指定した要素にスタイルを適用する
タイプセレクタ
要素名{~}
要素名をセレクタに指定すると、指定した要素を対象にスタイルを適用します。もっとも単純なセレクタです。
セレクタの使用例
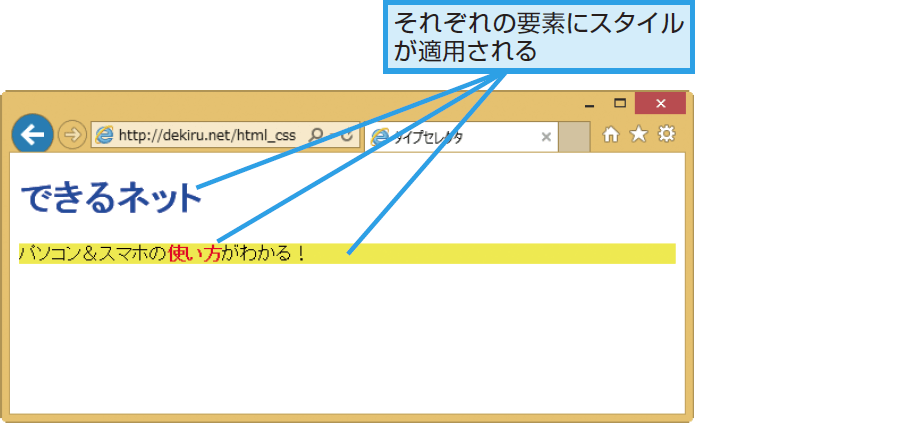
以下の例では、h1、p、strong要素にスタイルを適用し、それぞれの要素を指定した文字色、背景色で表示しています。
CSS
h1{
color: blue;
}
p{
background-color: yellow;
}
strong{
color: red;
}
HTML
<h1>できるネット</h1> <p>パソコン&スマホの<strong>使い方</strong>がわかる!</p>