直後の要素にスタイルを適用する
隣接セレクタ
要素名A + 要素名B{~}
同じ親要素内にある2つの要素のうち、先に記述された要素名Aの直後に記述された要素名Bにスタイルを適用します。
セレクタの使用例
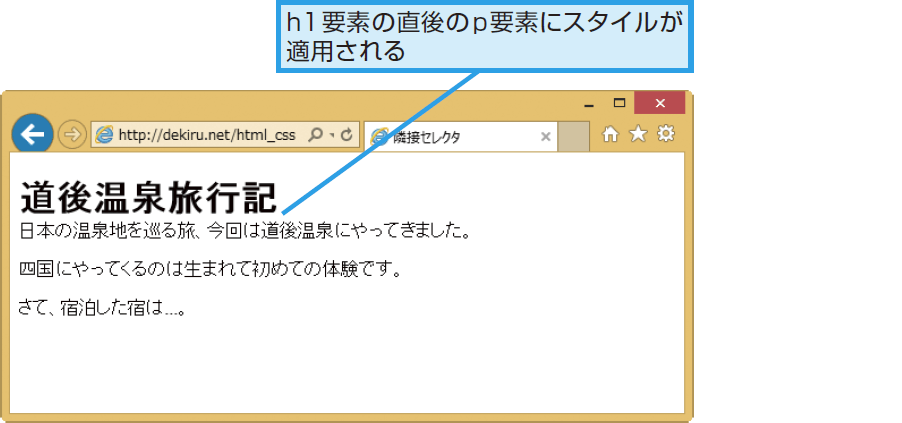
以下の例では、h1要素の直後のp要素にスタイルを適用し、見出しと段落の間のマージンの幅が小さくなるように表示しています。
CSS
h1 + p{
margin-top: -20px;
}
HTML
<h1>道後温泉旅行記</h1> <p>日本の温泉地を巡る旅、今回は道後温泉にやってきました。</p> <p>四国にやってくるのは生まれて初めての体験です。</p> <p>さて、宿泊した宿は...。</p>