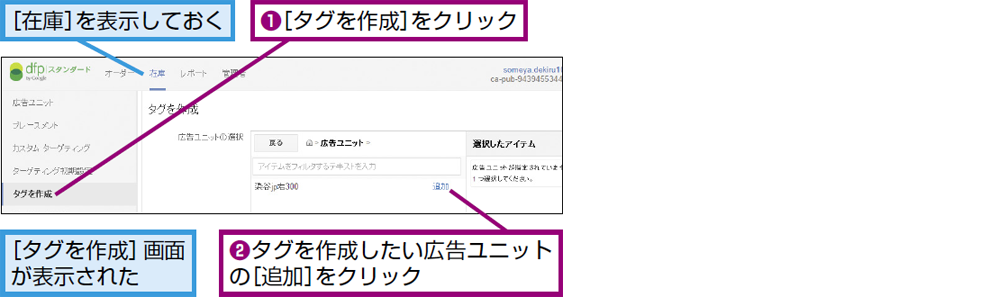
広告ユニットとプレースメントを作成したら、サイトのHTMLソースコードに挿入するための「タグ」を生成します。Google AdSenseの広告コードにあたるもので、DFPスタンダードの管理画面にある[在庫]画面から[タグを作成]をクリックして生成します。
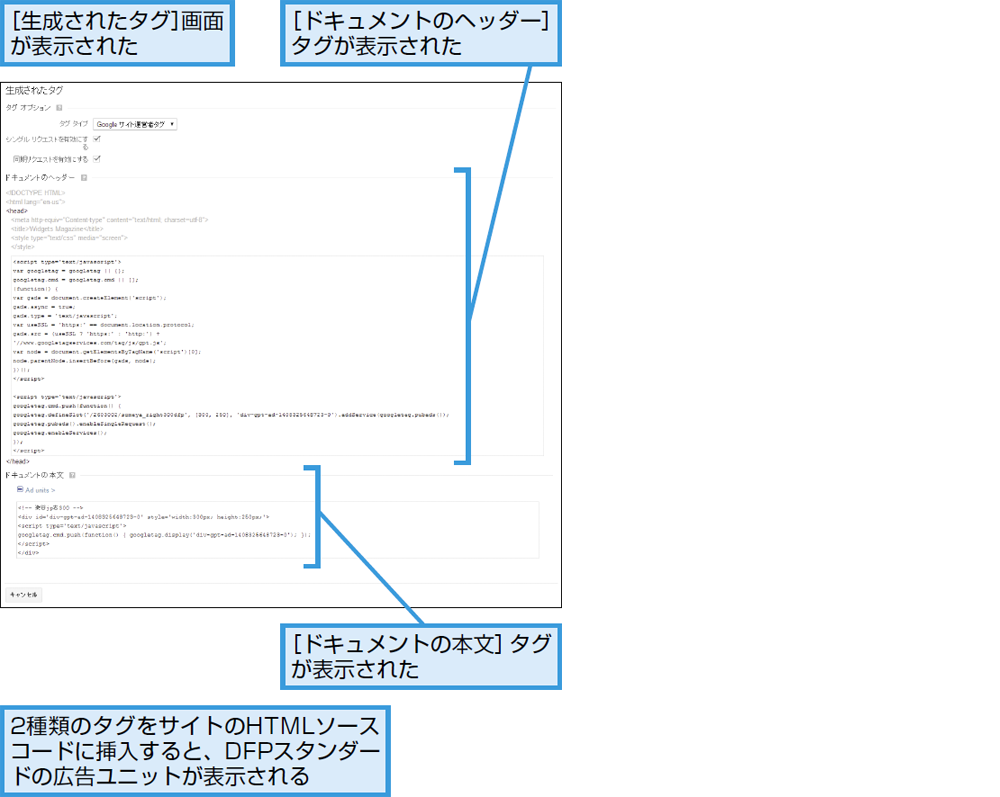
タグはAdSenseの広告コードと大きく異なっており、サイトのヘッダー用と広告ユニット用の2種類が生成され、それぞれをHTMLソースコードの正しい場所に挿入する必要があります。[ドキュメントのヘッダー]にあるタグは、サイト内のすべてのページの<head>タグ内に挿入しましょう。[ドキュメントの本文]はAdSenseと同様に、広告ユニットを配置したい場所に挿入します。
さらに、タグの生成後の画面にはいくつかの設定があり、それによってタグの内容が変化します。下の表を参考に、サイトの運営方針に合わせて設定してください。
なお、一度タグを生成したあと、再度タグを生成した場合は、必ずヘッダー用と広告ユニット用を両方とも入れ替えるようにしましょう。これらは連動しているため、いずれか一方だけを入れ替えても広告が正しく配信されません。新しい広告ユニットを作成して古いものと入れ替えたいときは、新たに生成した広告ユニット用のタグだけを入れ替えるのではなく、ヘッダー用も併せて入れ替えるようにします。
DFPスタンダードのタグオプションの設定項目
| 項目 | 説明 |
|---|---|
| タグタイプ | [Googleサイト運営者タグ]を選択する。[モバイルアプリ]はスマートフォンアプリ向けのタグとなるため、サイトでは使用しない。 |
