ワザ76
子テーマのフォルダーと「style.css」を作ろう
style.cssに親テーマとの関連付けを記述する
WordPressの子テーマを作るため、最初に必要になるstyle.cssを作ります。Sublime Textを利用してコードを入力しましょう。最初に入力するのは、次のページにある5行のコードです。これを入力して、子テーマ用のフォルダーを作って保存します。
最初のコードでは、5行のうち3行で、子テーマの名前、親テーマの名前と、親テーマの場所を入力します。残りの2行はCSSのコメント開始と終了の記号「/*」と「*/」です。コメントはCSSとしては意味を持ちませんが、WordPressでは、コメント内に書かれた子テーマの名前と親テーマの名前を解釈します。
この作業で注意したいポイントは、「Sublime Textにあるコードの色分け表示は、ファイルを保存するまでは行われない」ということです。次のページからの手順では、最初の5行のコードを入力したところでファイルを保存するので、保存後に初めて色分け表示されます。
管理画面では変更できない部分の色を変える
上記で説明した最小限のコードだけでは、親テーマから何もデザインが変わらないので、子テーマが正しく作られているのか、一見しただけでは確認できません。そこで、CSSのコードを書き足して、デザインを一部変更してみましょう。
ここでは、Twenty Fourteenのヘッダーやサイドバー、フッターの黒い部分を、グレーに変更します。これらの色は、管理画面のメニューやテーマカスタマイザーでは変更できませんが、テーマのCSSを書き換えれば、好きな色に変更できます。サンプルどおりのコードをstyle.cssに書き加えてみてください。次のワザ77では実際にテーマを切り替えて、この変更の効果を確認します。
TipsSublime Textでファイルを閉じる方法
Sublime Text自体を終了しても編集中のファイルは閉じられず、次回起動したときに、再び開かれます。明確にファイルを閉じる場合はメニューの[File]-[Close File]の順にクリックしましょう。
