順不同リストを表す
ul
<
ul/ul
>
ul要素は順不同リストを表します。順不同リストとは、項目の順序に意味がない箇条書きのことです。例えば、イベント参加に必要な条件(各条件の前後関係は問わない)や、持ち物リストなどが当てはまります。
ul要素を入れ子にした階層構造を持つリストも作成できますが、ul要素の直下に別のul要素を置くことはできません。必ずli要素の子要素として使用する必要があります。
| カテゴリー |
・パルパブルコンテンツ ・フローコンテンツ ※子要素として1個以上のli要素を持つ場合はパルパブルコンテンツ |
|---|---|
| コンテンツモデル | 0個以上のli要素 |
| 使用できる文脈 | フローコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
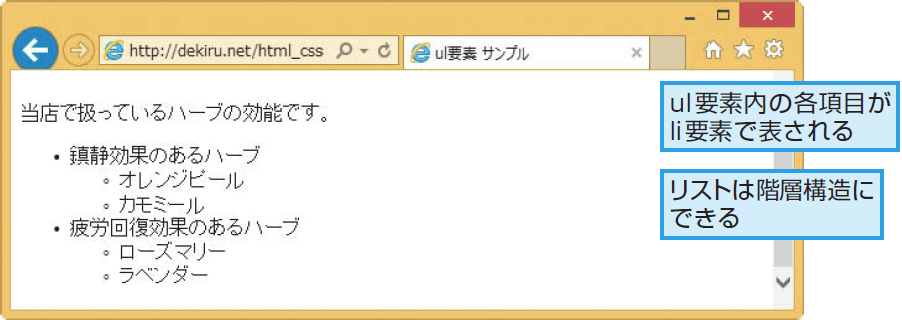
サンプルコード
<ul>
<li>鎮静効果のあるハーブ
<ul>
<li>オレンジピール</li>
<li>カモミール</li>
</ul>
</li>
<li>疲労回復効果のあるハーブ
<ul>
<li>ローズマリー</li>
<li>ラベンダー</li>
</ul>
</li>
</ul>