マウスポインターが重ねられた要素にスタイルを適用する
ダイナミック疑似クラス hover
要素名:
{〜}
閲覧者がマウスポインターを重ねた要素にスタイルを適用します。なお、このセレクタをa:linkセレクタ、a:visitedセレクタと併用するときは後ろに、:activeセレクタと併用するときは前に記述します。
セレクタの使用例
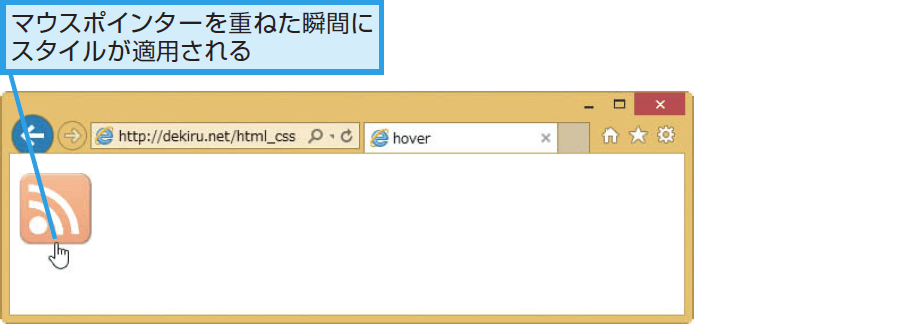
以下の例では、閲覧者がリンクのアイコンにマウスポインターを重ねたときにスタイルが適用され、アイコンが半透明で表示されます。
CSS
a:hover img{
opacity: 0.5 ;
}
HTML
<p> <a href="/feed/"><img src="image/feed_btn.png alt="フィードの登録はコチラから"></a> </p>