ワザ84
開発者ツールで編集後の見栄えをシミュレーションしよう
実際に編集する前に見栄えの変化を試せる
ワザ83ではブラウザーの開発者ツールを使ってWebページの構造を調べましたが、開発者ツールでできることは、それだけではありません。その場でCSSのプロパティを書き換えたり、無効化したりして、どのように見栄えが変わるかを試すことができます。実際にファイルを書き換えるわけではないため、再読み込み(更新)すると元に戻ってしまいますが、編集内容のテストとしては十分な機能です。
テーマを編集するとき、ファイルを編集してアップロードし、表示をテストして、再び調整して......という作業を何度も繰り返すのは大変です。ちょっとした変更を試したいときや、プロパティの値を微調整したいときなどは、まず開発者ツールで試して、ベストな設定を見つけてからファイルを編集するようにして、作業を効率化しましょう。
Tips「font-weight:300」は細めの文字
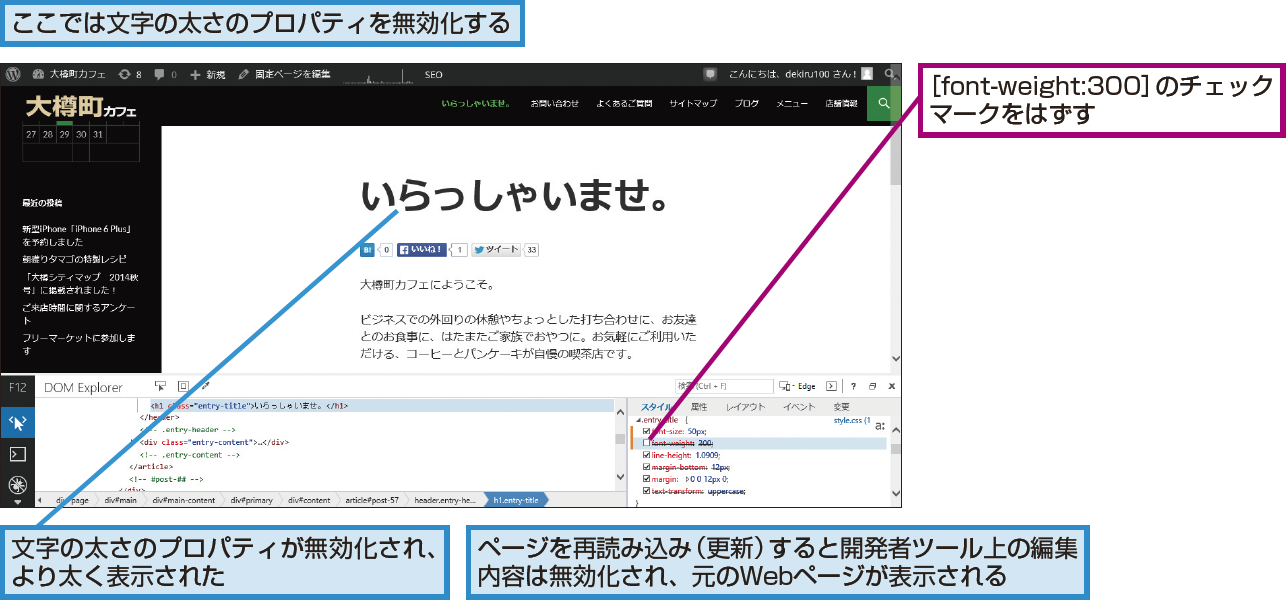
手順4で指定するCSSの「fontweight」プロパティは、100~ 900を100刻みで指定して、文字の太さを指定できます(大きいほど太い)。最初は「300」が指定されていますが、指定がないと記事タイトルの「h1」タグでは700相当の太さとなるため、プロパティを無効化することで文字が太く表示されます。
開発者ツールでページの一部を書き換えて表示を確認するには
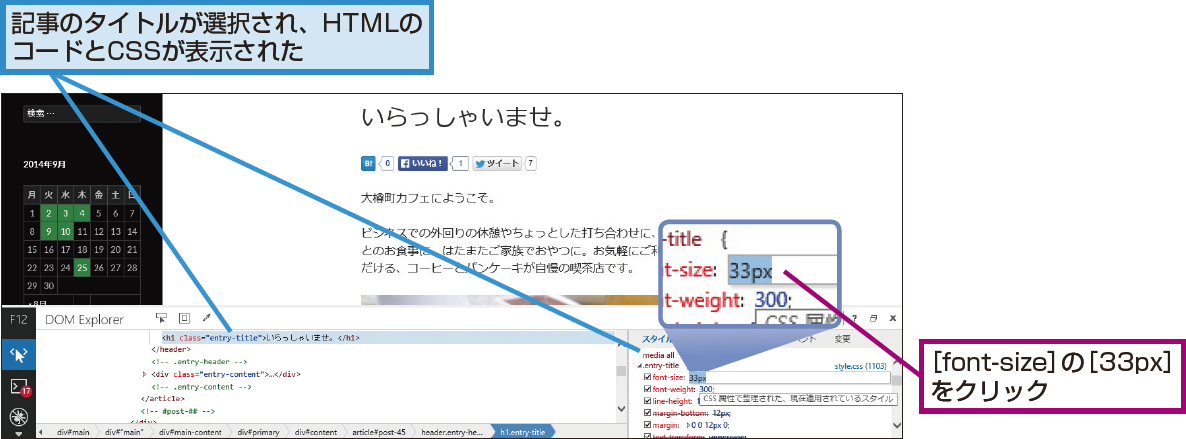
1[開発者ツール]で構成要素を選択する
2文字の大きさの変更を開始する
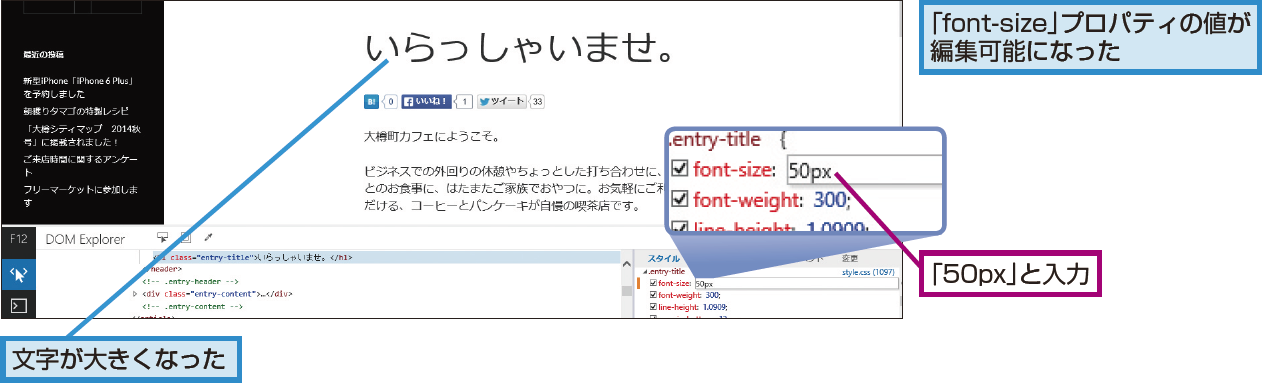
3文字の大きさを変更する
4プロパティを無効化する
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)


![[開発者ツール]で構成要素を選択する](https://dekiru.net/contents/354/img/3548401.png)