ボーダーの角丸をまとめて指定する
border-radius
{
border-radius
border-radiusプロパティは、ボーダーの角丸をまとめて指定するショートハンドです。
| 初期値 | 各プロパティに準じる |
|---|---|
| 継承 | なし |
| 適用される要素 | border-collapseプロパティの値にcollapseが指定されたtable要素以外のすべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
指定できる値はborder-radius系の各プロパティと同様です。それぞれの値は半角スペースで区切って4つまで指定でき、左上、右上、右下、左下の角の順に適用されます。いずれかの値を省略した場合は以下のような指定となります。
なお、水平、垂直方向を指定する場合は、半角スラッシュ(/)で区切って指定します。
- 値が1つ すべての角に同じ値が適用されます。
- 値が2つ 1つ目が左右上角、2つ目が左右下角に適用されます。
- 値が3つ 1つ目が左上角、2つ目が右上角と左下角、3つ目が右下角に適用されます。
サンプルコード
div{
width: 500px; height: 100px;
background: #00ff00;
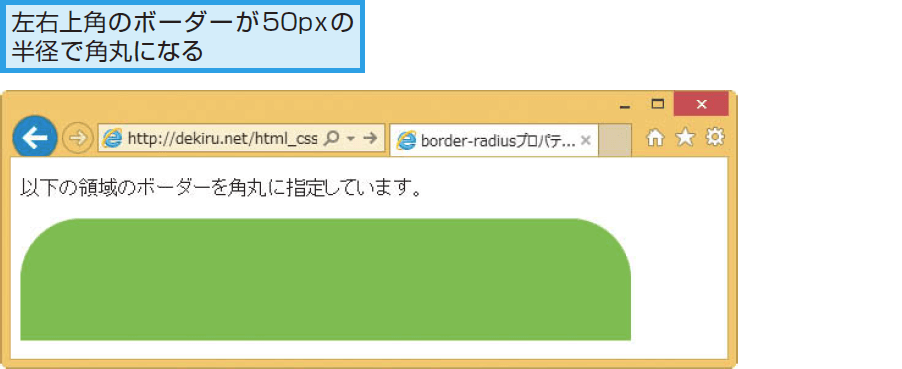
border-radius: 50px 50px 0 0/50px 50px 0 0;
}