CSSの基礎知識
CSSの基本書式
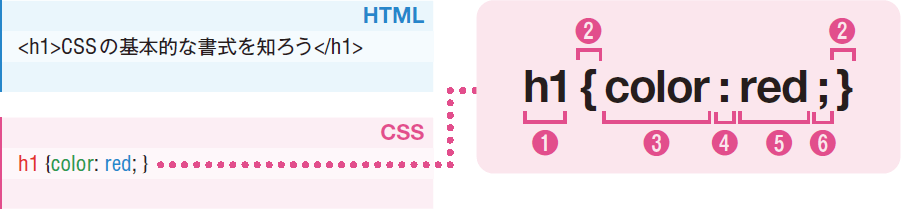
CSS(Cascading Style Sheets)は、HTML文書のデザインやレイアウトを整える「スタイルシート」と呼ばれるテキストファイルの一種です。HTML文書に意味付けを行う要素を対象にデザインやレイアウトの「スタイル」を定義します。ここではh1要素に適用されたスタイルを例に、CSSの基本的な書式を解説します。
①セレクタ
スタイルを適用する対象を表します。対象の指定には、例えば、h1のような要素名を直接指定する方法や、CSSで定義された記法を用いる方法があります。
②波括弧
セレクタに続けてプロパティと値を波括弧({ })で囲みます。波括弧で囲んだ部分は、スタイルを具体的に指定する「宣言ブロック」と呼ばれます。
③プロパティ
対象に適用するスタイルの種類を必ず小文字で記述します。例えば、colorプロパティは「文字色を指定する」プロパティです。
④コロン
プロパティと値の間は、コロン(:)を入力して区切ります。コロンは「=」を意味し、対象となる要素が「プロパティによって指定した値になる」ことがわかります。
⑤値
スタイルの具体的な内容を数値やキーワードで指定します。colorプロパティに対してredを指定すると「文字色を赤に指定する」という意味になります。
⑥セミコロン
値を入力したらセミコロン(;)を入力します。スタイルの区切りを表します。
コードを読みやすくする
CSSではセレクタやプロパティ、値、記号の間に半角スペース、タブ、改行を挟んでも問題ありません。以下の例のように、波括弧({ })の前後で改行を入れたり、コロン(:)の前後にスペースを追加したりするだけで、コードが読みやすくなりメンテナンス性や理解度が高まります。
h1 {
color: red;
}
複数のプロパティと値を指定する
セミコロン(;)に続けて同時に指定したいプロパティを記述すれば、1つのセレクタに対して複数のスタイルを指定できます。
h1 {
color: red;
background-color: yellow;
border: solid 1px blue;
}
上の例で指定したプロパティは、以下のように同じセレクタに対して個別にプロパティと値を指定した場合と同様の記述になります。
h1 {color: red; }
h1 {background-color: yellow; }
h1 {border: solid blue; }
セレクタをグループ化する
複数のセレクタに同じプロパティを適用したいときは、セレクタをカンマ(,)で区切って記述します。この場合も、カンマ(,)の後ろに改行を入れると読みやすくなります。
ul,
ol {
font-size: 1.2em;
font-weight: normal;
color: black;
}
CSSコードにコメントを記述する
CSSコードに「/*」と「*/」で挟んで記述したテキストはコメントとして認識され、コードの内容には影響を与えません。注意書きやメモを入力する際に利用できます。
h1 {color: red; } /*コメントは認識されません。メモや情報共有に活用します。*/