公開鍵暗号の鍵ペアを生成する
keygen
<
keygen
keygen要素は公開鍵暗号方式における鍵ペアの生成を定義します。生成された鍵ペアは、この要素が関連付けられたフォームを送信する際に使用されます。ブラウザーは公開鍵をサーバーに送信し、秘密鍵を閲覧者のローカル環境に保存します。対応するブラウザーでは、暗号の強度(鍵の長さ)を選択できるプルダウンメニューが表示されます。
| カテゴリー | ・インタラクティブコンテンツ ・サブミット可能なフォーム関連要素 ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能なフォーム関連要素 ・リスト可能なフォーム関連要素 ・リセット可能なフォーム関連要素 |
|---|---|
| コンテンツモデル | 空 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
Webページが読み込まれた際、対応ブラウザーで表示されるプルダウンメニューにフォーカスを移動させます。autofocus属性は論理属性です。
keygen要素によって鍵ペアを生成する際に使用されるチャレンジ文字列を指定します。
公開鍵暗号の生成を無効にします。disabled属性は論理属性です。
任意のform要素に付与したid属性値を指定することで関連付けを行います。
keygen要素による暗号化の方式をキーワードで指定します。初期値は「rsa」です。
keygen要素に名前を付与します。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
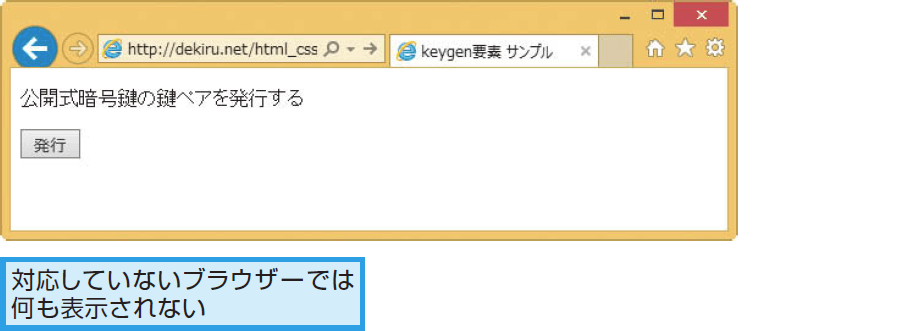
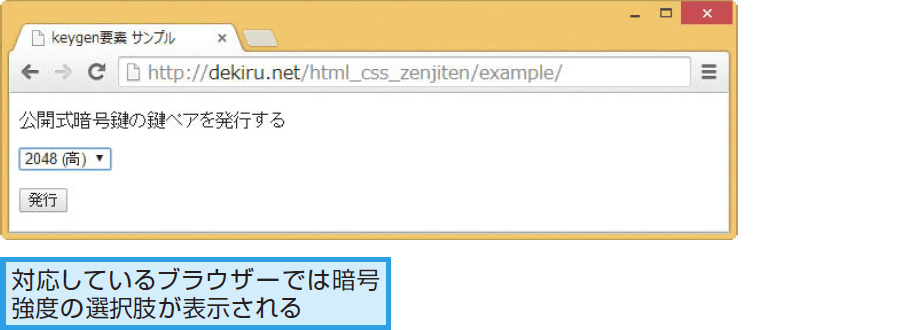
<form action="cgi-bin/example.cgi" method="post"> <p>公開式暗号鍵の鍵ペアを発行する</p> <p><keygen name="key" challenge="hoge"></p> <p><input type="submit" value="発行"></p> </form>Internet Explorer Google Chrome
ポイント
- keygen要素は、HTML5で新たに策定された要素です。
- サーバーでクライアント証明書を生成するといった用途での利用が想定されています。