文章の1行目の字下げ幅を指定する
text-indent
{
text-indent
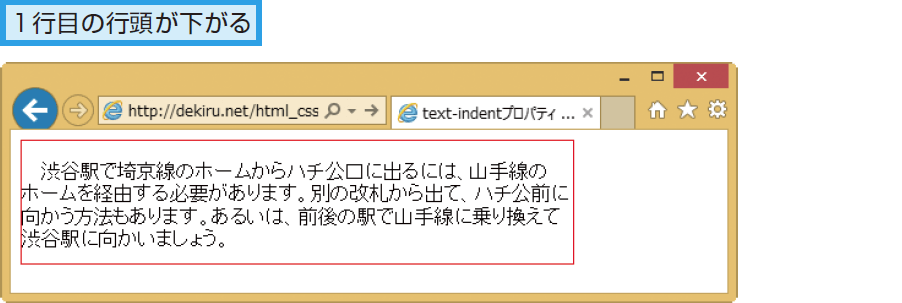
text-indentプロパティは、文章の1行目の字下げ幅を指定します。
| 初期値 | 0 |
|---|---|
| 継承 | あり |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
字下げ幅
| 任意の数値+単位 | 字下げ幅を単位付きの数値で指定します。 |
|---|---|
| %値 | %値を指定します。値は行の幅に対する割合になります。 |
| each-line | 強制的に改行された行が字下げされます。本書執筆時点(2015年1月)では対応しているブラウザーはありません。 |
| hanging | 2行目以降が字下げされます。本書執筆時点(2015年1月)では対応しているブラウザーはありません。 |
サンプルコード
.box{
width: 450px; height: 100px;
border: solid 1px red;
text-indent: 1em;
}