質が異なるテキストを表す
i
<
i/i >
i要素は、著者の思考、気分、文書内で定義されていない専門用語など、他とは質が異なるテキストを表します。
従来のHTMLにおけるi要素は、斜体のテキストという意味を持っていましたが、HTML5においてはこのような意味を持ちません。また、この要素が示す内容がわかるように、class属性で明示することが推奨されています。多くのブラウザーではイタリック体、または斜体で表示されます。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツ |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
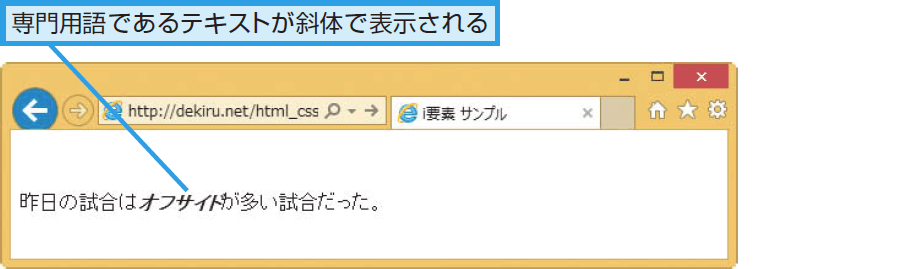
以下の例では、文書内でdl要素やdfn要素などによって定義していない専門用語をマークアップし、class属性でそれを示しています。
<p> 昨日の試合は<i class="rule">オフサイド</i>が多い試合だった。 </p>