ワザ28
「固定フロントページ」でトップページにあいさつ文を表示しよう
トップページを細かく作り込める
WordPressはもともとブログ用のCMSなので、通常はトップページに最新の投稿の記事が表示されます。しかし、企業や店舗のサイトでは、あいさつ文や企業の情報、写真を使ったアピールなどをトップページに表示したい場合があります。
そのような場合に役立つ機能が「固定フロントページ」です。指定した固定ページの本文をトップページに表示することで、文章や画像などを自由に利用したトップページを作ることができます。
トップページとは別に最新の投稿一覧「投稿ページ」を作る
固定フロントページを利用すると、トップページに投稿の記事一覧の一覧が表示されなくなります。その代わり、別途「投稿ページ」と呼ばれる、最新の投稿の記事一覧を表示する固定ページを作ることができます。以下の手順では、まず固定フロントページを作り、続けて投稿ページを作っていきます。
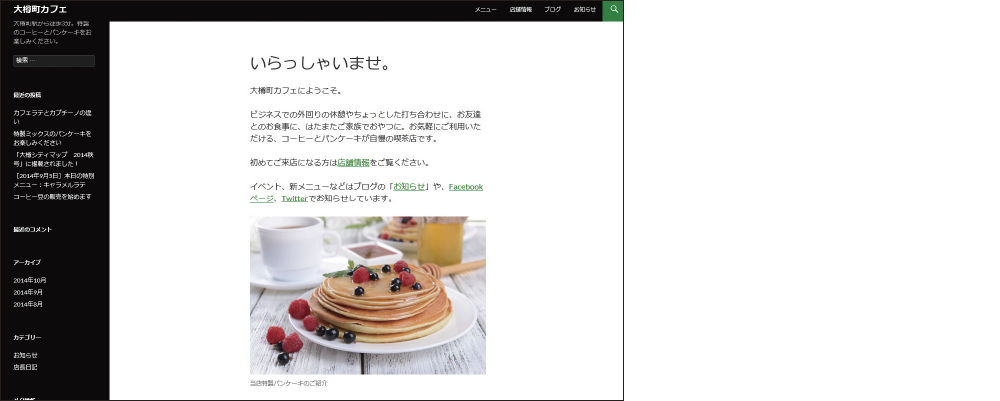
固定フロントページを利用したトップページの例
Twenty Fourteenの場合
固定フロントページに、あいさつ文や簡単なメニューを常に表示するようにしている。固定フロントページは必要に応じて更新可能なため、イベントの告知なども簡単にできる。
