ボックスの種類を指定する
display
{
display
displayプロパティは、ボックスの種類を指定します。なお、フレキシブルボックスレイアウトを指定する場合は、ここでの解説とは別の値を指定します。
| 初期値 | inline |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS Positioned Layout Module Level 3 |
値の指定方法
種類
| none | ボックスを生成しません。対象となる要素とその子要素に適用され、何も表示されません。レイアウト上も存在しないものとして扱われます。 |
|---|---|
| inline | インラインボックスとして表示されます。 |
| block | ブロックボックスとして表示されます。 |
| inline-block | インラインボックスのように扱えるブロックボックスとして表示されます。 |
| list-item | マーカーボックスとブロックボックスのセットとして表示されます。 |
| run-in | ブロックボックスを内包している場合はブロックボックスとして、floatプロパティや絶対配置が指定されていないブロックボックスが後続する場合は、そのブロックボックスの最初のインラインボックスとして表示されます。それ以外の場合も、ブロックボックスとして表示されます。 |
| table | HTMLのtable要素のように、ブロックボックスとして表示されます。 |
| inline-table | HTMLのtable要素のように扱える、インラインボックスとして表示されます。 |
| table-header-group | HTMLのthead要素のように表示されます。 |
| table-footer-group | HTMLのtfoot要素のように表示されます。 |
| table-row-group | HTMLのtbody要素のように表示されます。 |
| table-row | HTMLのtr要素のように表示されます。 |
| table-column-gruop | HTMLのcolgruop要素のように表示されます。 |
| table-column | HTMLのcol要素のように表示されます。 |
| table-cell | HTMLのtd要素のように表示されます。 |
| table-caption | HTMLのcaption要素のように表示されます。 |
サンプルコード
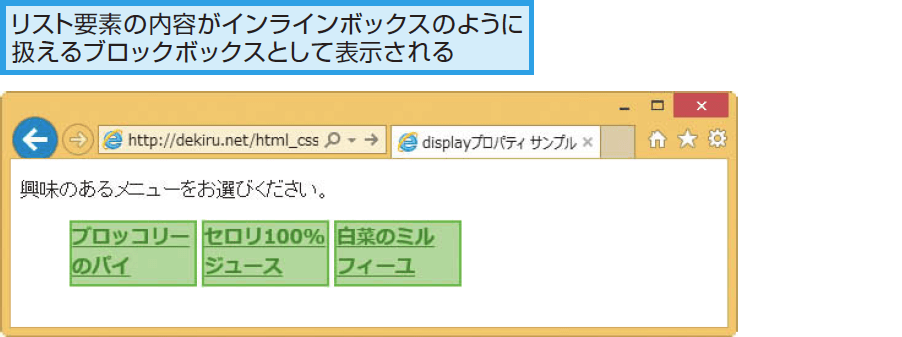
以下の例では、リスト要素をインラインボックスのように扱えるブロックボックスとして指定しています。各リストアイテムは、指定したサイズやボーダー、背景色が適用され、インラインボックスのように左から右に配置されます。
CSS
ul li{
display: inline-block;
width: 100px; height: 50px;
border: solid #32cd32 2px;
background-color: #98fb98;
}
HTML
<ul> <li><a href="">ブロッコリーのパイ</a></li> <li><a href="">セロリ100%ジュース</a></li> <li><a href="">白菜のミルフィーユ</a></li> </ul>

関連記事
- display フレキシブルボックスレイアウトを指定する(近日公開予定)