HTMLの「正しい書き方」をマスターしよう
HTMLは、Web上の文書を記述するためのもっとも基本的な言語です。このページもHTMLで記述されており、Internet ExplorerやSafariに代表される「Webブラウザー」というソフトウェアによって、今見ているデザインやレイアウトが表現されています。
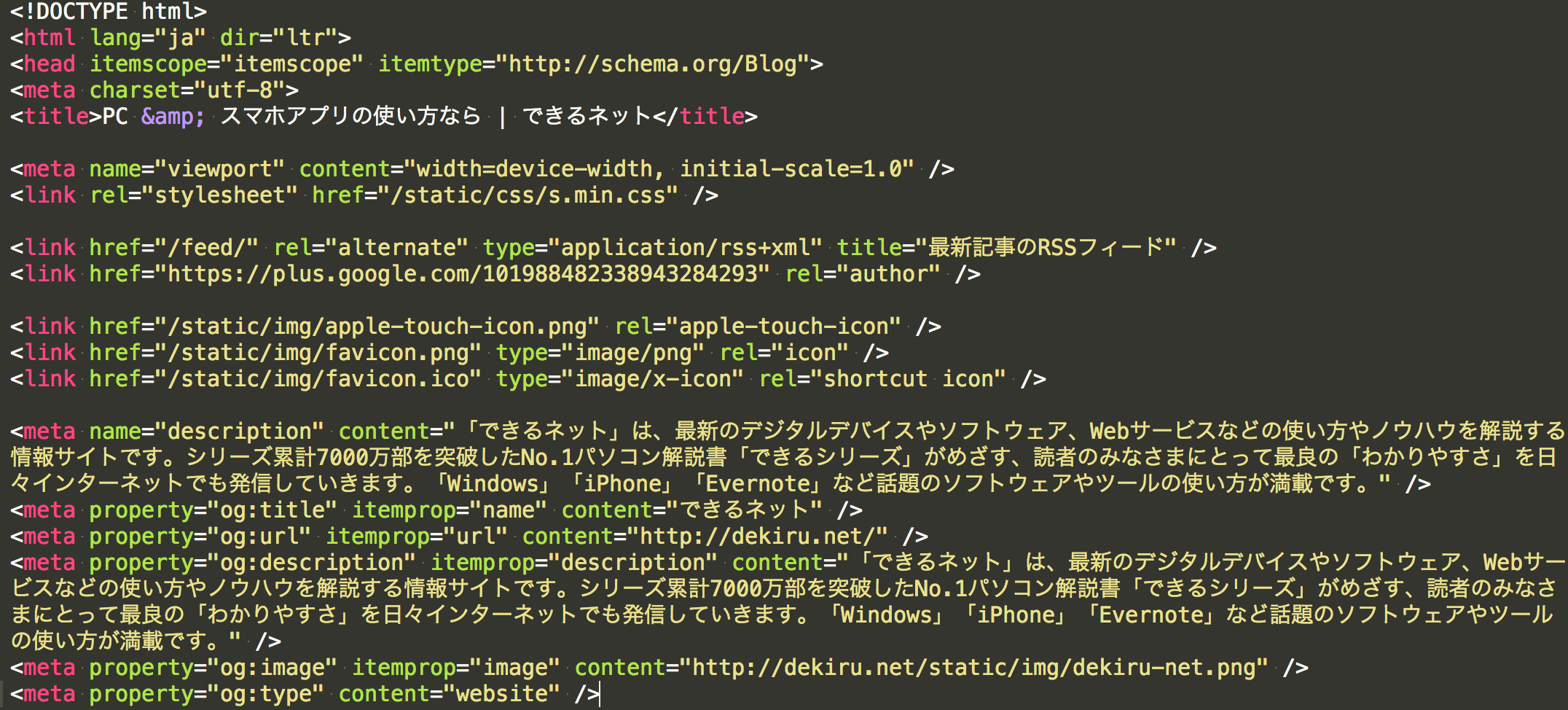
パソコンからアクセスしているなら、このページの基になっているHTMLの内容(ソースコード)を簡単に確認できます。Windowsの場合は[Ctrl]+[U]キー、Macの場合は[command]+[option]+[U]キーを押してみましょう。ブラウザーの機能により、HTMLの内容が表示されるはずです。

できるネットのWebページは、このようなHTMLで記述されています。なお、この画面はHTMLの記述に便利なテキストエディター「Sublime Text」で表示しています。
HTMLは「要素」(「タグ」とも呼ばれます)と「属性」を組み合わせることで記述し、その内容を意図通りにブラウザーで表示するための「書式」や「構造」が決まっています。また、より正確に記述するには、「コンテンツモデル」や「セクション」といった用語も知っておく必要があります。
以下の記事を参考に、正しいHTMLの書き方を身につけてください。
HTMLの基本書式は、開始タグ、終了タグ、要素名、属性、属性値、内容によって構成されます。論理属性、文書型宣言、文字コードなどの意味や指定方法も理解しておきましょう。
 HTMLの基本構造 - 親要素と子要素、階層構造について理解する
HTMLの基本構造 - 親要素と子要素、階層構造について理解する
HTML文書にはさまざまなタグ(要素)が記述され、入れ子構造を成しています。これらの要素同士の関係は、「親要素」「子要素」「祖先要素」「子孫要素」「兄弟要素」で表されます。
「ブラウジングコンテキスト」とは、Webページが閲覧者に表示される環境のことを指し、HTML5で定義されました。一般的には、Webブラウザーのウィンドウ(タブ)に当たります。
HTMLのすべての要素で指定できる属性を「グローバル属性」と呼び、class、id、styleなどが該当します。また、スクリプトを実行するための属性は「イベントハンドラ属性」と呼び、onclick、onsubmitなどがあります。
 HTMLの関連仕様 - マイクロデータ、WAI-ARIA、OGPの基礎知識
HTMLの関連仕様 - マイクロデータ、WAI-ARIA、OGPの基礎知識
HTML5には、代表的な関連仕様として「マイクロデータ」「WAI-ARIA」「OGP」があります。それぞれの仕様と使用目的、サンプルコードについて解説します。
HTML文書においては、タグ(要素)を記述するルールとして「カテゴリー」と「コンテンツモデル」があります。HTML5では、類似する特性を持った要素が7つのカテゴリーに分類されており、どの要素を子要素として持てるかはコンテンツモデルによって定義されます。
HTML文書の構造を明示するための仕組みとして、「セクション」と「アウトライン」があります。HTML5では新しく定義されたセクショニングコンテンツによって、より柔軟にセクションやアウトラインを構成できます。
HTMLのタグ(要素)の意味と使い方について解説した記事をまとめた一覧です。「基本構造」「セクションと見出し」「テーブル」「フォーム」などの分類からタグを探せます。


 HTMLの基本書式 - 開始・終了タグや属性の指定方法
HTMLの基本書式 - 開始・終了タグや属性の指定方法 HTMLにおけるブラウジングコンテキストとは
HTMLにおけるブラウジングコンテキストとは HTMLのグローバル属性とイベントハンドラ属性を理解する
HTMLのグローバル属性とイベントハンドラ属性を理解する HTMLのカテゴリーとコンテンツモデルを理解する
HTMLのカテゴリーとコンテンツモデルを理解する HTMLのセクションとアウトラインを理解する
HTMLのセクションとアウトラインを理解する HTMLタグ一覧
HTMLタグ一覧

