表組み内のボーダーの表示形式を指定する
border-collapse
{
border-collapse
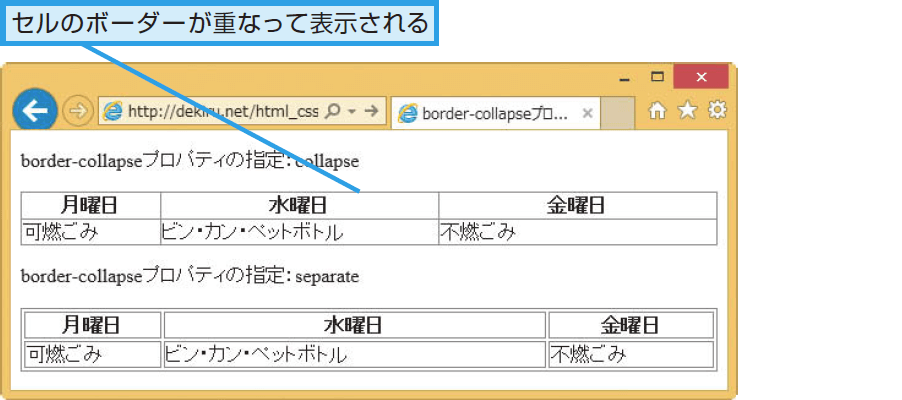
border-collapseプロパティは、表組み内のボーダーの表示形式を指定します。
| 初期値 | separate |
|---|---|
| 継承 | あり |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS3 Tables Module |
値の指定方法
表示形式
| collapse | 隣接するセルのボーダーを、間を空けずに重ねて表示します。 |
|---|---|
| separate | 隣接するセルのボーダーを、間を空けずに離して表示します。 |
サンプルコード
table.sample{
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}