ハイライトされたテキストを表す
mark
<
mark/mark >
mark要素はハイライトされたテキストを表します。文章の中で特に目立たせたいテキストを示す要素で、重要度といった意味は持ちません。例えば、引用文の中で特に言及したい部分を示す場合に使用します。多くのブラウザーでは、背景が黄色くハイライトされた状態で表示されます。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツ |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
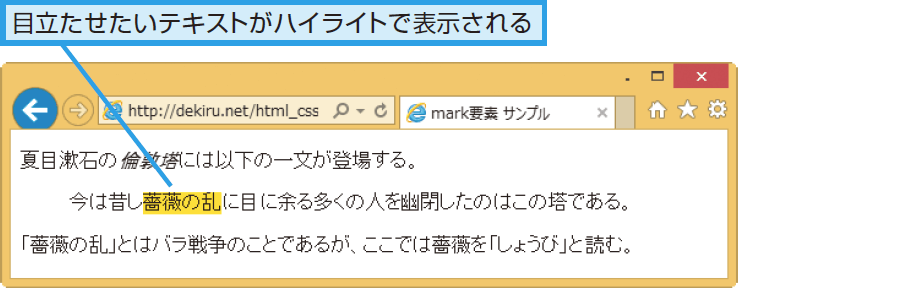
以下の例では、引用文で特に目立たせたいテキストをmark要素でマークアップしています。
<blockquote> <p>今は昔し<mark>薔薇の乱</mark>に目に余る多くの人を幽閉したのはこの塔である。</p> </blockquote>