指定した属性を持つ要素にスタイルを適用する
属性セレクタ [属性]
要素名
[属性]{~}
要素名に続けてブラケット([ ])で囲んだ属性をセレクタに指定すると、指定した属性を持つ要素を対象にスタイルを適用します。
セレクタの使用例
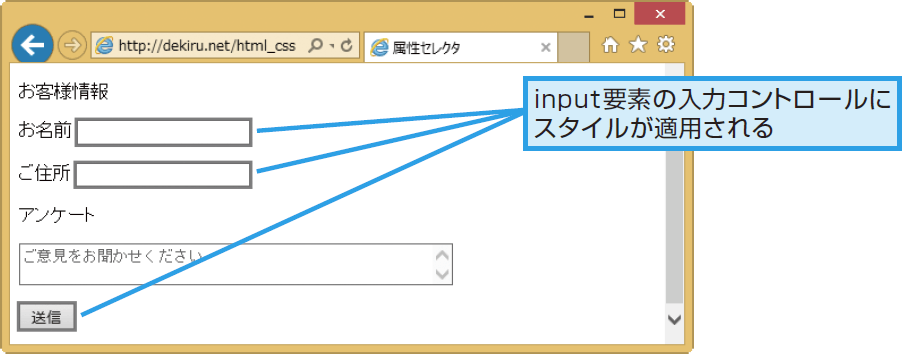
以下の例では、type属性を持つinput要素に対してスタイルを適用し、アウトラインを表示しています。
CSS
input[type]{
outline: solid 2px gray;
}
HTML
<form action="/sample.cgi" method="post"> HTML
<p>お客様情報</p>
<p>
<label for="name">お名前</label> <input type="text" name="name" id="name" value="">
</p>
<p>
<label for="name">ご住所</label> <input type="text" name="address" id="address" value="">
</p>
<p>アンケート</p>
<p>
<textarea rows="2" cols="45" placeholder="ご意見をお聞かせください"></textarea>
</p>
<p>
<input type="submit" name="submit" value="送信">
</form>