変数を表す
var
<
var/var >
var要素は変数を表します。例えば、プログラムのソースコードにおける変数などに使用します。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ |
|---|---|
| コンテンツモデル | フレージングコンテンツ |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
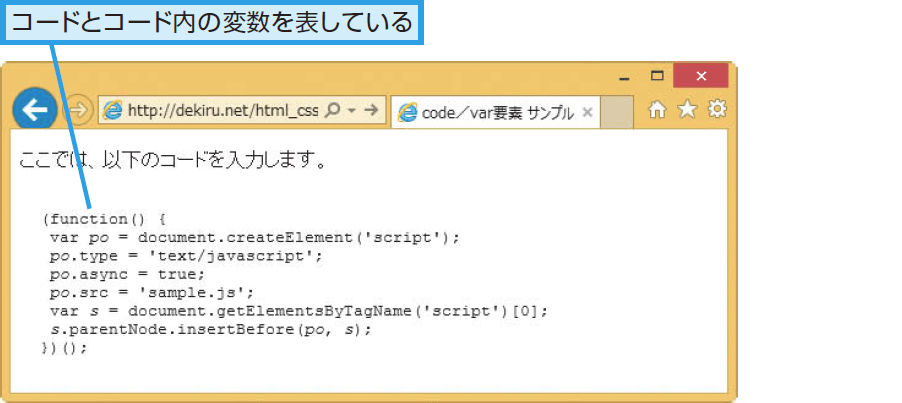
使用例変数を利用しているコードのサンプルを表す
<
codevar >〜</var></code>
以下の例は、JavaScriptのサンプルコードを表しています。code要素のclass属性でプログラムの種類を明示しています。また、サンプルコード内に出現する変数はvar要素を使って表しています。なお、この例ではコードが長いためpre要素を使って入力した内容がそのまま表示されるようにしています。
<pre>
<code class="language-javascript">
(function() {
var <var>po</var> = document.createElement('script');
<var>po</var>.type = 'text/javascript';
<var>po</var>.src = 'sample.js';
var <var>s</var> = document.getElementsByTagName('script')[0];
<var>s</var>.parentNode.insertBefore(<var>po</var>, <var>s</var>);
})();
</code>
</pre>