Tips複数のファイルがタブで表示される
Sublime Textで複数のファイルを同時に開くと、ブラウザーのタブのように1つのウィンドウの中に表示され、タブによって編集するファイルを切り替えられるようになります。タブに表示される[×]をクリックしてファイルを閉じたり、タブをウィンドウの外にドラッグして別のウィンドウとして表示したりすることも可能です。
「style.css」を作成して新しいフォルダーに保存するには
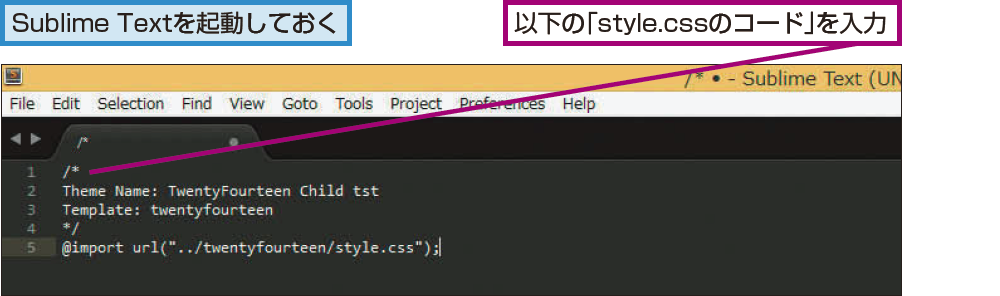
1コードを入力する
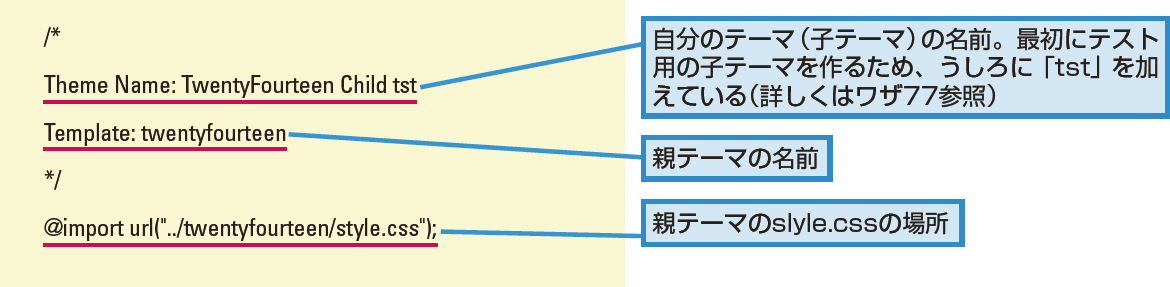
slyle.cssのコード(親テーマとの関係を表すコード)
親テーマのstyle.cssの場所は「url("」~「")」で囲まれた部分。「../」は1つ上のフォルダー、「twentyfourteen/stlye.css」は「twentyfourteen」フォルダー内の「style.css」を示す。
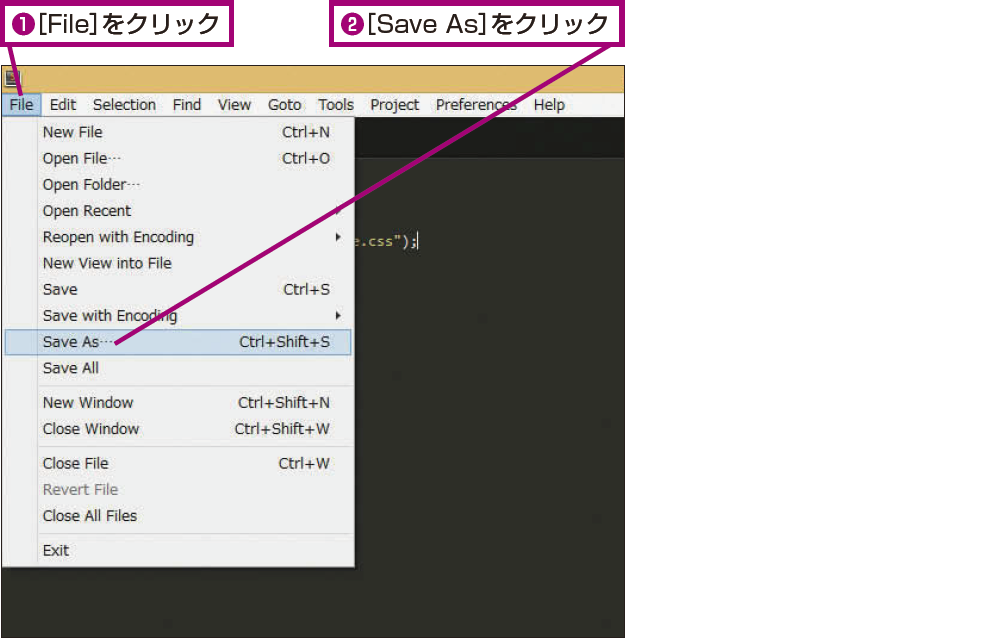
