メールアドレスの入力欄を設置する
input type="email"
<
input
type属性にemailが指定されたinput要素は、メールアドレスの入力欄となります。対応しているブラウザーでは、メールアドレスとして適切ではない入力が送信されようとした場合、エラーが返されます。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。
サンプルコード
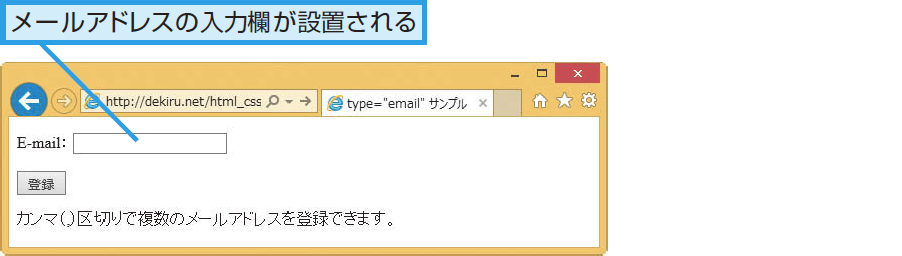
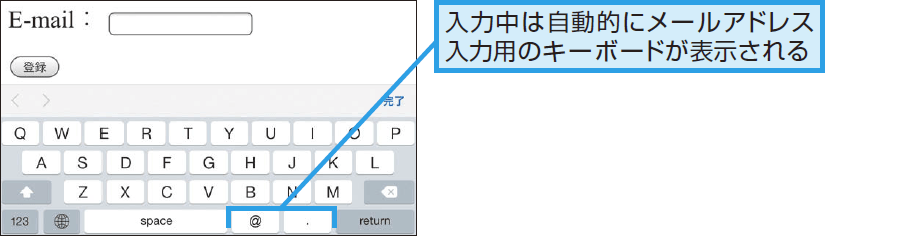
以下の例ではメールアドレスの入力欄を設置しています。mutiple属性を指定し、カンマ(,)で区切って複数のメールアドレスを入力できるようにしています。
<form action="cgi-bin/example.cgi" method="post"> <p>E-mail:</p> <input type="email" name="email" multiple="multiple"> <input type="submit" name="submit" value="登録"> </form>Internet Explorer iPhone