ワザ37
「Simple Map」で簡単にGoogleマップの地図を挿入しよう
ショートコードを入力するだけで地図を表示できる
会社概要や店舗のアクセス情報のページ、イベントの告知記事などには、地図を表示したいものです。Googleマップはブログの記事などにHTMLのタグを挿入することで、地図を挿入できる機能があります。しかし、タグをWordPressの記事に挿入するには、本文の編集エリアをビジュアルエディターからテキストエディターに切り替える必要があり、少しめんどうです。
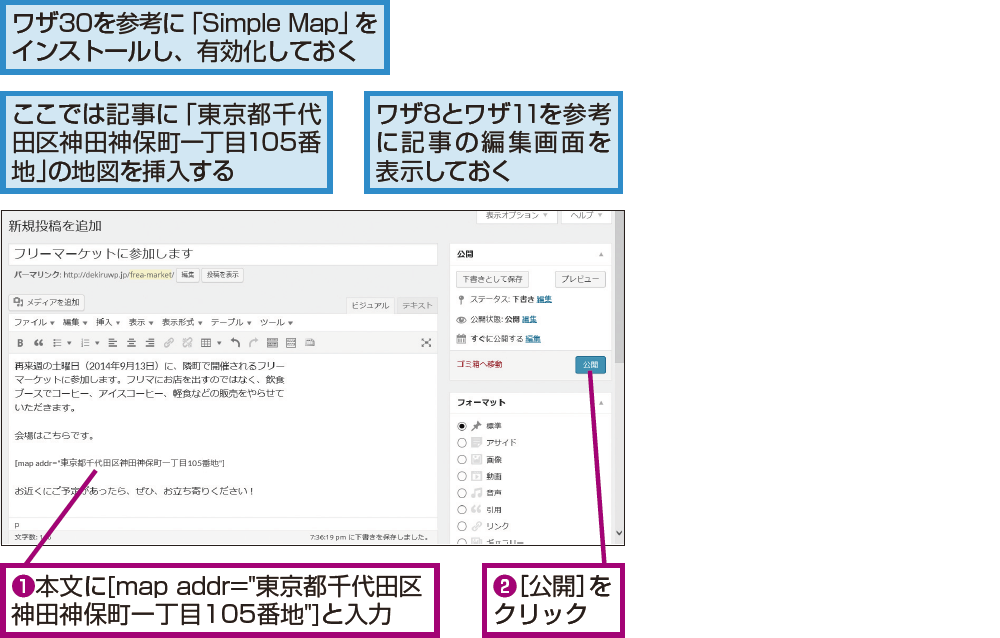
そこで、ビジュアルエディター上でショートコードを入力するだけでGoogleマップの地図を挿入できるプラグイン「Simple Map」を活用しましょう。記事本文に「[map addr="(住所)"]」というショートコードで住所を入力すると、Googleマップの地図が挿入されます。ショートコードは、住所以外はすべて半角文字で入力しましょう。
スマートフォンなど画面の幅が狭い環境で表示したときには、地図が自動的に画像の地図に切り替わり、タッチでの誤操作を防ぎます。
Tips住所は検索してみて確認する
Simple Mapのショートコードに入力する住所は、実際にGoogleマップで検索して、目的の住所が表示されるか確認しましょう。「東京スカイツリー」などのランドマーク名を使うこともできます。
記事に地図を挿入するには
関連サイト
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)