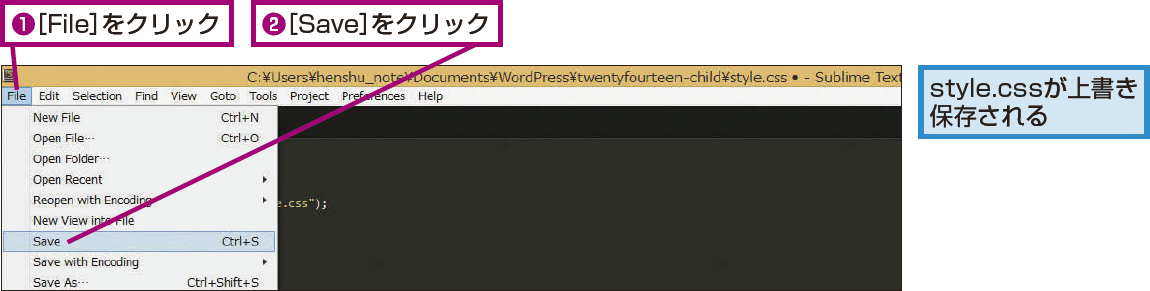
2ファイルを保存する
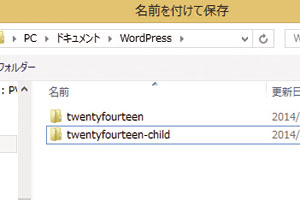
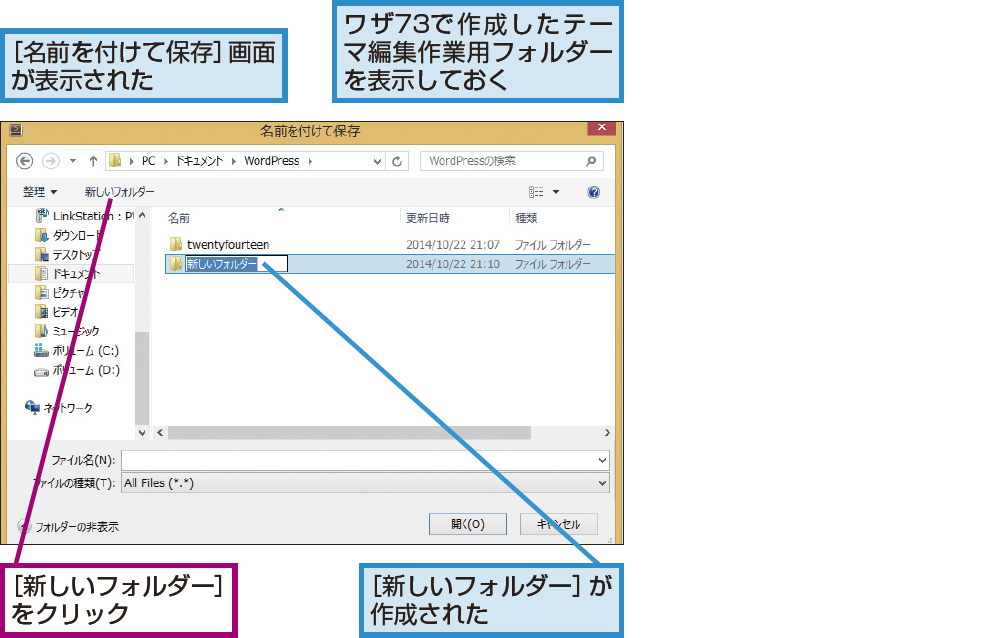
3子テーマのフォルダーを作成する
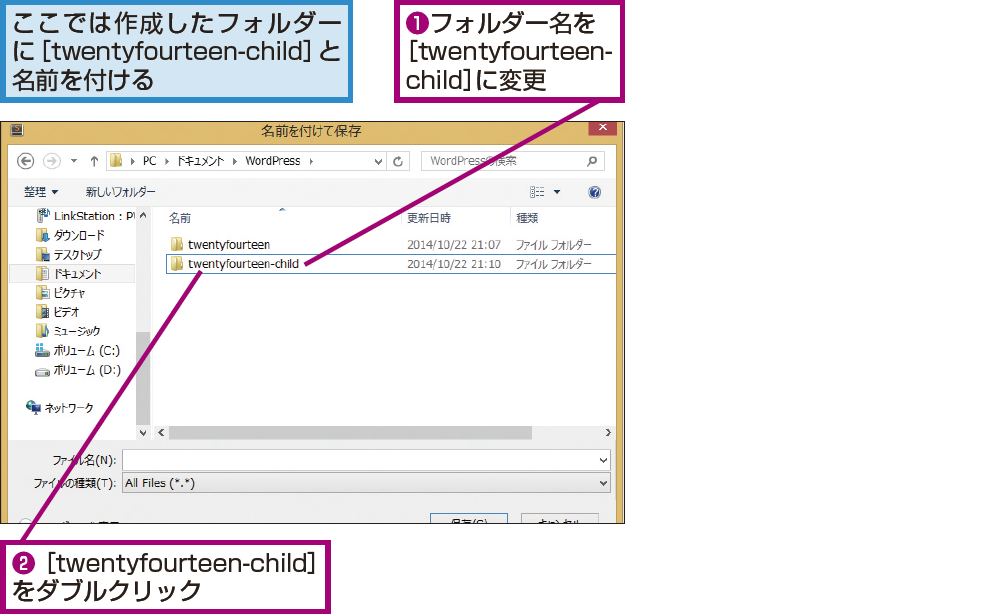
4フォルダー名を変更する
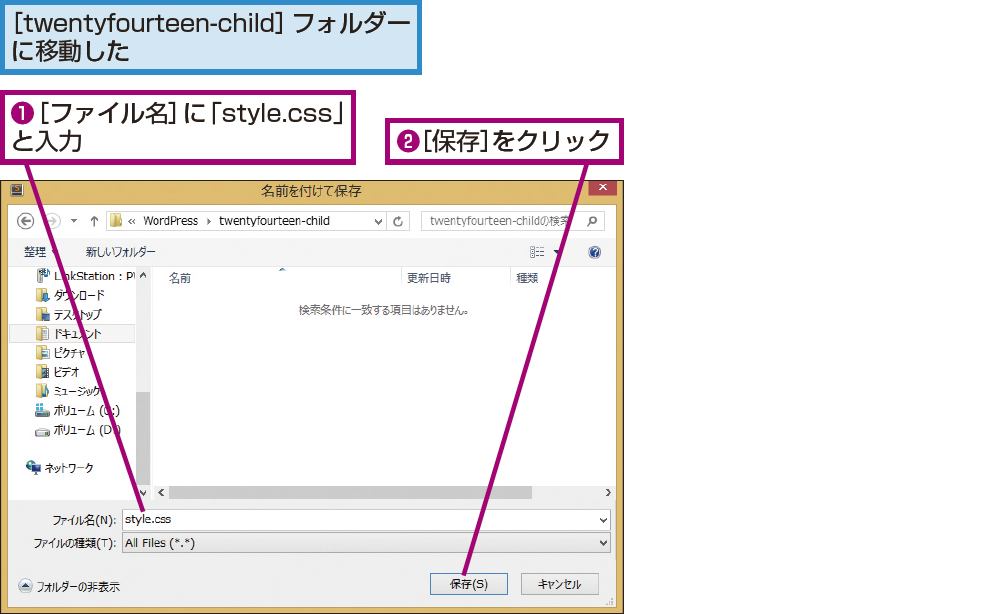
5ファイル名を付けて保存する
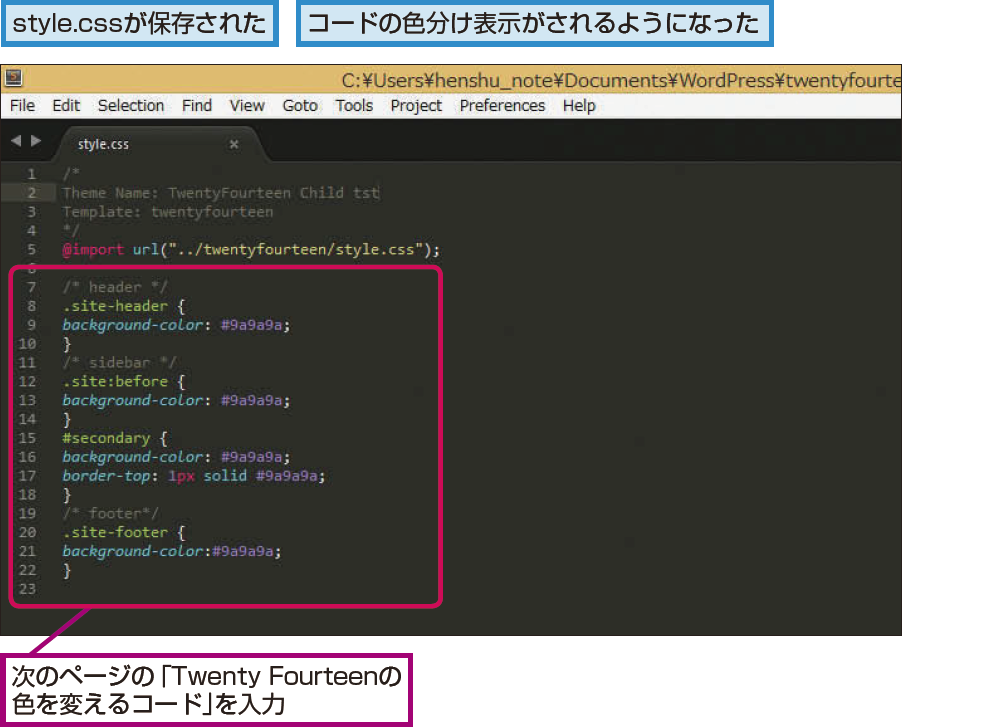
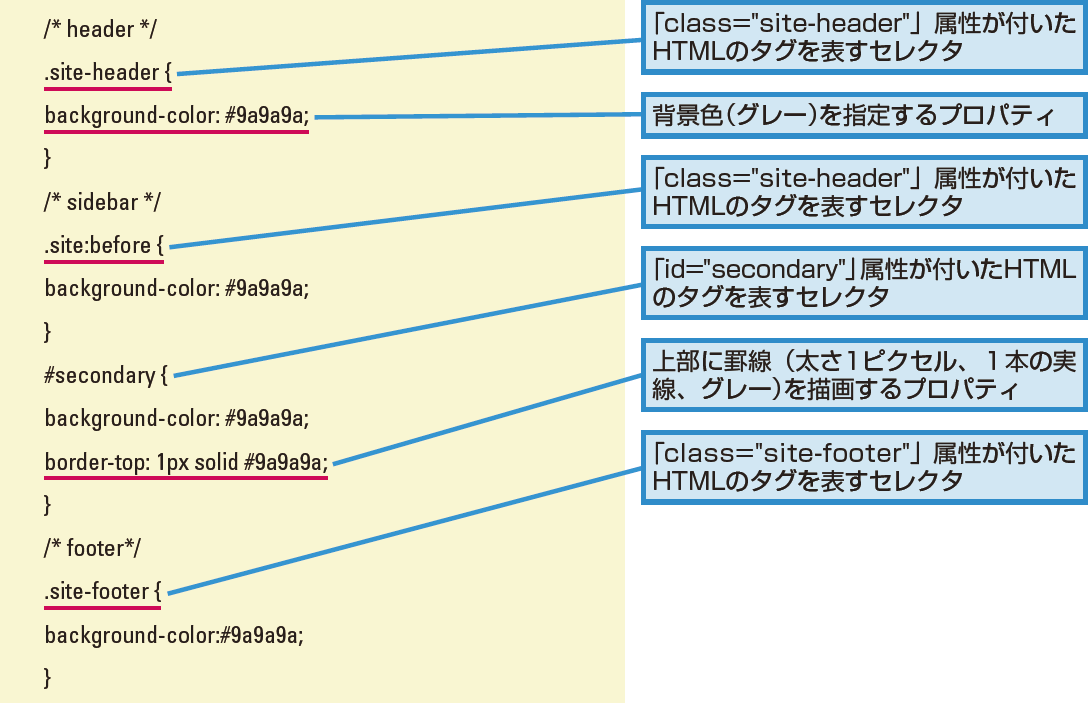
6テーマの色を変えるコードを入力する
Tips拡張子に対応して色分け表示される
Sublime Textでは、開いているファイルの拡張子から内容(言語の種類)を判断し、色分け表示を行います。そのため、ファイルをまだ保存していない[untitled]の状態(新規文書)では色分け表示がされません。
