日付の入力欄を設置する
input type="date"
<
input
type属性にdateが指定されたinput要素は、日付(年月日)の入力欄となります。対応するブラウザーではカレンダーのユーザーインターフェースが表示され、年月日を選択できます。値は「yyyy-mm-dd」(2015-01-20)という形式で送信されます。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。選択できる日付の単位はstep属性で指定でき、初期値は「1」です。
サンプルコード
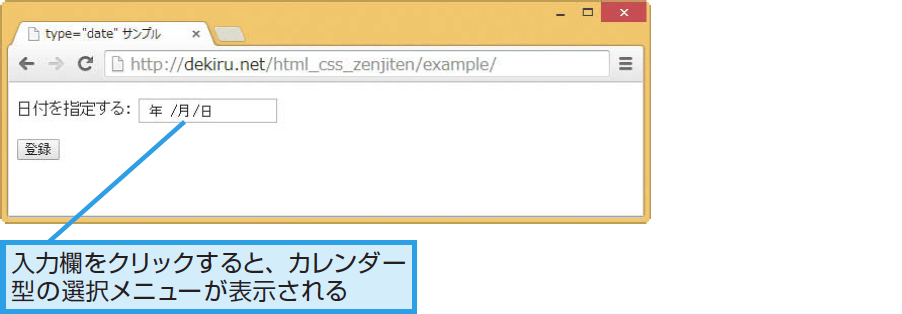
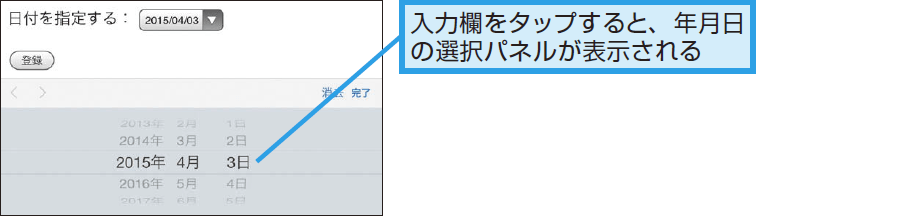
以下の例では日付の入力欄を設置しています。
<form action="cgi-bin/example.cgi" method="post"> <p>日付を指定する:</p> <input type="date" name="date"> <input type="submit" name="submit" value="登録"> </form>Google Chrome iPhone