背景画像を表示する基準位置を指定する
background-origin
{
background-origin
background-originプロパティは、背景画像をボックスに表示する基準位置を指定します。
| 初期値 | padding-box |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
基準位置
カンマ(,)で区切って複数の画像の基準位置を指定できます。ただし、background-attachmentプロパティの値がfixedの場合、このプロパティの指定は無効となります。
| border-box | ボーダーを含めた要素の端を基準にします。 |
|---|---|
| padding-box | ボーダーを除いた要素の内側の領域(パディング領域)を基準にします。 |
| content-box | ボックス内の余白を含まない、要素の内容領域(コンテンツ領域)を基準にします。 |
サンプルコード
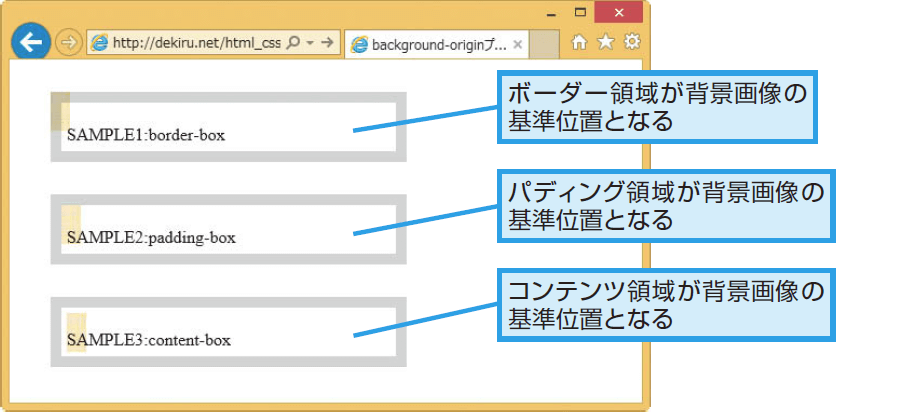
.sample1{background-origin: border-box; }
.sample2{background-origin: padding-box; }
.sample3{background-origin: content-box; }