傍点の色を指定する
text-emphasis-color
{
text-emphasis-color
text-emphasis-colorプロパティは、文字に付ける傍点の色を指定します。
| 初期値 | 現在の色 |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Decoration Module Level 3 |
値の指定方法
色
| 色 | キーワードまたはカラーコードで指定します。 |
|---|
サンプルコード
2015年1月現在では、Google Chrome、Safaiなどがこのプロパティに対応していますが、適用するには接頭辞に-webkit-を記述します。
.att{
-webkit-text-emphasis-style: triangle;
-webkit-text-emphasis-color: red;
}
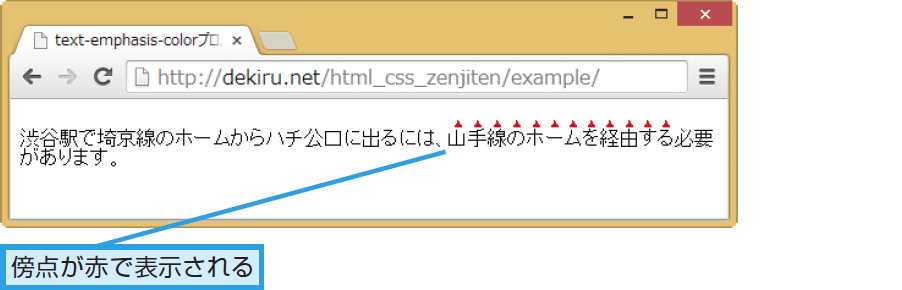
Google Chrome