Aldehydeの場合
ワザ21でインストールしたテーマ「Aldehyde」で固定フロントページを利用し、あいさつ文の下にテーブル(ワザ35参照)を使ってメニューを作成している。
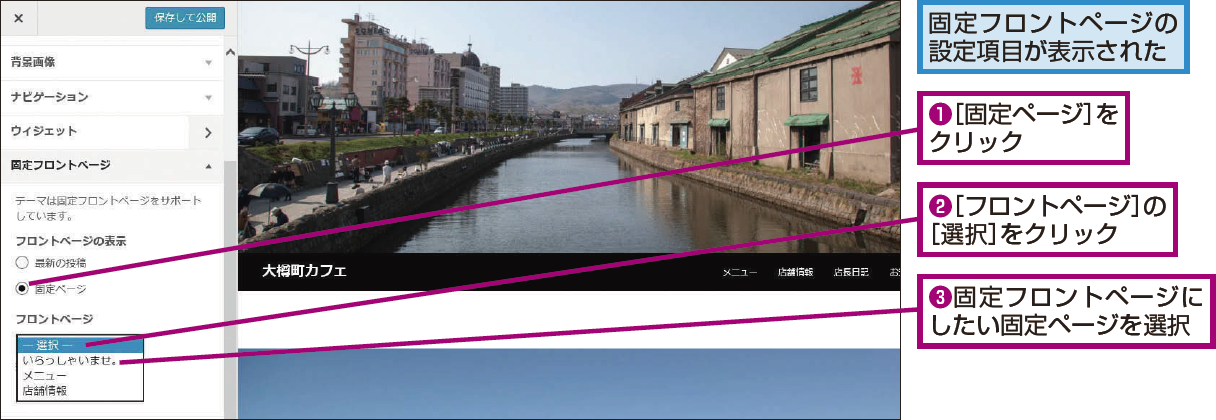
固定フロントページを設定するには
1固定フロントページの設定を開始する
2フロントページを選択する
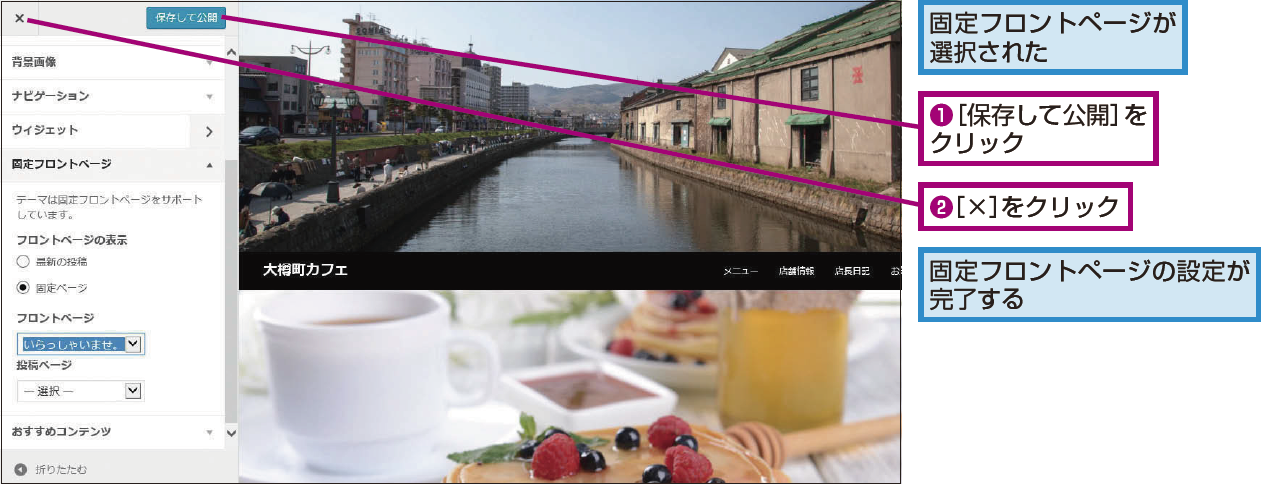
3変更を保存する
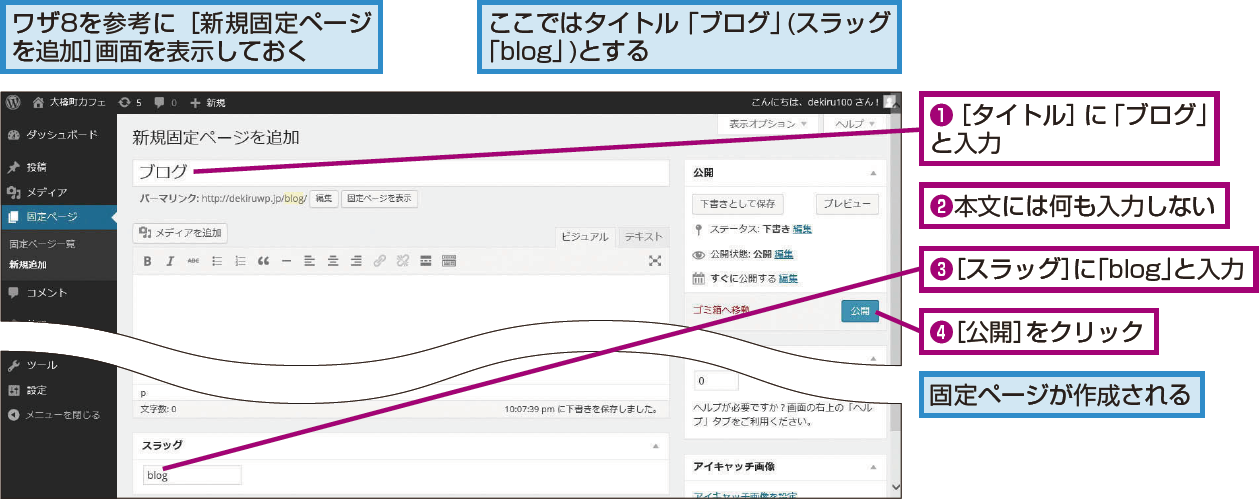
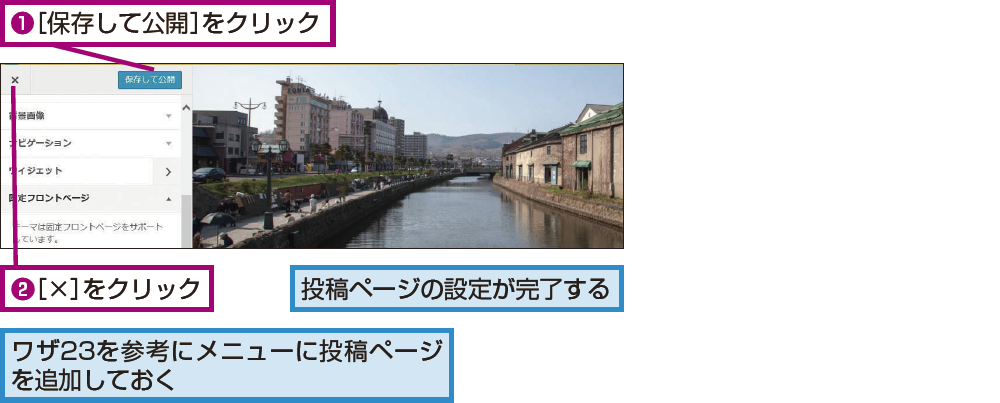
投稿ページを作るには
1投稿ページにする固定ページを作成する
2投稿ページを選択する
3変更を保存する
4投稿ページが表示された
Tips検索エンジンのインデックスを許可しよう
ここまででサイトの最小限の形は、ひととおりできたのではないかと思います。ワザ7で検索エンジンにインデックスされないように設定していましたが、あらためてワザ7を参考に、検索エンジンのインデックスを許可しておきましょう。
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)