ボックスの回り込み位置を指定する
float
{
float
floatプロパティは、ボックスの回り込み位置を指定します。画像以外のボックスに指定する場合は、widthプロパティも併せて指定する必要があります。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | positionプロパティによって絶対配置された要素を除くすべての要素 |
| モジュール | CSS basic box model |
値の指定方法
回り込み位置
| none | 回り込みを指定しません。 |
|---|---|
| left | ボックスを左寄せにします。その後に続く要素は右側に回り込みます。 |
| right | ボックスを右寄せにします。その後に続く要素は左側に回り込みます。 |
サンプルコード
CSS
.img-r{
float: right;
margin: 0 20px 20px 20px;
}
HTML
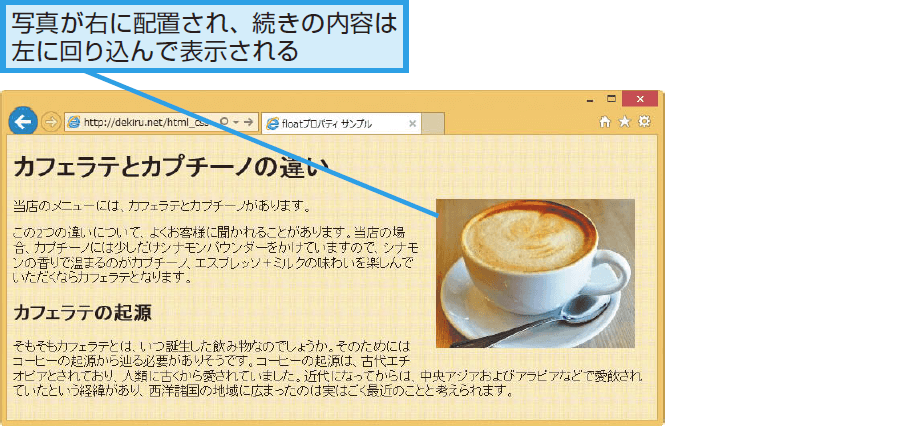
<h1>カフェラテとカプチーノの違い</h1> <img class="img-r" src="image/cap_photo.jpg" alt="カフェラテの写真です。"> <p>当店のメニューには、カフェラテとカプチーノがあります。</p>