週の入力欄を設置する
input type="week"
<
input
type属性にweekが指定されたinput要素は、週の入力欄となります。対応するブラウザーでは、カレンダーのユーザーインターフェースが表示され、年と週を選択できます。値は「yyyy-Www」(2015-W09)という形式で送信されます。wwは1年の最初の週から数えた数値で、「2015-W09」の場合、2015年2月23日〜3月1日を指します。
HTML5の仕様案に盛り込まれた属性値ですが、2015年1月現在ではHTML5.1で策定中です。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。選択できる週の単位はstep属性で指定でき、初期値は「1」です。
サンプルコード
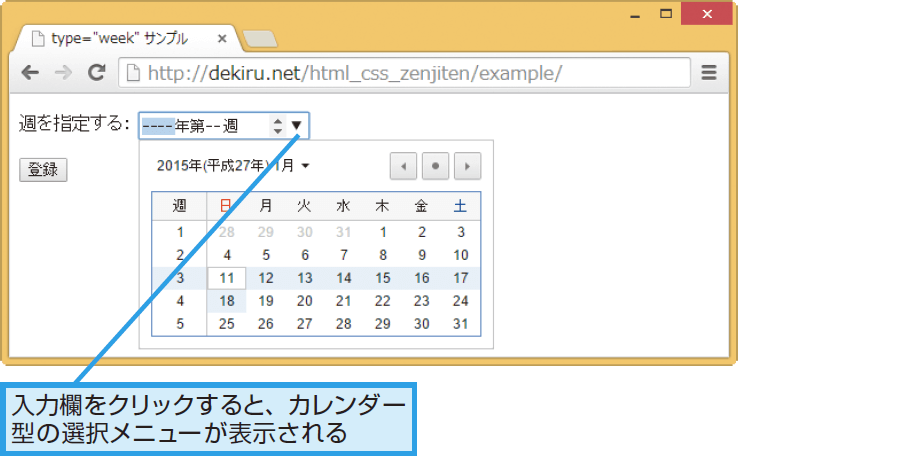
以下の例では週の入力欄を設置しています。Google Chromeのみ対応しており、以下のような画面が表示されます。
<form action="cgi-bin/example.cgi" method="post"> <p>週を指定する:</p> <input type="week" name="week"> <input type="submit" name="submit" value="登録"> </form>Google Chrome