ボックスの重ね順を指定する
z-index
{
z-index
z-indexプロパティは、ボックスの重ね順を指定します。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | positionプロパティによって配置を指定された要素 |
| モジュール | CSS basic box model |
値の指定方法
重ね順
| auto | ボックスの重ね順は、HTMLソースに記述した順に従います。 |
|---|---|
| 任意の数値 | ボックスの重ね順を数値で指定します。数値が大きくなるほど上(前)に重ねられます。負の値も指定可能です。 |
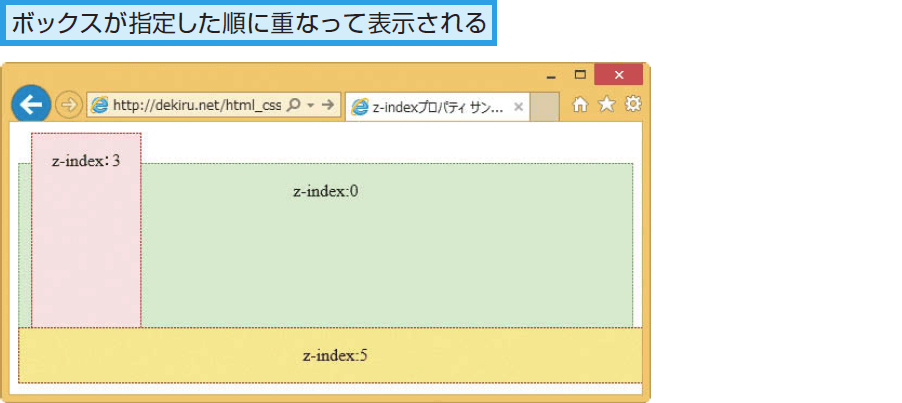
サンプルコード
#nav{position: absolute;
top: 10px; left: 20px;
z-index: 3;
}
#content{position: relative;
top: 30px;
z-index: 0;
}
#footer{position: fixed;
bottom: 10px;
z-index: 5;
}