背景画像の表示サイズを指定する
background-size
{
background-size
background-sizeプロパティは、背景画像の表示サイズを指定します。カンマ(,)で区切って複数の画像のサイズを指定できます。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
表示サイズ
| cover | 縦横比を保ったまま、背景画像が領域をすべてカバーする表示サイズに調整されます。 |
|---|---|
| contain | 縦横比を保ったまま、背景画像が領域に収まる表示サイズに調整されます。 |
| auto | 背景画像の表示サイズが自動的に調整されます。 |
| 任意の数値+単位 | 背景画像の幅と高さを半角スペースで区切って、単位付きの数値で指定します。1つだけ指定した場合は、2つ目の値はautoになります。 |
| %値 | 背景画像の幅と高さを半角スペースで区切って、%値で指定します。値は背景画像を表示する領域に対する割合となります。1つだけ指定した場合は、2つ目の値はautoになります。 |
サンプルコード
body{
background-image: url(body.png);
background-repeat: no-repeat;
background-position: right top;
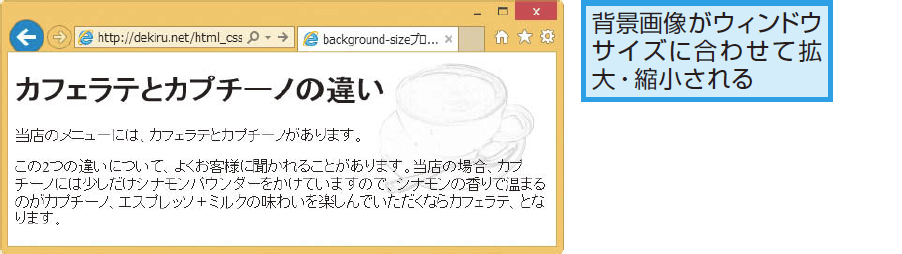
background-size: contain;
}

ポイント
- 背景画像を配置する領域はプロパティを指定する要素のボックスに当たります。background-originプロパティで領域を指定している場合は、その設定に従います。




