進捗状況を表す
progress
<
progress/progress
progress要素は進捗状況を表します。例えば、処理の進捗状況やバッテリーの充電率など、完了とされる値に対する現在の値を表すために使用します。対応するブラウザーでは、プログレスバーなどの直感的な形式で表示されます。対応していないブラウザーでは、progress要素の内容が代替コンテンツとなります。
| カテゴリー | ・パルパブルコンテンツ ・フレージングコンテンツ ・フローコンテンツ ・ラベル付け可能な要素 |
|---|---|
| コンテンツモデル | フレージングコンテンツ。ただし、progress要素を子孫要素に持つことは不可 |
| 使用できる文脈 | フレージングコンテンツが期待される場所 |
使用できる属性
現時点での進捗状況を数値で指定します。指定できる値は浮動小数点数ですが、0以上かつmax属性値以下である必要があります。
完了となる値を指定します。省略された場合の初期値は「1.0」です。
グローバル属性
すべての要素で使用できる属性です。
グローバル属性とイベントハンドラ属性
サンプルコード
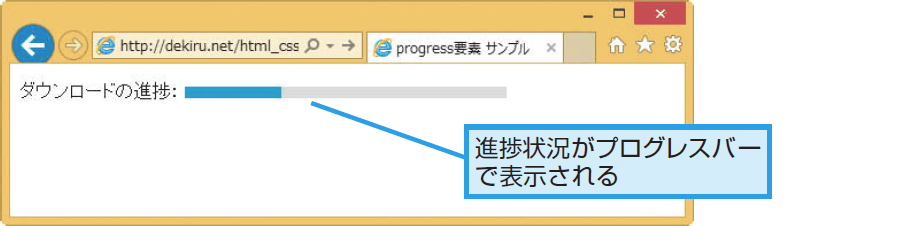
下の例ではvalue属性の値に特定の数値を指定してダウンロードの進捗状況を表していますが、実用上はJavaScriptなどを使って、変動する数値を閲覧者に伝達する用途などで用いられます。<p> ダウンロードの進捗:<progress max="100" value="30">30%</progress> </p>