ワザ86
「AddQuicktag」でタグの入力を効率化しよう
「class」属性などを手早く入力したいときに最適
ワザ85では、記事の編集にWordPressのテキストエディターを使い、「class」属性を加えたHTMLのタグを直接入力しました。このような長いタグを何回も入力するのは手間がかかり、入力ミスの原因にもなるので、ボタン1つで簡単に入力できるようにしましょう。そのためのプラグインが「AddQuickTag」です。
入力したい属性を加えたタグを「クイックタグ」として設定すると、テキストエディターのツールバーにボタンが追加され、簡単に入力可能になります。CSSを覚えてくると、自分で好きなデザインを作り、「class」属性を加えたタグを使い分けることで、ビジュアルエディターにある機能よりも多様な文字装飾ができます。そのときにはAddQuickTagを活用して、入力を効率化しましょう。
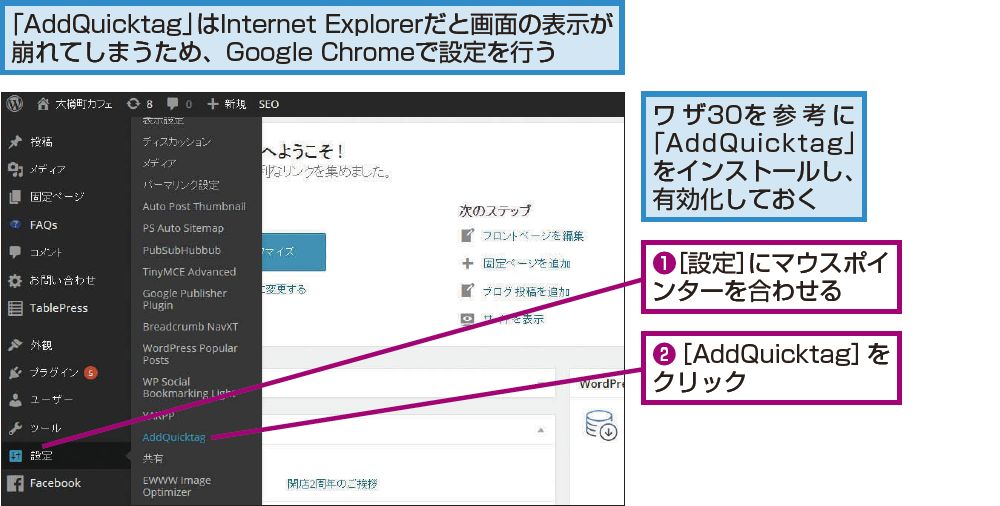
