スクリプトが利用するHTMLの断片を定義する
template
<
template/template
template要素は、スクリプトによる文書への挿入・複製が可能なHTMLの断片を定義します。
| カテゴリー |
・スクリプト支援要素 ・フレージングコンテンツ ・フローコンテンツ ・メタデータコンテンツ |
|---|---|
| コンテンツモデル |
・メタデータコンテンツ ・フローコンテンツ ・ol要素、およびul 要素の内容モデル ・dl要素の内容モデル ・figure要素の内容モデル ・ruby要素の内容モデル ・object要素の内容モデル ・video要素、およびaudio要素の内容モデル ・table要素の内容モデル ・colgroup要素の内容モデル ・thead要素、tfoot要素、およびtbody要素の内容モデル ・tr要素の内容モデル ・fieldset要素の内容モデル ・select要素の内容モデル |
| 使用できる文脈 |
・メタデータコンテンツが期待される場所 ・フレージングコンテンツが期待される場所 ・スクリプト支援要素が期待される場所 ・span属性を持たないcolgroup要素の直下 |
使用できる属性
グローバル属性すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
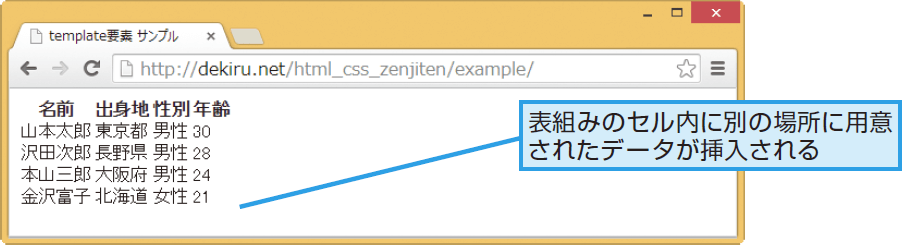
以下の例では、template要素によってテンプレート化した表組みの一部に、script要素内のJavaScriptからデータを挿入しています。実際には、ユーザーの操作に応じてデータベースからデータを取得し、動的にページを生成するなどの利用方法が想定されます。また、template要素は複製して文書内の任意の場所で利用でき、ソースコードの再利用性を高められます。
<table>
<!--省略-->
<tbody>
<template id="row">
<tr><td></td><td></td><td></td><td></td></tr>
</template>
</tbody>
</table>
<script>
var data = [
{ 名前: '山本太郎', 出身地: '東京都', 性別: '男性', 年齢: 30 },
{ 名前: '沢田次郎', 出身地: '長野県', 性別: '男性', 年齢: 28 },
{ 名前: '本山三郎', 出身地: '大阪府', 性別: '男性', 年齢: 24 },
{ 名前: '金沢富子', 出身地: '北海道', 性別: '女性', 年齢: 21 }
];
</script>
<script>
var template = document.querySelector('#row');
for (var i = 0; i < data.length; i += 1) {
var cat = data[i];
var clone = template.content.cloneNode(true);
var cells = clone.querySelectorAll('td');
cells[0].textContent = cat.名前;
cells[1].textContent = cat.出身地;
cells[2].textContent = cat.性別;
cells[3].textContent = cat.年齢;
template.parentNode.appendChild(clone);
}
</script>
Google Chrome