| シングルリクエストを有効にする | チェックマークを付けると、たとえば1ページに3つの広告ユニットがある場合、3つ分を1回の広告リクエストで配信する。インプレッションを正確に計れない場合があるため、複数の広告ユニットを配置している場合はチェックマークをはずしておくといい。 |
| 同期リクエストを有効にする | チェックマークを付けると、コンテンツと広告がHTMLソースコードの上から順に読み込まれる。チェックマークをはずすとコンテンツの読み込みが先に行われ、広告の表示は若干遅れる場合がある。訪問者の利便性を優先するなら前者に、収益性を優先するなら後者に設定するといい。 |
DFPスタンダードのタグを取得するには
1広告ユニットを選択する
2タグを作成する
3タグが作成された
DFPスタンダードのタグをサイトに挿入する例
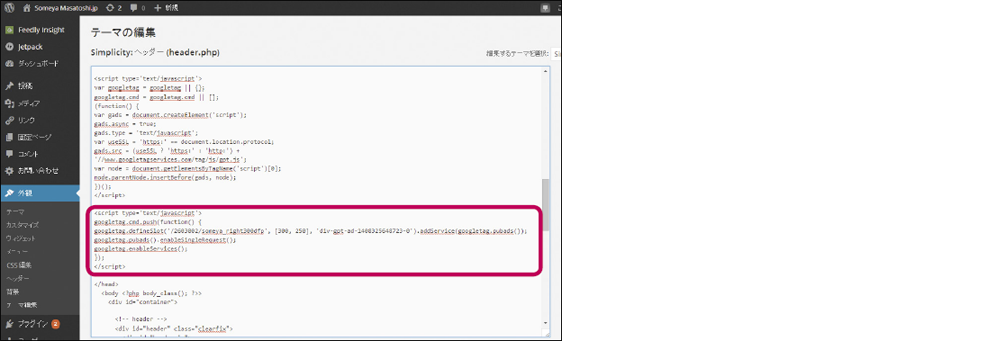
[ドキュメントのヘッダー]タグは、サイト内のすべてのページのタグ内に挿入する。ここではWordPressのテーマのの直前に挿入している。
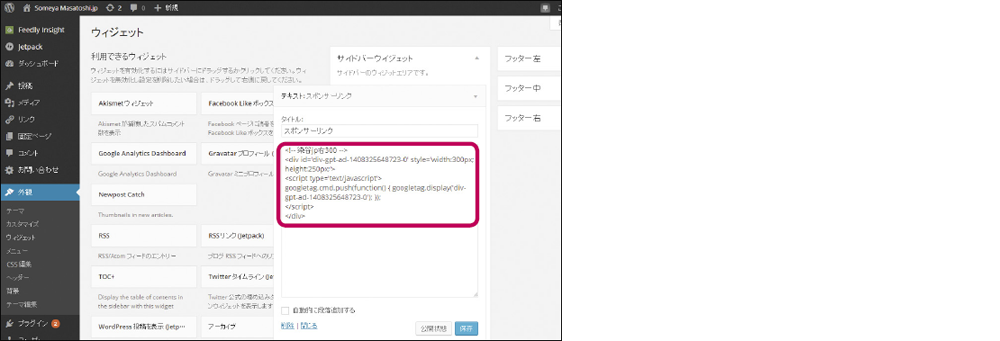
[ドキュメントの本文]タグは、広告を配置したい場所に挿入する。ここではWordPressのウィジェット(右サイドバー)の上部に挿入している。
Tips広告ユニットの追加時もコードの入れ替えが必要
新しい広告ユニットを作成したとき、その広告ユニット用のタグだけをHTMLソースコードに追加しても、広告が正しく表示されません。生成されたヘッダー用のタグと広告ユニット用のタグの両方を入れ替えるようにします。
関連ワザ
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