なお、AddQuickTagはInternet Explorerをサポートしていません。ここではブラウザーに「Google Chrome」を利用して解説します。
クイックタグを設定するには
1プラグインの設定画面を表示する
Tipsビジュアルエディターでも利用できる
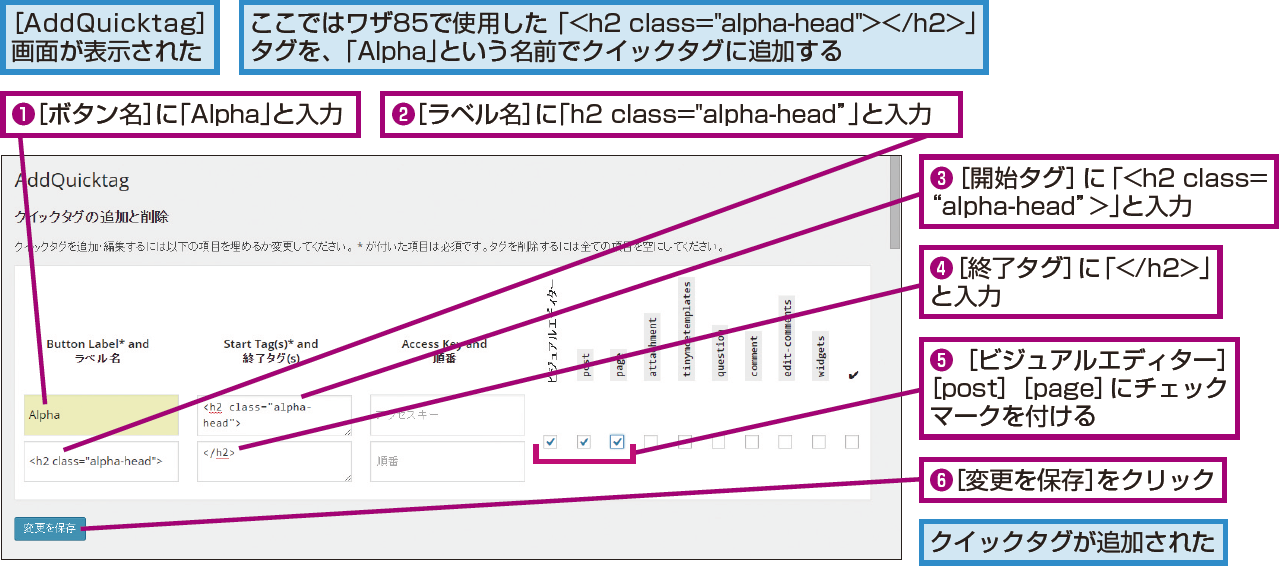
[AddQuickTag]画面では[ビジュアルエディター][post][page]の3つにチェックマークを付けましたが、これは、ビジュアルエディターと、投稿(post)、固定ページ(page)の編集画面で利用することを意味します。これによってビジュアルエディターのツールバーに[Quicktags]が追加され、クイックタグを利用できます。
2クイックタグを追加する
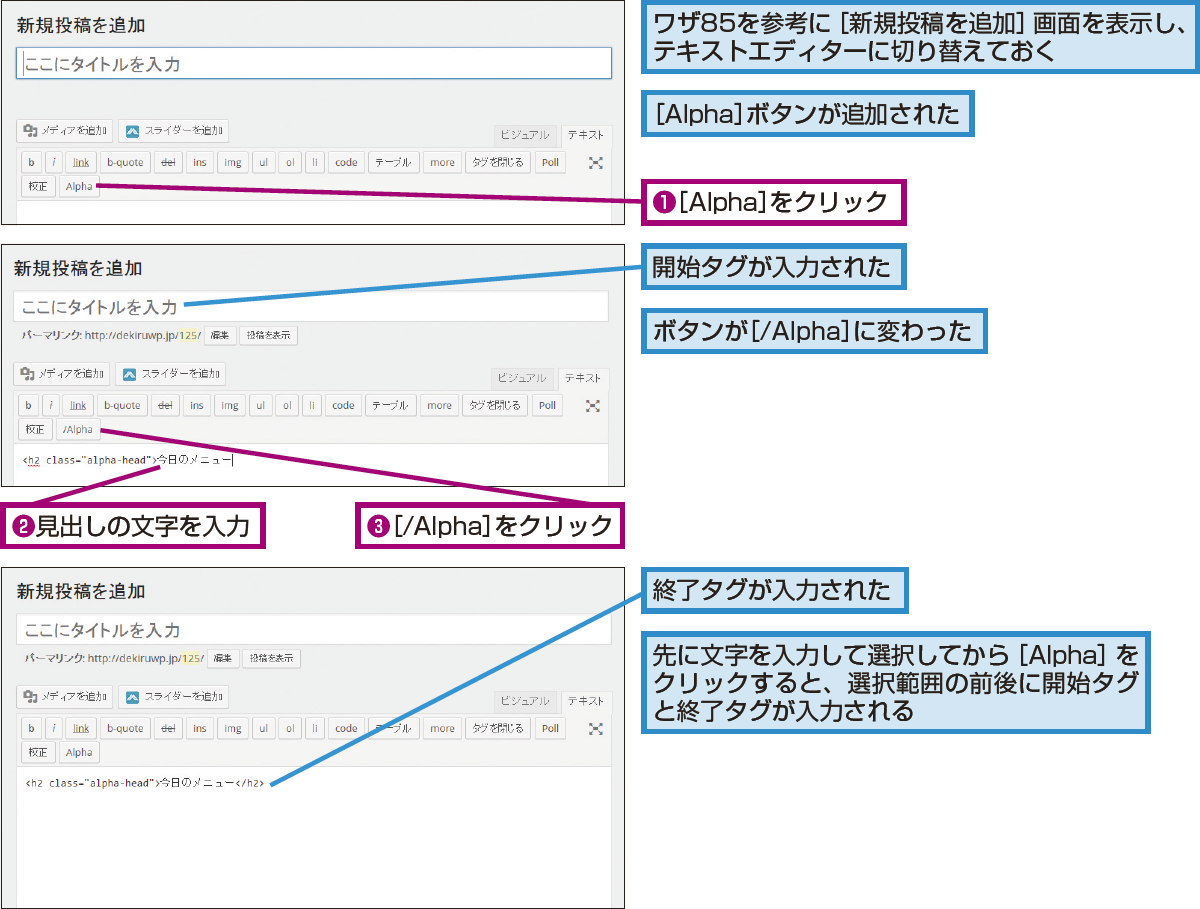
WordPressのテキストエディターでクイックタグを利用するには
関連サイト
関連ワザ
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)