電話番号の入力欄を設置する
input type="tel"
<
input
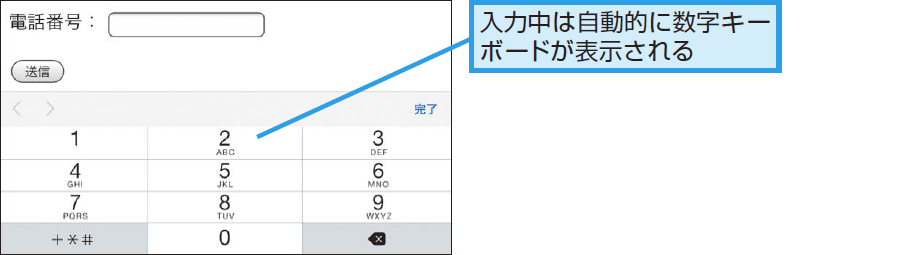
type属性にtelが指定されたinput要素は、電話番号の入力欄となります。スマートフォンでは、自動的に数字キーボードが表示されます。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
以下の例では電話番号の入力欄を設置しています。autofocus属性を指定することで、Webページが表示されたときにカーソルが入力欄にフォーカスされた状態になるように指定しています。
<form action="cgi-bin/example.cgi" method="post"> <p>電話番号:</p> <input type="tel" name="tel" autofocus="autofocus"> <input type="submit" name="submit" value="送信"> </form>Internet Explorer iPhone