時刻の入力欄を設置する
input type="time"
<
input
type属性にtimeが指定されたinput要素は、時刻の入力欄となります。対応するブラウザーでは、時刻を選択できるユーザーインターフェースが表示されます。値は「hh:mm:ss」(14:05:34)という形式で送信されます。
使用できる属性
input要素で解説した以下の属性を同時に指定できます。選択できる時刻の単位はstep属性で指定でき、初期値は「60」です。
サンプルコード
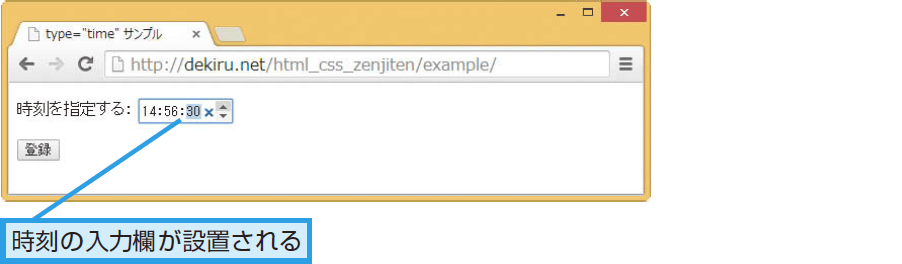
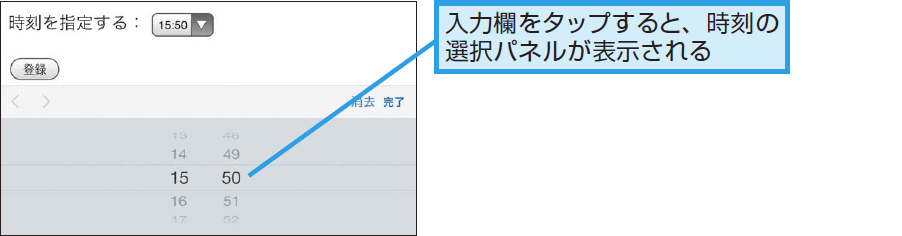
以下の例では時刻の入力欄を設置しています。Google ChromeやiOSのSafariなどが対応しており、以下のような画面が表示されます。
<form action="cgi-bin/example.cgi" method="post"> <p>時刻を指定する:</p> <input type=" time" name="time" step="10"> <input type="submit" name="submit" value="登録"> </form>Google Chrome iPhone