ワザ63
SNSで記事を目立たせる「OGP」と「Twitter Cards」に対応しよう
共有されたときに概要やアイキャッチ画像が表示される
「OGP」(Open Graph Protocol) とは、Webページの内容をコンパクトに一定の書式で記した情報のことです。SNSで記事が共有されたとき、OGPに対応していれば、共有した投稿に記事の概要やアイキャッチ画像が表示されます。すると、記事が目立ち、内容もわかりやすくなるのでクリックされやすくなります。SNSからのアクセスを底上げするために、ぜひ対応しておきましょう。
FacebookやGoogle+では一般的なOGPを採用していますが、Twitterは「Twitter Cards」(Twitterカード)と呼ばれる、独自に拡張したOGPを採用しています。そのため、ここでは両方に対応できる「All in One SEO Pack」の「Social Meta」機能を利用して、OGPに対応します。なお、Twitter Cardsの情報がTwitterで表示されるようにするためには、Twitterにサイトを登録する必要があります。
TipsJetpackのOGPは無効化する
ワザ62で解説したJetpackも初期状態でOGPを生成しますが、All in One SEO Pack の方が優れているため、重複しないようにJetpackのOGPは無効化しましょう。以下の手順ではAll in One SEO Packの設定画面の中で、JetpackのOGPを無効化しています。
OGP(Twitter Cards)の内容が表示された例
Facebook の投稿
FacebookでURLを投稿すると、OGPが認識されて記事のタイトルやアイキャッチ画像、概要が表示される。
Twitterのツイート
Twitterではツイートの下にページのタイトルやアイキャッチ画像、概要が表示されて目に付きやすくなる。
All in One SEO PackでOGPの設定をするには
1[Social Meta]を有効にする
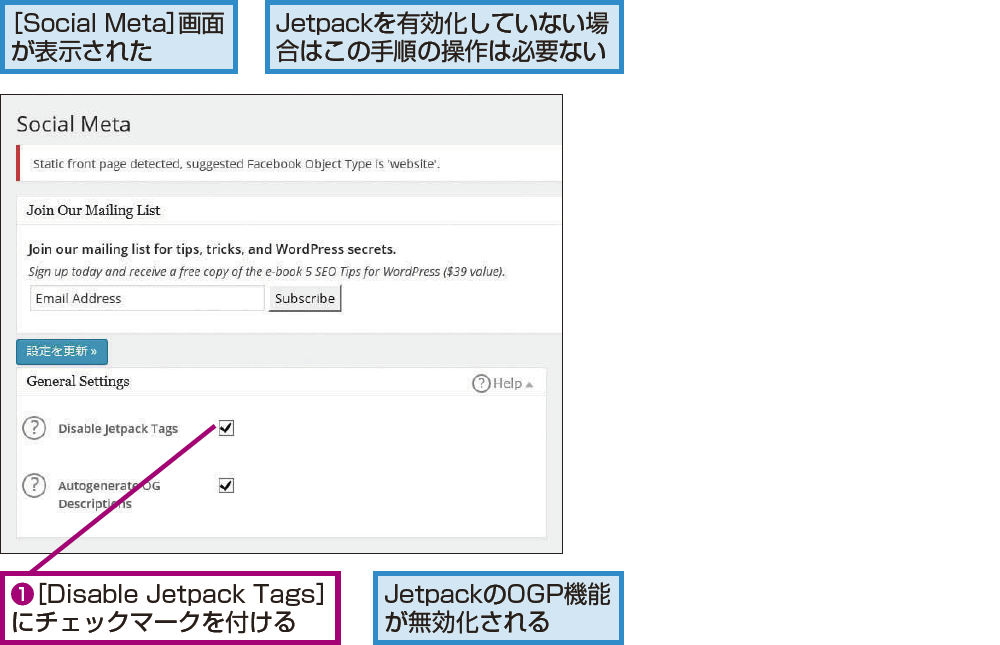
2[Social Meta]画面を表示する
3JetpackのOGP機能を無効化する
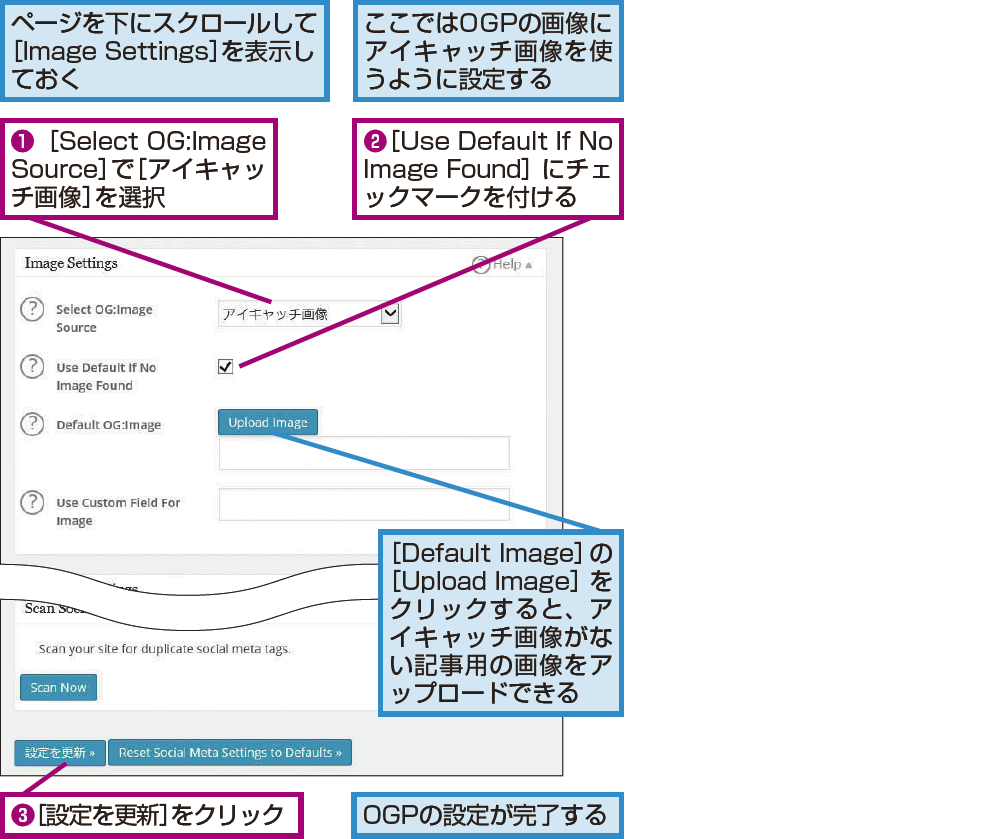
4OGPの画像の設定をする
WordPressの解説記事まとめ(WordPress 4.x対応)




![[Social Meta]を有効にする](https://dekiru.net/contents/354/img/3546303.png)
![[Social Meta]画面を表示する](https://dekiru.net/contents/354/img/3546304.png)