背景画像を表示する水平・垂直位置を指定する
background-position
{
background-position
background-positionプロパティは、背景画像を表示する水平・垂直位置を指定します。
| 初期値 | 0% 0% |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
位置
値は1つ、または半角スペースで区切って2つ指定できます。1つの場合は水平・垂直位置の両方、2つの場合は水平位置、垂直位置の順の指定になります。また、カンマ(,)で区切って複数の画像の位置を指定できます。
| %値 | 背景画像を表示する領域と画像のサイズに対して、それぞれの割合が一致する位置に表示されます。「20% 50%」を指定すると領域の左端から20%、上端から50%の位置に、画像の左端から20%、上端から50%の位置が一致するように配置されます。 |
|---|---|
| 任意の数値+単位 | 背景画像を配置する領域の左上端からの距離を単位付き(P.404)の数値で指定します。「0.5em 0px」を指定すると左端から0.5em、上から0pxに配置されます。 |
| top | 垂直0%と同じです。 |
| right | 水平100%と同じです。 |
| bottom | 垂直100%と同じです。 |
| left | 水平0%と同じです。 |
| center | 水平50%、垂直50%と同じです。 |
サンプルコード
body{
background-image: url(body.png);
background-repeat: no-repeat;
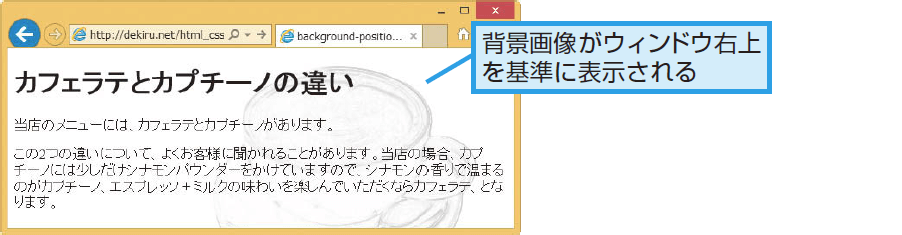
background-position: right top;
}