Tips色のコードを調べるには
CSSで色を指定するときは、「9a9a9a」のように6桁の16進数(0 ~ Fで、0から15の数値を表す)のコードが使われます。これは、光の3原色R(赤)、G(緑)、B(青)をそれぞれ2桁の16進数で表したものです。実際にどのような色になるかは、ワザ25で利用した背景色の作成ツールで確認できます。主要な画像加工ソフトでも、色作成に16進数のコードを入力でき、色を確認できます。
7style.cssを上書き保存する
Twenty Fourteen の色を変えるコード
背景色を指定するbackground-colorプロパティで、4カ所の色を指定。セレクタごとに別の色を指定することもできる。
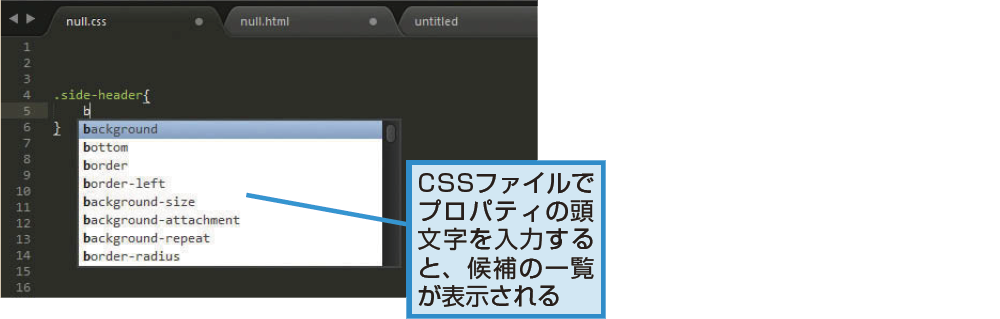
こぼれ話Sublime Textの入力補完機能を活用しよう
WordPressの解説記事まとめ(WordPress 4.x対応)